FindYourCoffee 專案的需求 :
昨天為了要顯示我的位置資訊,需要先向使用者取得位置權限。取完權限後要來繼續完成我們的需求 : 在地圖上顯示我的位置。
今天的實作範例 :
這邊先列出實作我的位置的程式碼,其實在昨天的文章已經有出現部分拉,來將程式碼拆解一下,順便完成顯示我的位置功能。
取得使用者位置權限後,加入以下程式碼,表示啟用我的位置功能 :
map.isMyLocationEnabled = true
/**
* Enables the My Location layer if the fine location permission has been granted.
*/
@SuppressLint("MissingPermission")
private fun enableMyLocation() {
// 1. Check if permissions are granted, if so, enable the my location layer
if (ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_FINE_LOCATION
) == PackageManager.PERMISSION_GRANTED || ContextCompat.checkSelfPermission(
this,
Manifest.permission.ACCESS_COARSE_LOCATION
) == PackageManager.PERMISSION_GRANTED
) {
map.isMyLocationEnabled = true
return
}
// 2. Otherwise, request permission
ActivityCompat.requestPermissions(
this,
arrayOf(
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.ACCESS_COARSE_LOCATION
),
MainActivity.LOCATION_PERMISSION_REQUEST_CODE
)
}
OnMyLocationButtonClickListener : 如果使用者按下「我的位置」按鈕,應用程式就會收到來自 GoogleMap.OnMyLocationButtonClickListener 的 onMyLocationButtonClick() 的 callback。OnMyLocationClickListener : • 如果使用者按下「我的位置」藍點,應用程式就會收到來自 GoogleMap.OnMyLocationClickListener 的 onMyLocationClick() callback。class MainActivity : AppCompatActivity(),
GoogleMap.OnMyLocationButtonClickListener,
GoogleMap.OnMyLocationClickListener, OnMapReadyCallback
// ...
}
我們可以在收到 callback 處做相對應的處理,這邊就簡單的跳出吐司 :
override fun onMyLocationButtonClick(): Boolean {
Toast.makeText(this, "MyLocation button clicked", Toast.LENGTH_LONG)
.show()
// Return false so that we don't consume the event and the default behavior still occurs
// (the camera animates to the user's current position).
return false
}
override fun onMyLocationClick(location: Location) {
Toast.makeText(this, "Current location:\n$location", Toast.LENGTH_LONG)
}
在取得 googleMap 的地方將 ClickListener 設定給地圖 :
override fun onMapReady(googleMap: GoogleMap) {
// ...
// 取得位置權限
requestLocationPermissions()
with(map) {
setOnMyLocationButtonClickListener(this@MainActivity)
setOnMyLocationClickListener(this@MainActivity)
}
}
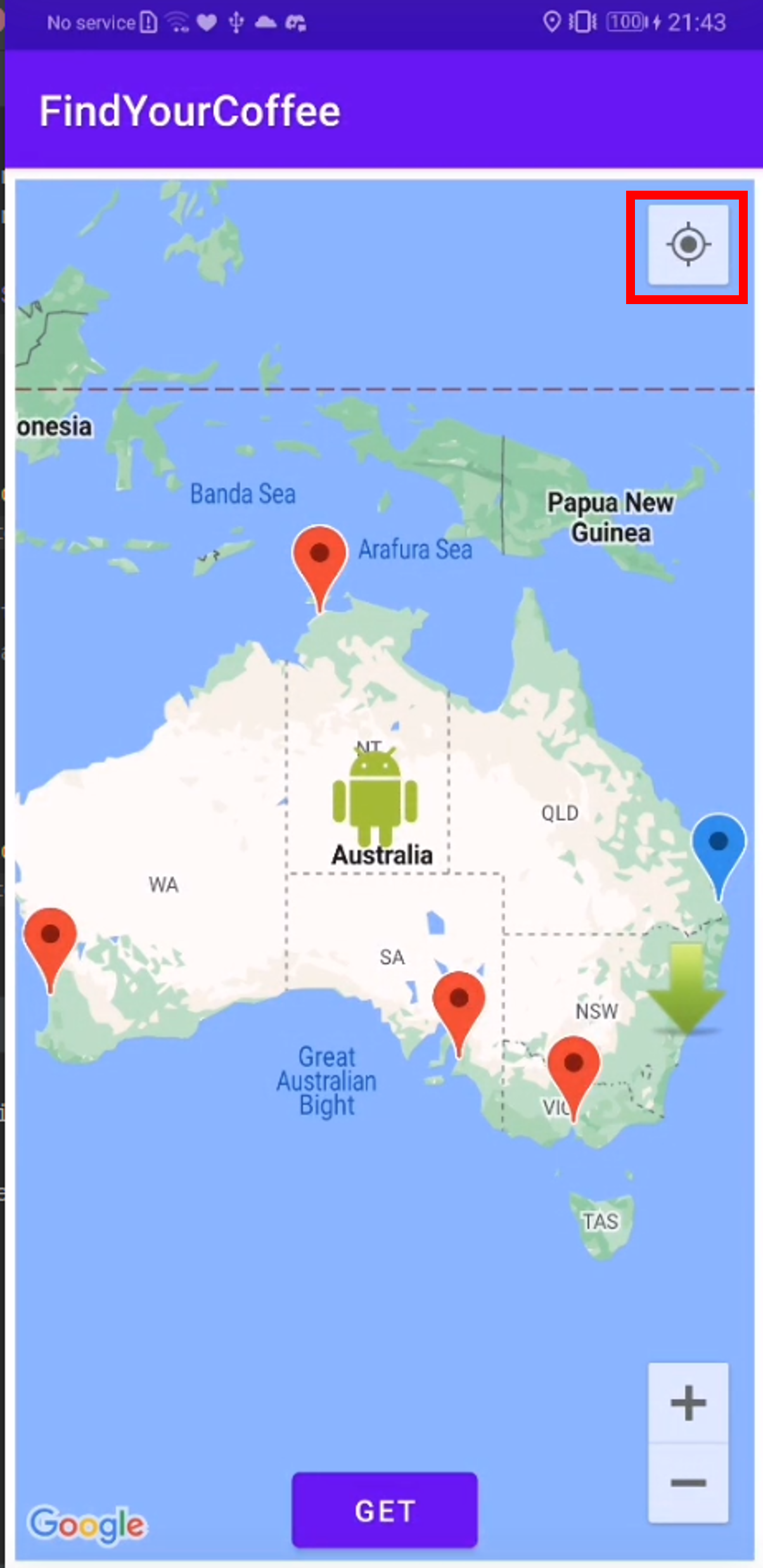
顯示我的位置按鈕

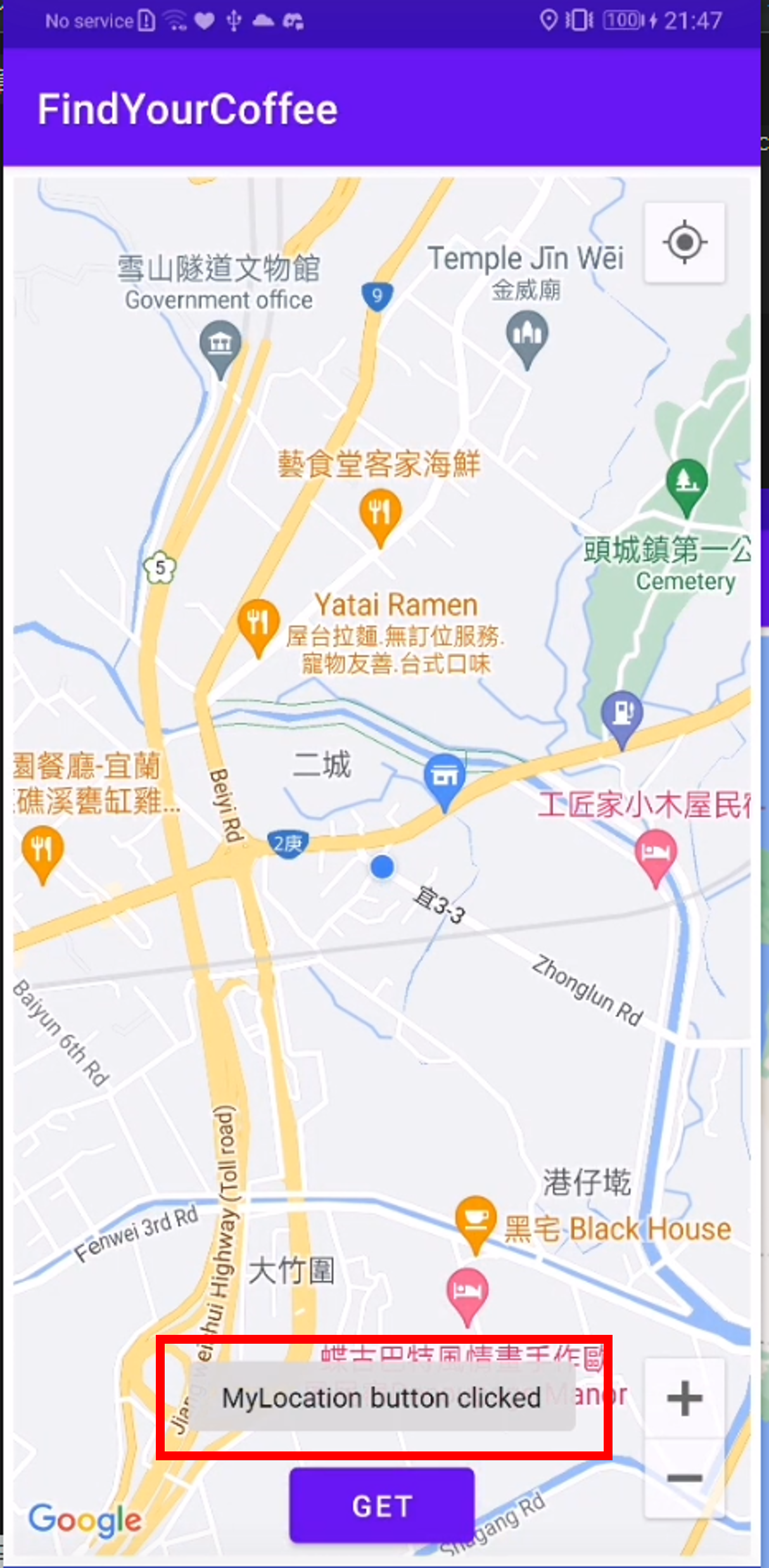
點擊我的位置

點擊我的位置的藍點點,會出現我的位置設定的資訊,包含經緯度等等

開心~~我們又解決了一個專案需求 :
加油加油快完成拉~~~
