程式碼如下:
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
margin: 0;
padding: 0;
}
.container {
max-width: 800px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
h1 {
color: #333;
}
.button {
background-color: #007bff;
color: #fff;
padding: 10px 20px;
border: none;
cursor: pointer;
}
.button:hover {
background-color: #0056b3;
}
這邊的 host 先用 msr.hinet.net
程式碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Net;
using System.Net.Mail;
namespace WebApplication7.Controllers
{
public class EmailController : Controller
{
//
// GET: /Email/
public ActionResult Index()
{
return View();
}
[HttpPost]
public ActionResult SendMail(string to, string subject, string body)
{
try
{
// 配置SMTP客戶端
SmtpClient client = new SmtpClient("msr.hinet.net");
client.Port = 25; // SMTP伺服器設置PORT號
//client.UseDefaultCredentials = false;
//client.Credentials = new NetworkCredential("your_username", "your_password"); // SMTP帳戶設定
// 創建郵件
MailMessage message = new MailMessage();
message.From = new MailAddress("From@SMTP.com");
message.To.Add(new MailAddress(to));
message.Subject = subject;
message.Body = body;
// 發送郵件
client.Send(message);
ViewBag.Message = "發送成功!";
}
catch (Exception ex)
{
ViewBag.ErrorMessage = "發送失敗:" + ex.Message;
}
return View("Index");
}
}
}
命名空間:這個程式引用了一些不同的命名空間,
包括用於郵件發送的 System.Net 和 System.Net.Mail
以及 ASP.NET MVC 的相關命名空間。
SendMail 方法:這是一個 POST 請求的操作方法,用於實際發送郵件。當用戶提交表單時,該方法將被呼叫。
to、subject 和 body 是作為 POST 請求的參數,包含了收件人地址、主題和郵件內容。
SmtpClient 是用於配置 SMTP 客戶端的類別,它指定了 SMTP 伺服器的地址和PORT號。
MailMessage 是用於創建郵件的類別,它包含了寄件人、收件人、主題和郵件內容。
程式碼如下
<head>
<meta name="viewport" content="width=device-width" />
<title>SMTP 範例測試</title>
<link href="~/Content/styles.css" rel="stylesheet" />
</head>
@using (Html.BeginForm("SendMail", "Mail", FormMethod.Post, new { id = "mailForm" }))
{
<div class="container">
<h1>SMTP 範例測試</h1>
<p>
<div>
<label for="to">收件人:</label>
<input type="text" id="to" name="to" required /> <P>
</div>
<div>
<label for="subject">主題:</label>
<input type="text" id="subject" name="subject" required /><P>
</div>
<div>
<label for="body">郵件內容:</label><br>
<textarea id="body" name="body" required rows="5"></textarea><br>
</div>
</p>
<button class="button">發送郵件</button>
</div>
}
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#mailForm").submit(function (e) {
e.preventDefault();
var formData = $(this).serialize();
$.ajax({
type: "POST",
url: "@Url.Action("SendMail", "Email")",
data: formData,
success: function (result) {
result = "發送完成";
alert(result);
},
error: function () {
alert("發送郵件失敗");
}
});
});
});
</script>
表單 ():使用 Html.BeginForm 方法創建了一個表單,
它的 action 屬性指向 SendMail 方法,controller 是 MailController,並使用 POST 方法提交。
表單具有一個 id 為 "mailForm"。
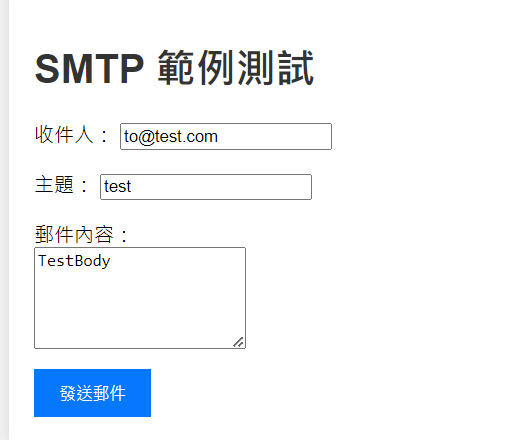
表單元素:在表單中,有三個輸入元素,分別是「收件人」 (to)、「主題」 (subject) 和「郵件內容」 (body)。
它們都具有 required 屬性,表示這些欄位必須填寫。其中「郵件內容」是一個多行文字區域 (),使用者可以輸入多行文本。
發送郵件按鈕:使用了一個 按鈕,具有 "發送郵件" 的標籤文本,當用戶點擊此按鈕時,將觸發 JavaScript 函數。
JavaScript:在 區塊中,使用 jQuery($(document).ready)設置了當網頁載入完成後的事件處理程序。當使用者提交表單時,將執行以下操作:
e.preventDefault(); 防止表單的默認提交行為。
使用 .serialize() 方法將表單數據序列化為字串。
使用 AJAX 技術向指定 URL 發送 POST 請求,URL 是 SendMail 方法的路徑。
在成功時,顯示 "發送完成" 的訊息。
在發送失敗時,顯示 "發送郵件失敗" 的警告框。
這段程式實現了一個具有表單的網頁,允許用戶輸入郵件的收件人、主題和內容,
並使用 AJAX 技術發送 POST 請求以發送郵件。當郵件成功發送時,將顯示成功訊息,否則顯示錯誤訊息。
執行畫面如下
按下發送郵件
成功的話 就會顯示發送完成的訊息