目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
上一篇我們介紹了NextJS這個React框架
為什麼我們又要來講框架呢?
因為這個Nx框架其實是一個更高階層的架構,可以兼容各種框架與應用
先來看看Nx的介紹吧

當然可以,讓我來為你提供 React Nx 的完整介紹。
React Nx 是一個由 Nrwl 團隊開發的工具,它是針對複雜的前端應用程式開發所設計的。它可以幫助你有效地管理專案的架構,並提供了許多工具和功能,使得團隊合作和程式碼維護變得更加容易。
以下是 React Nx 的一些主要特點和優點:
- 複雜專案管理: React Nx 支援將大型專案分解為許多微前端或子專案,每個子專案都可以獨立開發和測試。
- 支援多程式語言: React Nx 可以與不同的程式語言一起工作,包括 TypeScript、JavaScript,甚至是多種框架。
- 一致的架構: React Nx 提供了一個一致的專案架構,這對於新成員的加入或是專案的維護非常有幫助。
- 強大的建置工具: React Nx 整合了強大的建置工具,可以幫助你優化程式碼的效能,並確保應用程式的穩定運行。
- 支援測試: React Nx 內建了許多測試工具,可以幫助你撰寫高品質的測試,確保程式的正確性。
- 易於整合: React Nx 可以輕鬆地整合其他工具和服務,例如 CI/CD 流程、狀態管理等。
- 豐富的範例和文件: React Nx 提供了許多範例和詳細的文件,可以讓你快速上手並開始開發。
總的來說,React Nx 是一個非常強大且有助於團隊開發的工具,特別適合於大型或複雜的前端專案。透過它,你可以更有效率地開發、測試和維護你的應用程式。希望這個介紹對你有所幫助!如果你有任何進一步的問題,歡迎隨時提出。

當然,我會針對在複雜專案中使用 Nx 進行詳細介紹。
在複雜的前端專案中,管理程式碼和團隊合作是一個很大的挑戰。Nx 提供了一個結構化的方法來解決這些問題。
以下是在複雜專案中使用 Nx 的一些建議和做法:
- Monorepo 架構:
- Nx 鼓勵使用 Monorepo 架構,這意味著所有的專案和套件都存在於同一個版本控制儲存庫中。這樣可以更容易地管理專案之間的相依性。
- 專案分割:
- 將大型專案分割成多個微前端或子專案,每個子專案都可以獨立開發、測試和建置。每個子專案都有自己的獨立建置和測試設定。
- 程式碼共用:
- Nx 提供了一個方便的方式來共用程式碼,稱為 Libraries。這使得多個專案可以共用相同的程式碼庫,從而減少了重複工作。
- 依賴管理:
- Nx 提供了強大的依賴管理工具,可以幫助你管理專案之間的相依性,確保版本的一致性。
- 適當的檔案結構:
- 使用適當的檔案結構可以使專案更具可讀性和可維護性。Nx 提供了一套建議的檔案結構,可以參考來建立自己的專案結構。
- 執行指令管理:
- 使用 Nx 提供的指令來執行常用的任務,例如建置、測試等。這些指令可以幫助你快速地執行常用的工作。
- 持續整合和部署:
- Nx 整合了許多 CI/CD 工具,可以幫助你建立自動化的建置和部署流程,確保程式碼的品質和穩定性。
總的來說,Nx 提供了一個結構化的方法來管理複雜的前端專案。透過合理的專案組織、程式碼共用和依賴管理,你可以更有效地開發和維護你的應用程式。希望這些資訊對你有所幫助!如果你有任何進一步的問題,歡迎隨時提出。
Nx 的最大特點就是 使用了Monorepo 架構
請ChatGPT繼續介紹什麼是 Monorepo架構

Monorepo 架構指的是將多個專案或程式庫(libraries)存放在同一個版本控制儲存庫(repository)中的一種開發方法。這樣的結構可以讓你在一個集中的地方管理多個相關的程式碼專案。
在前端開發中,使用 Monorepo 架構可以有以下優點:
- 共用程式碼: 不同的專案可以共用相同的程式碼或 libraries,減少重複開發。
- 版本控制一致性: 所有的程式碼都在同一個儲存庫中,可以確保不同專案間的版本控制一致性。
- 相依性管理: 可以方便地管理不同專案之間的相依性,避免版本衝突。
- 整體一致性: 所有專案都在同一個儲存庫中,可以保證專案之間的一致性,例如統一的工具版本、設定等。
現在讓我用一個例子來說明 Monorepo 架構:
假設你正在開發一個大型的 Web 應用程式,其中包含前台網站、後台管理系統以及一些共用的工具函式庫。
在 Monorepo 架構中,你會將這三個專案(前台、後台、共用函式庫)放置在同一個版本控制儲存庫中,像這樣:
/my-monorepo /frontend /web-app /backend /admin-system /libraries /utils這樣,你可以在一個集中的地方管理所有相關的程式碼。如果你需要在前台和後台系統中使用相同的工具函式庫,你可以輕鬆地將其放置在
/libraries/utils中,兩個專案都可以引用它。透過 Monorepo 架構,你可以更有效地管理和維護複雜的前端專案,並促進團隊合作和程式碼共用。希望這能為你提供一個清晰的理解!如果你有任何進一步的問題,歡迎隨時提出。
因此Nx最大特色之一,是能夠在讓多個專案可以共用程式碼
像是一些常用自己撰寫的功能,例如字串的全形轉半形、針對數字或亂數的處理等等
或是說Type的interface設定,多個專案都會重複的型別、Enum設定等等
甚至到共用的UI ,可能某些UI、按鈕等等,在多個專案需要維持樣式風格一致
這時候就可以藉由這樣的架構來共用,修改時也更為方便、節省修改成本
前後端的程式碼也可以都放在一起,共用一些API的Request Type、Response Type等

當然,我會提供一份簡單的 Nx 使用教學。Nx 是一個強大的工具,可以幫助你管理大型複雜的前端專案。以下是一個基本的 Nx 教學:
步驟一:安裝 Nx CLI
首先,你需要安裝 Nx 的命令列介面(CLI)。打開終端機,執行以下指令:
npm install -g nx這將會在你的系統中安裝全局的 Nx CLI。
步驟二:創建一個新專案
使用以下指令來創建一個新的 Nx 專案:
npx create-nx-workspace@latest這將會引導你進行一些設定,例如專案名稱、預設程式語言(例如 TypeScript)等等。
步驟三:新增一個應用程式
在 Nx 專案中,你可以包含多個應用程式。使用以下指令來新增一個 React 應用程式:
nx generate @nrwl/react:app my-app這將會創建一個名為
my-app的 React 應用程式。步驟四:新增一個函式庫(Library)
函式庫可以用來共用程式碼,例如工具函式、UI 元件等等。使用以下指令新增一個函式庫:
nx generate @nrwl/react:library my-lib這將會創建一個名為
my-lib的函式庫。步驟五:建置和執行
你可以使用 Nx 提供的指令來建置和執行你的應用程式和函式庫。例如:
- 執行應用程式:
nx serve my-app- 建置應用程式:
nx build my-app- 執行測試:
nx test my-app步驟六:相依性管理
Nx 提供了工具來管理專案之間的相依性。你可以使用以下指令來新增相依性:
nx add my-lib my-app這將會把
my-lib函式庫加入到my-app應用程式中。步驟七:其他功能
除了上述的基本操作,Nx 還提供了許多其他功能,例如建置流程的配置、持續整合和部署的設定等等。
希望這份簡單的教學能夠幫助你開始使用 Nx。如果你需要更進一步的資訊,請參考 Nx 文件。如果你有任何問題,隨時提出。
最近安裝的時候,Nx也支援直接搭配nextJS
CSS的建置,也可以選CSS / SASS / LESS / styled-components / emotion / styled-jsx
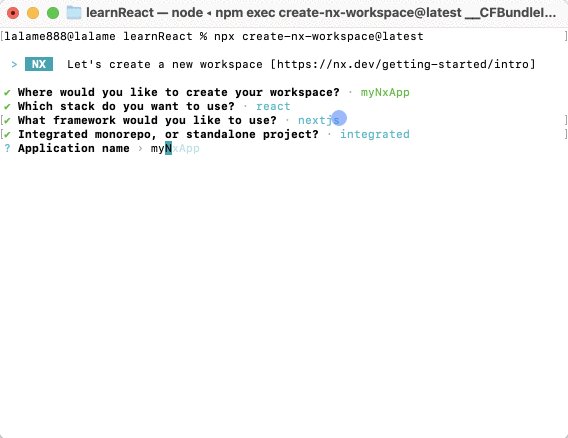
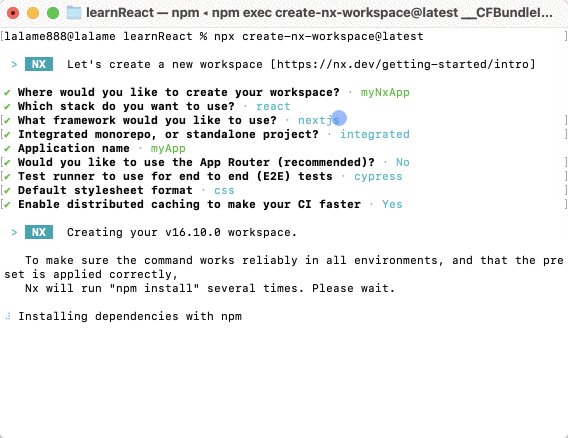
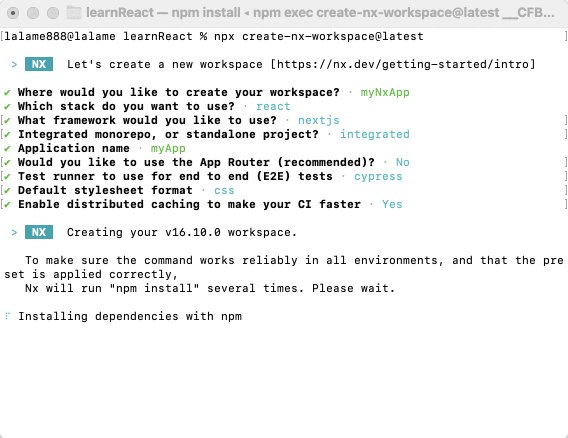
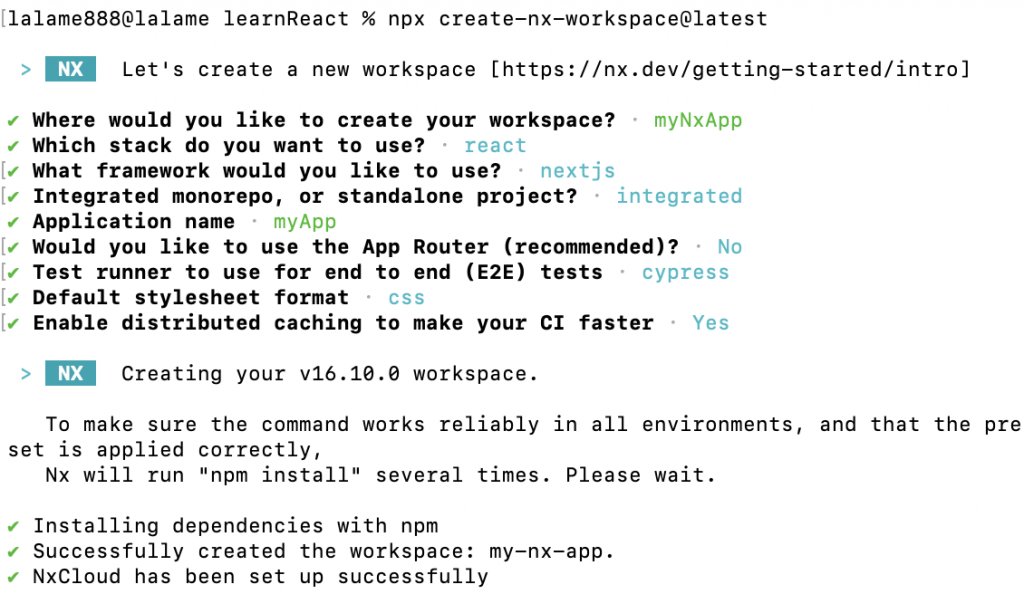
安裝完成大概就會是這樣
解釋一下我的選擇
Where would you like to create your workspace?
⇒ 專案資料夾名稱 myNxApp
Which stack do you want to use ⇒ 選React
What framework would you like to use?
⇒ 選NextJs,也可以選其他框架或選None
Integrated monorepo, or standalone project?
⇒ monorepo (多專案架構)
或是單純當作單一應用架構 (像NextJS這樣,但是享有Nx提供的整合功能)
Application name ⇒ 第一個應用的名稱 (之後還可以建立很多個應用)
Would you like to use the App Router (recommended)?
⇒ 針對Next的App Rotuer 或 Page Roter 做選擇
NextJS13之後是推薦 App Rotuer、原本的/Page方式就是Page Roter
雖然這個章節不太會針對NextJS的結構做介紹,不過就先選舊版的No. (Page Router)
Test runner to use for end to end (E2E) tests
⇒ 配置的E2E框架,先選Cypress,後面的章節會介紹,之後不用E2E也沒關係
Default stylesheet format
⇒ 可以選預設安裝的樣式管理套件,可以選styled-component
也可以先選CSS之後需要再裝就好
Enable distributed caching to make your CI faster
⇒ 處理CI用的選項,就直接選預設Yes
創建完最基本的專案之後
會發現上面講了不少的指令,連「創建Library」都需要CLI指令來完成
來詢問看看完整的指令、常用的指令有哪些
Nx 提供了豐富的命令列介面(CLI)指令,用於管理和操作你的 Nx 專案。以下是一些常見的 Nx CLI 指令以及它們的功能:
- create-nx-workspace: 用於創建一個新的 Nx 專案工作區。它會引導你設定專案名稱、程式語言等基本資訊。
- generate: 用於生成新的程式碼。這是 Nx 中非常重要的指令,可以用於生成應用程式、函式庫、元件、服務、效果、測試等等。例如:
nx generate @nrwl/react:app my-app用於創建一個新的 React 應用程式。- run: 用於執行你的應用程式、函式庫或其他生成的任務。例如:
nx run my-app:build用於執行my-app的建置任務。- build: 用於建置你的應用程式或函式庫。例如:
nx build my-app用於建置my-app應用程式。- serve: 用於啟動本地開發伺服器。例如:
nx serve my-app用於啟動my-app應用程式的本地伺服器。- test: 用於執行測試。你可以使用這個指令來執行單元測試、端對端測試等。例如:
nx test my-app用於執行my-app應用程式的測試。- e2e: 用於執行端對端測試。例如:
nx e2e my-app-e2e用於執行my-app-e2e端對端測試。- dep-graph: 用於生成專案之間的相依性圖表。這可以幫助你了解專案之間的關係。
- list: 用於列出專案中可用的生成器。這可以幫助你查看可以使用的生成器列表。
- affected: 用於識別受到變更影響的應用程式和函式庫。這在持續整合和部署時非常有用。
- migrate: 用於將專案升級到新的 Nx 版本。
這僅是一些常見的 Nx CLI 指令。Nx 還提供了許多其他功能和工具,例如持續整合和部署設定、依賴管理、狀態管理等等,這些功能可以幫助你更有效地開發和維護前端專案。你可以透過
nx help來查看完整的指令列表和說明。希望這能夠幫助你更深入了解 Nx 的功能和使用方式!如果你有任何進一步的問題,歡迎提出。

Nx 主要是基於命令列介面(CLI)的工具,但你可以使用第三方工具來提供圖形操作介面(GUI)以便更輕鬆地操作 Nx 專案。以下是一些常見的 GUI 工具,可以與 Nx 配合使用:
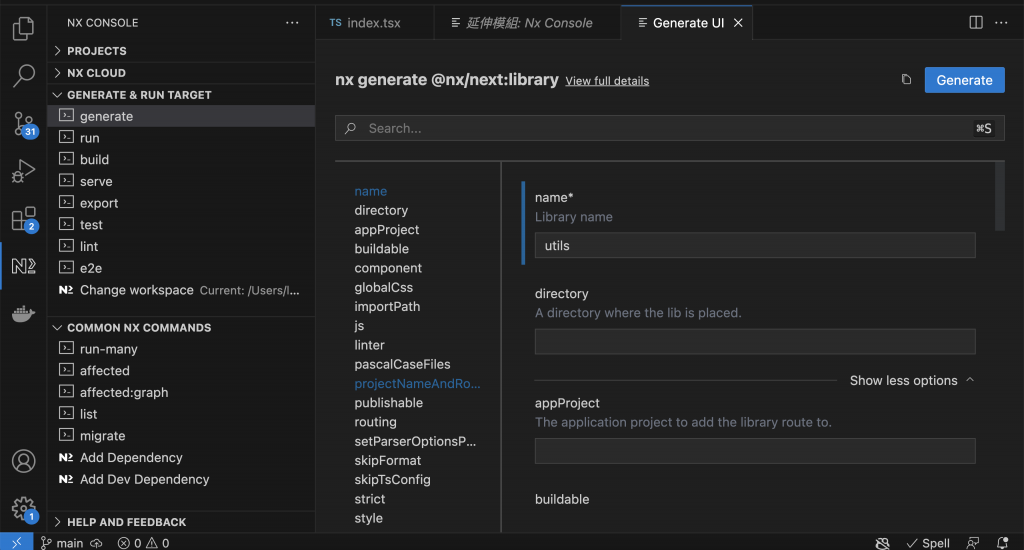
- Nx Console: Nx Console 是一個 Visual Studio Code(VS Code)的擴充套件,它提供了一個圖形用戶界面,可以幫助你更輕鬆地管理和操作 Nx 專案。它可以顯示可用的生成器、任務列表、執行生成器等等。你可以在 VS Code 中安裝它,然後在側邊欄的 Nx Console 部分使用它。
- Nx Cloud: Nrwl 公司提供了 Nx Cloud 服務,它包括一個 Web GUI,可用於監控、測試、分析和優化你的 Nx 專案。透過 Nx Cloud,你可以在瀏覽器中訪問這個圖形介面,並輕鬆地查看有關你的專案的詳細資訊。
雖然這些 GUI 工具可以幫助你更方便地操作 Nx 專案,但了解和熟悉 Nx CLI 仍然是很重要的,因為一些高級操作可能需要在命令列中執行。無論你是使用命令列還是 GUI 工具,Nx 都提供了豐富的功能來協助你管理和開發前端專案。
這邊就簡單推一個VS Code上的套件:Nx Console
基本上只要知道各操作指令,就可以用介面的方式把必要的參數填齊,相當方便
明白了Nx的指令、主要特色之後
來了解一下多個應用&多個函式庫(Library)時
專案的檔案結構大概長什麼樣子
Nx 專案的檔案結構是經過精心設計的,旨在使多個專案和函式庫之間的相依性和共用程式碼變得更加清晰和簡單。以下是一個基本的 Nx 專案的檔案結構示例:
my-nx-workspace/ ├── apps/ │ ├── my-app/ # 一個應用程式 │ │ ├── src/ │ │ │ ├── main.tsx # 主要應用程式程式碼 │ │ │ └── ... │ │ ├── tsconfig.app.json # 應用程式的 TypeScript 設定檔 │ │ └── ... │ └── another-app/ # 另一個應用程式 │ ├── src/ │ │ ├── main.tsx │ │ └── ... │ ├── tsconfig.app.json │ └── ... ├── libs/ │ ├── my-lib/ # 一個函式庫 │ │ ├── src/ │ │ │ ├── lib.ts # 函式庫程式碼 │ │ │ └── ... │ │ ├── tsconfig.lib.json # 函式庫的 TypeScript 設定檔 │ │ └── ... │ └── another-lib/ # 另一個函式庫 │ ├── src/ │ │ ├── lib.ts │ │ └── ... │ ├── tsconfig.lib.json │ └── ... ├── tools/ # 工具和腳本 ├── nx.json # Nx 配置檔 ├── tsconfig.base.json # 基礎 TypeScript 設定檔 ├── tsconfig.json # 主要 TypeScript 設定檔 ├── package.json # 專案的 npm 配置檔 └── ...這是一個基本的 Nx 專案結構,其中包含了兩個應用程式(
my-app和another-app)以及兩個函式庫(my-lib和another-lib)。
apps/: 這個目錄包含所有的應用程式。每個應用程式都有自己的資料夾,裡面包含了程式碼、設定檔等。libs/: 這個目錄包含所有的函式庫。函式庫也有自己的資料夾,裡面包含了共用的程式碼、設定檔等。tools/: 這個目錄包含一些工具和腳本,可以用於專案的開發和維護。nx.json: Nx 的配置檔,包含了一些專案層面的配置設定。tsconfig.base.json: Nx 專案的基礎 TypeScript 設定檔,可以用於設定共用的 TypeScript 設定。tsconfig.json: 主要的 TypeScript 設定檔,可以在這裡進行特定於應用程式或函式庫的設定。package.json: 專案的 npm 配置檔,包含了專案的相依套件和指令等。透過這種結構,你可以輕鬆地管理多個應用程式和函式庫,並確保共用的程式碼能夠被有效地重用。這也使得相依性管理變得更加清晰。希望這能幫助你理解 Nx 專案的檔案結構!如果你有任何進一步的問題,歡迎提出。
Nx最近在建置的時候,除了為了建立Monorepo架構之外,也提供單個Project的建置方式
若是單個Project要建置的話為什麼要選Nx呢?
Nx提供了哪些設定或進階功能呢?
在 Nx 中,除了基本的專案結構和CLI指令外,還提供了許多進階設定和整合功能,使得開發和維護前端專案更為靈活和高效。以下是一些進階設定和整合功能的示例:
- Plugins: Nx 支援使用插件擴展功能。這些插件可以提供額外的功能或整合第三方工具,例如 Cypress、Jest 等。
- CI/CD 整合: Nx 允許你整合各種持續整合和持續部署(CI/CD)工具,例如 Travis CI、Jenkins 等,以自動化建置和部署流程。
- 狀態管理: Nx 集成了 NgRx 和 Akita,這兩者都是強大的狀態管理工具,可以幫助你管理應用程式的狀態。
- Storybook 整合: Storybook 是一個用於開發和測試 UI 元件的工具,Nx 可以與 Storybook 整合,使得開發 UI 元件更加方便。
- Nx Cloud 整合: Nx Cloud 是 Nrwl 公司提供的服務,它提供了一個線上平台,用於監控、測試、分析和優化你的 Nx 專案。透過 Nx Cloud,你可以在瀏覽器中進行這些操作。
- 建置配置: Nx 允許你進一步配置建置選項,以滿足特定的需求,例如配置 Webpack、Bazel 等。
- 路由整合: Nx 集成了 Angular 路由,可以幫助你管理應用程式的路由配置。
- 前端框架支援: Nx 支援多種前端框架,包括 Angular、React、Vue 等,使得你可以根據需求選擇合適的框架。
- Jest 和 Cypress 整合: Nx 預設整合了 Jest 和 Cypress 用於單元測試和端對端測試。
- 影響分析: Nx 提供了
nx affected指令,可以識別受到變更影響的應用程式和函式庫,這在持續整合和部署時非常有用。這些僅僅是 Nx 提供的一些進階設定和整合功能的示例,實際上 Nx 還提供了許多其他功能和工具,可以幫助你更有效地開發和維護前端專案。你可以根據專案的需求,選擇性地使用這些功能。如果你想要深入了解特定功能的使用方法,建議查閱 Nx 的官方文件或相關的社群資源。
上述功能中,大多是一些與其他套件整合的功能
還有搭配許多測試套件
像是單元測試用的Jest、E2E測試的Cypress、UI展示文件與測試的Storybook
這些額外套件不一定要搭配Nx才能使用,但是Nx會幫你友善的建立並整合這些套件
接下來,來談談Nx中的環境配置選項有哪些好了

在 Nx 中,環境配置是一個重要的主題,它允許你根據不同的環境(例如開發、測試、生產)設定不同的參數和選項。這使得你可以在不同的情境下進行開發、測試和部署。
以下是一些在 Nx 中進行環境配置的基本步驟和示例:
步驟一:建立環境設定檔
在專案中,你可以建立多個環境設定檔,以便在不同的情境下使用不同的設定。這些設定檔通常是以
environment為名的 JSON 檔案。例如,你可以在
libs或apps資料夾中為每個應用程式或函式庫建立相應的環境設定檔:my-nx-workspace/ ├── libs/ │ └── my-lib/ │ ├── src/ │ └── environments/ │ ├── environment.ts # 預設環境設定 │ ├── environment.dev.ts # 開發環境設定 │ ├── environment.prod.ts # 生產環境設定 │ └── ...步驟二:讀取環境設定
在你的程式碼中,你可以使用
process.env或其他方式來讀取環境設定。例如,在 TypeScript 中,你可以使用以下方式讀取環境變數:
import { environment } from './environments/environment'; console.log(environment.apiEndpoint);步驟三:設定 Nx 工作區配置
在
nx.json或workspace.json中,你可以指定使用哪個環境設定檔進行建置和執行。{ "projects": { "my-app": { "architect": { "build": { "configurations": { "production": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ] }, "development": { "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.dev.ts" } ] } } } } } } }這樣,在執行
nx build my-app時,你可以通過指定--configuration選項來選擇使用哪個環境設定檔。nx build my-app --configuration=development這是一個簡單的環境配置的示例。你可以根據專案的需求,設定更多的環境變數和選項,以滿足不同情境下的需求。
希望這份介紹和教學能夠幫助你理解如何在 Nx 專案中進行環境配置。如果你有任何進一步的問題,歡迎提出。

綜合以上內容,我們可以得出以下重點:
- Nx 專案基本架構:
- Nx 專案通常包含
apps目錄用於存放應用程式,以及libs目錄用於存放函式庫。- 專案根目錄中會包含
nx.json用於 Nx 配置,tsconfig.base.json用於基礎 TypeScript 設定,以及其他相關設定檔。- 專案生成和管理:
- 使用
nx generate指令可以快速生成新的應用程式、函式庫、元件等程式碼。- 專案中的應用程式和函式庫可以根據需求進行生成和管理。
- Monorepo 架構:
- Nx 鼓勵使用 Monorepo 架構,將所有專案和套件存放在同一個版本控制儲存庫中,以方便管理相依性和共用程式碼。
- 環境配置:
- 可以透過建立不同的環境設定檔,在不同的情境下使用不同的設定,以便進行開發、測試和部署。
- 進階功能:
- Nx 提供了許多進階功能,包括狀態管理、CI/CD 整合、路由整合、Jest 和 Cypress 整合等,以滿足專案的具體需求。
結語:
Nx 是一個功能豐富且強大的工具,專為幫助開發者有效地管理複雜的前端專案而設計。透過結構化的專案管理、程式碼共用、依賴管理等功能,Nx 提供了一個全面的解決方案。開發者可以利用 Nx 架構出高效、模組化的專案,並在不同的環境下進行開發、測試和部署。無論是初學者還是有經驗的前端工程師,Nx 都是一個強大的工具,值得學習和掌握。
本次對話內容記錄在這邊:
https://chat.openai.com/share/20fc90fc-a453-4fc2-8c05-b8f5e19d1b77
基本上我覺得Nx是一個算是在大型專案開發時蠻方便的框架與工具鏈
簡單的小專案就不需要這麼複雜的設定了
但當一系列的專案都有高度相關、或前後端有需要共用的程式碼設定時
就可以利用Nx將多個框架、多個語言以及前後端都整合在一起
另外因為自帶一些測試套件的整合,像上述說的jest、Cypress、storybook等
能夠更無痛的將專案和這些測試套件接上,不太需要去處理前置設定或是套件安裝
下一篇,要來討論Jest單元測試!(但並沒有一定要和Nx綁在一起)
我是因為Monorepo架構終於把部分專案整合的前端工程師一宵三筵,我們明天見!
