目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
上個章節中,有提到Nx有自動整合Jest單元測試的事情
這個章節的起始安裝會先分成兩個部分:
第一種的方式,在React中無論是使用CRA還是NextJS框架,安裝設定的流程上都是一樣的
其他語言的框架理論上初始設定也不會差太多,有安裝NodeJS的話接下來的步驟都一樣
測試的重點也是測試「js / ts function 」,所以無論是使用前端哪個框架
這個章節的語法只會牽涉到JavaScript,和各框架專有的語法無關
如果在安裝或使用上有差異的話,再自行詢問ChatGPT
在一切安裝開始之前,要先來了解「單元測試」的運作流程、原理、好處、原則等
沒問題我們就Go Go

當然可以!讓我用簡單易懂的方式來介紹 Jest 單元測試以及它的好處。
首先,Jest 是一個由 Facebook 開發的單元測試框架,專門用於測試 JavaScript 和 TypeScript 的程式碼。它提供了一個簡潔且易於使用的測試環境,能夠讓你輕鬆地編寫和執行各種類型的測試。
單元測試是軟體開發中的一個重要步驟,它的主要目的是確保程式碼中的每個小單元(如函數、方法)都能正常運作。這樣可以確保程式在整合時不會因為小細節的錯誤而出現問題。
現在來談談單元測試的好處:
- 偵測錯誤:單元測試可以幫助你在寫程式的同時,即時發現和修正錯誤。這樣可以節省後期修復錯誤的時間。
- 提高信心:當你的程式碼被充分測試過,你會更有信心它能在各種情況下正常運行,不容易出現未知的錯誤。
- 方便重構:如果你想對程式碼進行重構,單元測試可以幫助你確保重構後的程式碼仍然能正常運行。
- 文件功能:測試也可以作為程式碼的文件,讓其他人能夠更容易地了解你的程式碼是如何運作的。
- 節省時間:儘管開始時可能會花一些額外時間寫測試,但在開發的後期,它會幫你節省大量的時間,因為你不必手動測試每一個功能。
總的來說,Jest 單元測試是一個強大的工具,可以幫助你保證你的程式碼的品質和可靠性。當然,一開始可能會需要一些時間來學習和習慣,但它會讓你的開發過程更為順利和可靠。

當然,讓我用一個情境來說明測試的流程與好處:
情境:
你正在開發一個簡單的網頁應用程式,用來計算購物車中商品的總價格。你已經寫了一個函數calculateTotalPrice,它接收一個商品清單,然後返回總價格。測試流程:
編寫測試案例:
- 首先,你會使用 Jest 框架來編寫測試案例。這個案例會檢查
calculateTotalPrice函數是否正確地計算商品的總價格。import { calculateTotalPrice } from './shoppingCart'; test('計算總價格', () => { const products = [ { name: '商品A', price: 100 }, { name: '商品B', price: 50 }, { name: '商品C', price: 30 }, ]; expect(calculateTotalPrice(products)).toBe(180); });執行測試:
- 接著,你會執行這個測試案例。如果一切正常,Jest 會回報測試通過。
修正錯誤(如果有的話):
- 如果測試失敗,這可能表示你的函數有問題。你會回顧你的程式碼,找出問題所在並進行修正。
重複步驟 1~3:
- 你會繼續編寫其他的測試案例,以確保函數在各種情況下都能正常運作。
好處:
- 偵測錯誤:
- 如果你在
calculateTotalPrice函數中犯了一個錯誤,測試會馬上通知你,這樣你可以立即修正它。- 確保功能正常:
- 通過編寫測試案例,你可以確保你的函數在各種情況下都能正確運作,而不僅僅是一個特定的情況。
- 方便重構:
- 如果你決定要重構
calculateTotalPrice函數,你可以放心地這樣做,因為你知道你的測試案例會告訴你是否出現了問題。- 節省時間:
- 儘管你需要花一些時間來編寫測試案例,但這樣做可以節省你在後期修復錯誤的時間,並提高你的開發速度。
總的來說,測試讓你能夠更加自信地開發程式碼,並保證它的正確性和可靠性。這種方法也使得團隊合作更為順暢,因為每個人都可以信任程式碼的品質。
我們還看不懂Jest的語法,先了解「測試」是怎麼一回事就好
這句話的意思是:
"期望(expect)
calculateTotalPrice(products)的結果應該是180。"換句話說,這個測試案例的目的是確保在給定一個特定的商品清單
products時,calculateTotalPrice函數返回的結果應為180。這是我們事先預期的結果,如果測試通過,就代表函數正確運作。如果不符合預期,則表示函數可能有問題,需要檢查修正。
可以大致的理解為:在測試中不用管function的實作細節,只講究結果正確
範例中的calculateTotalPrice ,吃products這個陣列後,結果必須為180
而這個 input 和 output 都是由我們自行設定的,是一開始就設定好「題目」和「答案」
測試,就是要試驗calculateTotalPrice 這個function能夠照預想的題目回答出正確答案

當然可以,讓我來講解單元測試的概念和原則:
單元測試的概念:
單元測試是軟體開發中的一個階段,旨在驗證程式的最小可測試單元(如函數、方法)是否能正確運作。這種測試是獨立於其他部分的,以確保每個單元都符合預期。
單元測試的原則:
- 獨立性(Independence):
- 每個單元測試應該是相互獨立的,不應該依賴於其他測試的結果或執行順序。這確保了測試結果的準確性。
- 可重複性(Repeatable):
- 單元測試應該在相同的環境中,無論是開發者的機器還是持續整合的伺服器,都能重複通過。
- 自動化(Automated):
- 單元測試必須是自動執行的,不需要人工介入。這樣可以節省時間並確保測試的一致性。
- 快速(Fast):
- 單元測試應該在短時間內執行完成,這樣開發者可以快速得知程式碼的品質。
- 專注(Focused):
- 每個單元測試的目的應該是驗證一個特定的功能或情境,而不是多個功能的結合。這樣可以更容易定位並修正錯誤。
- 清晰(Clear):
- 測試案例的名稱和內容應該清晰明瞭,讓開發者能夠容易理解被測試的功能和期望的結果。
- 反覆性(Iterative):
- 單元測試是一個迭代的過程,隨著程式碼的更新和變化,測試也需要相應地進行調整和擴展。
總的來說,單元測試是一個保證程式碼品質和可靠性的重要手段。遵循這些原則可以幫助開發者確保他們的測試具有高效性、可靠性和可維護性。

當然,以下是有關 Jest 單元測試的簡單教學。請記住,這是初學者友好的指南,並將以 TypeScript 語法為基礎,並使用最新的 ES6 語法和
import。步驟 1: 安裝 Jest
首先,確保你的專案已經設定好 TypeScript,然後安裝 Jest。
npm install --save-dev jest @types/jest步驟 2: 創建一個 TypeScript 文件
創建一個 TypeScript 文件,這將是你要測試的模塊。例如,我們將創建一個簡單的
math.ts文件,其中有一個函數add。// math.ts export function add(a: number, b: number): number { return a + b; }步驟 3: 創建單元測試
創建一個與要測試的模塊相對應的測試文件,通常命名為
math.test.ts。// math.test.ts import { add } from './math'; test('add 函數正確相加', () => { expect(add(1, 2)).toBe(3); expect(add(-1, 2)).toBe(1); expect(add(0, 0)).toBe(0); });步驟 4: 運行測試
在專案的根目錄下,運行 Jest 測試:
npx jestJest 將運行所有測試並報告結果。
步驟 5: 觀察結果
如果測試通過,你將看到以下輸出:
PASS ./math.test.ts ✓ add 函數正確相加 (3 ms) Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total如果測試失敗,你將看到錯誤訊息和失敗的項目。
附加步驟: 測試覆蓋率
你也可以生成測試覆蓋率報告,以確保你的測試涵蓋了程式碼的大部分部分:
npx jest --coverage這會生成一個
coverage目錄,其中包含有關測試覆蓋率的詳細報告。這就是一個簡單的 Jest 單元測試教學。你可以根據你的專案需求進一步擴展和改進測試。單元測試有助於確保你的程式碼的正確性和可靠性,因此是一個非常有價值的技能。
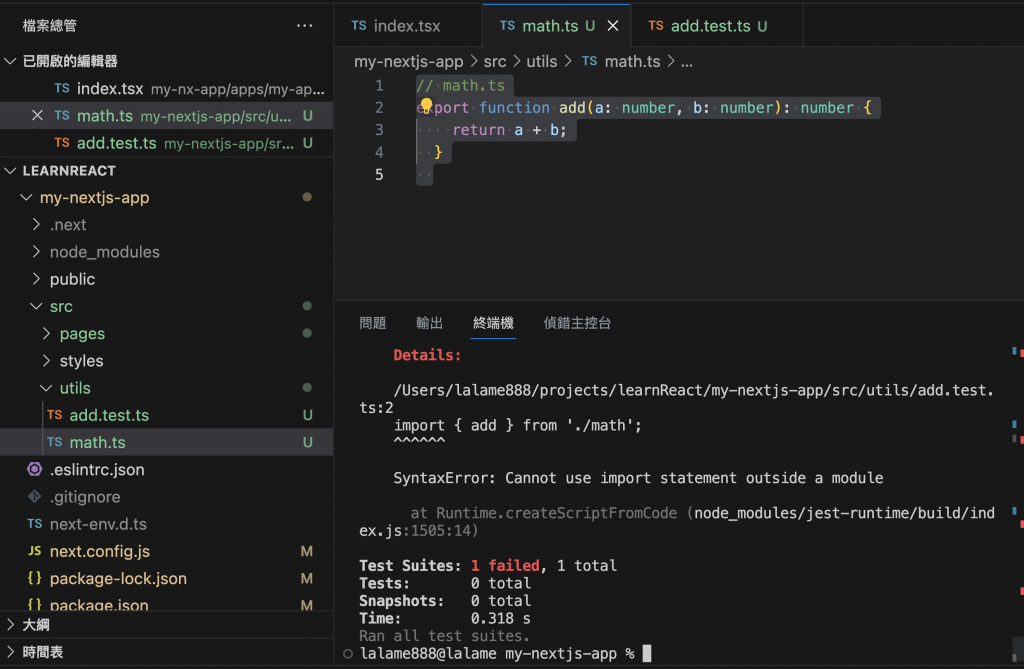
照著上面的步驟,做到步驟四的時候就翻車啦
針對import這個部分,噴出了錯誤訊息
但不怕不怕,有ChatGPT在旁邊,最不怕的就是翻車
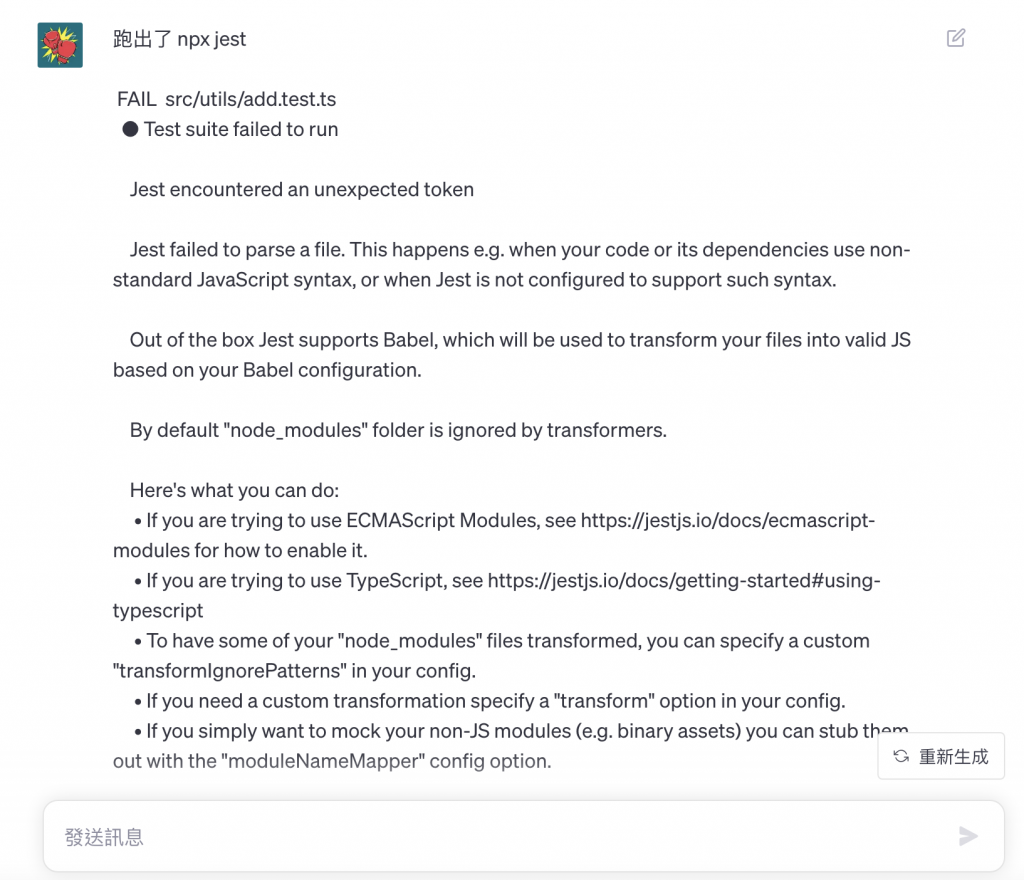
我們直接把錯誤訊息整坨丟給ChatGPT請他處理
(錯誤訊息以下省略)
這個錯誤是因為 Jest 預設不支援 TypeScript 模組的
import語法,所以需要一些配置才能讓 Jest 正確解析 TypeScript 文件。以下是如何解決這個問題的步驟:步驟 1: 安裝所需的套件
首先,確保你已經安裝了所需的 Jest 相關套件以支援 TypeScript。你可以執行以下命令:
npm install --save-dev jest @types/jest ts-jest步驟 2: 創建 Jest 配置文件
在你的專案根目錄下,創建一個 Jest 配置文件
jest.config.js,並添加以下內容:module.exports = { preset: 'ts-jest', testEnvironment: 'node', moduleFileExtensions: ['ts', 'tsx', 'js'], transform: { '^.+\\\\.(ts|tsx)$': 'ts-jest', }, testMatch: ['**/*.test.ts'], };這個配置文件告訴 Jest 使用
ts-jest預設配置來處理 TypeScript 文件。步驟 3: 重啟測試
現在,你可以再次執行 Jest 測試:
npx jest這次應該能夠正確執行你的 TypeScript 單元測試,並報告結果。
這樣,你就已經成功配置 Jest 來處理 TypeScript 文件,並執行單元測試。希望這能幫助你解決問題!
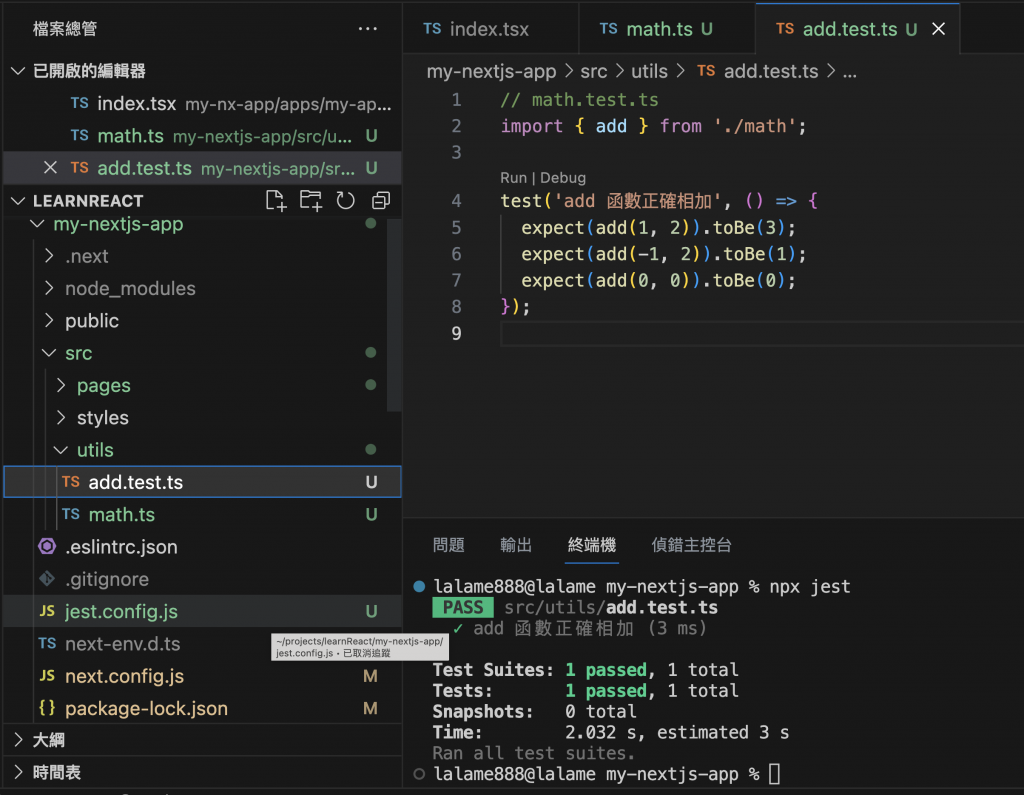
照著做,新增了jest.config.js 這個檔案之後
果然Do Re Mi So ~ 成功了!
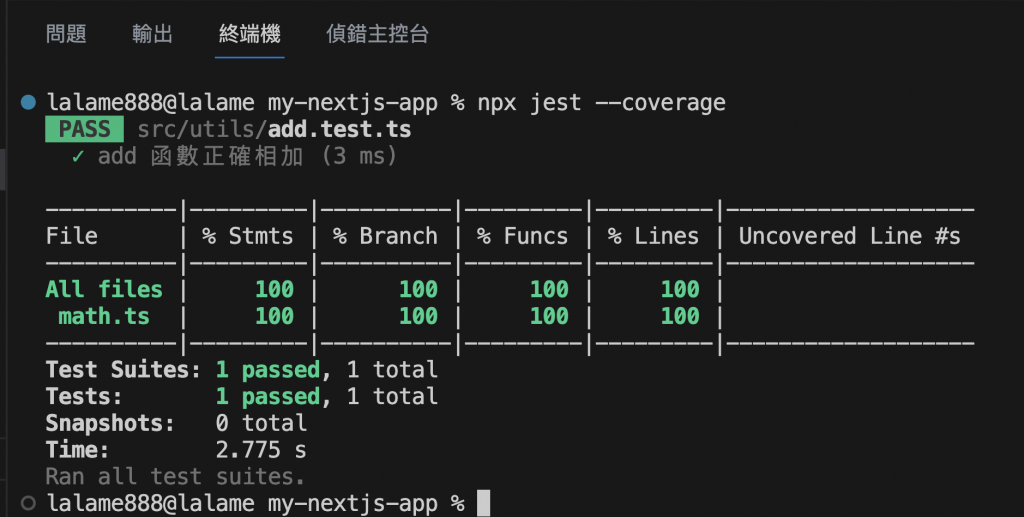
然後也下了 npx jest --coverage 看看覆蓋率

在 Nx 框架下開始使用 Jest 單元測試是相對簡單的,因為 Nx 早已為我們處理了許多配置。
以下是在 Nx 專案中啟用 Jest 單元測試的步驟:
步驟 1: 檢查是否已經安裝 Jest
首先,確保你的 Nx 專案已經安裝了 Jest 相關的套件。你可以在專案根目錄下的
package.json中找到相關的設定。步驟 2: 創建一個新的 library
如果你想在一個新的 library 中開始使用 Jest,可以使用 Nx 提供的指令:
nx generate @nrwl/react:library my-library --buildable --unitTestRunner jest這個指令會創建一個新的 library 並配置它使用 Jest 進行單元測試。
步驟 3: 添加你的程式碼和測試
在新建立的 library 中,你可以創建你的 TypeScript 文件以及對應的單元測試。例如:
// src/lib/my-library.ts export function add(a: number, b: number): number { return a + b; }// src/lib/my-library.spec.ts import { add } from './my-library'; describe('add function', () => { it('should add two numbers correctly', () => { expect(add(1, 2)).toBe(3); }); it('should handle negative numbers', () => { expect(add(-1, 2)).toBe(1); }); it('should handle zero', () => { expect(add(0, 0)).toBe(0); }); });步驟 4: 執行測試
在你的 terminal 中運行以下指令:
nx test my-library這將會運行你的 Jest 單元測試,並顯示測試結果。
這樣,你就可以在 Nx 專案中開始使用 Jest 進行單元測試了。希望這能幫助你開始寫單元測試!如果你有任何疑問,請隨時提問。
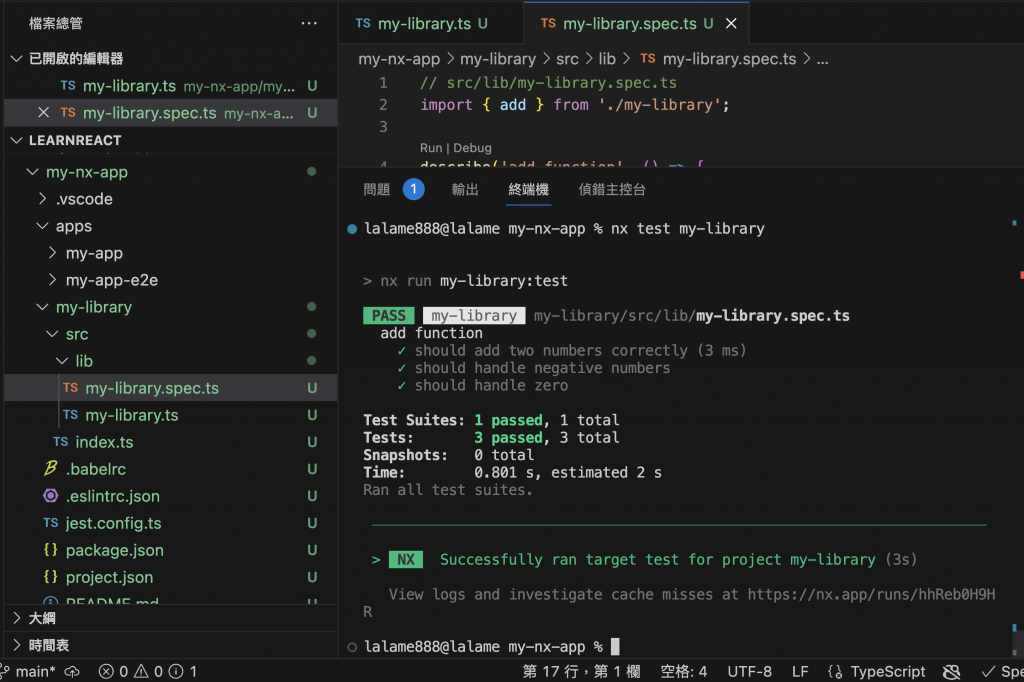
全部照做,然後把不必要的東西移除之後
運行nx test my-library ,很順利的就可以跑起來了
這個章節先放短一點,因為之後要介紹完整語法,要佔比較多的篇幅
然後也到了第30篇,30天的挑戰終於完成了
後續我一樣會繼續更新,希望這次的系列文直接把我要跑的內容給跑完
所以後面會繼續更新,如果可以我也希望自己可以繼續一天一篇
後半段內容:
Jest單元測試(語法)、Cypress E2E測試、storybook
nodeJS、sql語法、nvm、nestJS、knex、swagger
然後簡單帶一下python
還有一篇是我在鐵人賽剛開始的時候
一邊問ChatGPT一邊寫出python自動發文爬蟲程式的過程教學
再另外是我個人不熟悉docker建置,也不熟悉ci/cd 的設定這塊
沒有用過Git Action 相關的功能與設定
如果後續要繼續這個系列文內容,可能會試著實際跟著ChatGPT教學,然後將過程放上來
可能啦,也許啦。
我是包含測試與後端領域都想要掌握的前端工程師一宵三筵,我們明天見!
