目前這個系列已挑選ChatGPT、前端&React相關章節出版成書!
感謝大家的閱讀與支持!
《用 ChatGPT 詠唱來點亮 React & 前端技能樹》
歷經重新整理、校正、編排、與修改後,讓章節內容之間的銜接更平順,除了補充上更多的解說之外,甚至有部分章節為重新撰寫的內容,讓理解變得更輕鬆!
目前已在天瓏書局、博客來、金石堂等通路都買得到了! 也有電子書的選擇!
歡迎各位點擊連結選購,謝謝大家~
在【Day15】ChatGPT請教教我:React入門(一)- 起始安裝、JSX元素、元件!
這個章節的時候,就有提到現在官方現在其實並不推薦CRA的建置了
但CRA還是相當方便、簡易,所以前面的篇章一直都在CRA建立的專案上運行
在非大型專案、簡易的練習時,CRA可以省去一些運作設定的問題
目前官方主要推薦 nextJS ,說他也是一樣相當輕量、簡易上手
讓我們來看看介紹吧

當然可以,讓我來為你介紹一下 Next.js。
Next.js 是一個基於 React 的開源前端框架,它專注於建構高效能的網頁應用程式。以下是一些 Next.js 的重要特點:
- SSR(Server-Side Rendering)與 CSR(Client-Side Rendering)的無縫切換:Next.js 允許你在需要時選擇使用 Server-Side Rendering 或是 Client-Side Rendering,這使得應用程式可以在不同情境下提供最佳的效能。
- 靜態網頁生成(Static Site Generation):Next.js 允許你在編譯時預先生成網頁,這可以極大地提升網站的載入速度,尤其對於靜態內容來說效果顯著。
- 路由系統:Next.js 提供一個簡單易用的路由系統,可以幫助你管理不同頁面之間的導航。
- 自動 Code Splitting:它會自動將你的程式碼拆分成小塊,只載入當前頁面所需的部分,這可以提升應用程式的效能。
- TypeScript 支援:由於你熟悉 TypeScript,你可以很容易地在 Next.js 專案中整合 TypeScript。
- 簡單的 API 路由:你可以在
pages/api資料夾中建立 API 端點,這使得建立後端功能變得非常容易。- 開發環境支援:Next.js 提供了一個方便的開發環境,包括熱模組替換(Hot Module Replacement)等功能,讓你在開發時更高效。
- 豐富的生態系統:Next.js 有龐大的社群支援,也有許多相關的套件可以幫助你解決各種問題。
對於你來說,作為一名初學者,Next.js 提供了一個友好的學習環境。你可以從簡單的靜態網頁開始,然後逐步深入了解 SSR 和 CSR 等概念。
如果你有任何關於 Next.js 的具體問題或需要更多示例,請隨時告訴我,我會盡力提供幫助。
特點中提到了SSR(Server-Side Rendering)與 CSR(Client-Side Rendering)
簡單的詢問一下這兩個名詞分別是什麼意思
好的,讓我用簡單明瞭的方式解釋 Server-Side Rendering (SSR) 和 Client-Side Rendering (CSR)。
- Server-Side Rendering (SSR):
- 簡單來說,SSR 意味著在每次用戶訪問網站時,伺服器會動態生成該頁面的 HTML 內容,然後將其傳送到用戶的瀏覽器。
- 這表示瀏覽器在請求網頁時會收到完全渲染的 HTML 文件,其中包含所有需要顯示的內容。
- SSR 的好處是對於搜尋引擎優化(SEO)來說非常友好,因為搜索引擎可以直接抓取到完整的網頁內容。
- 但 SSR 也可能會導致較長的載入時間,特別是對於複雜的應用程式或大型內容。
- Client-Side Rendering (CSR):
- 與SSR相反,CSR 意味著瀏覽器在接收到基本的 HTML、CSS 和 JavaScript 檔案後,會使用 JavaScript 動態地生成和更新網頁內容。
- 這意味著當用戶訪問網站時,瀏覽器會先接收到一個簡單的 HTML 頁面,然後再使用 JavaScript 進行渲染和更新,以顯示完整的內容。
- CSR 的優點是可以提供更快的用戶體驗,特別是對於複雜的前端交互式應用程式。
- 但 CSR 對於搜索引擎來說可能不太友好,因為它們無法直接看到完整的網頁內容。
總的來說,SSR 和 CSR 是兩種不同的前端渲染方法,每種都有其適用的場景。在實際開發中,你可以根據應用程式的需求和性能要求來選擇使用其中一種或兩者的組合。如果你需要進一步的範例或說明,請隨時告訴我。
我們之前的React專案,就是CSR的,根據JS去生成內容
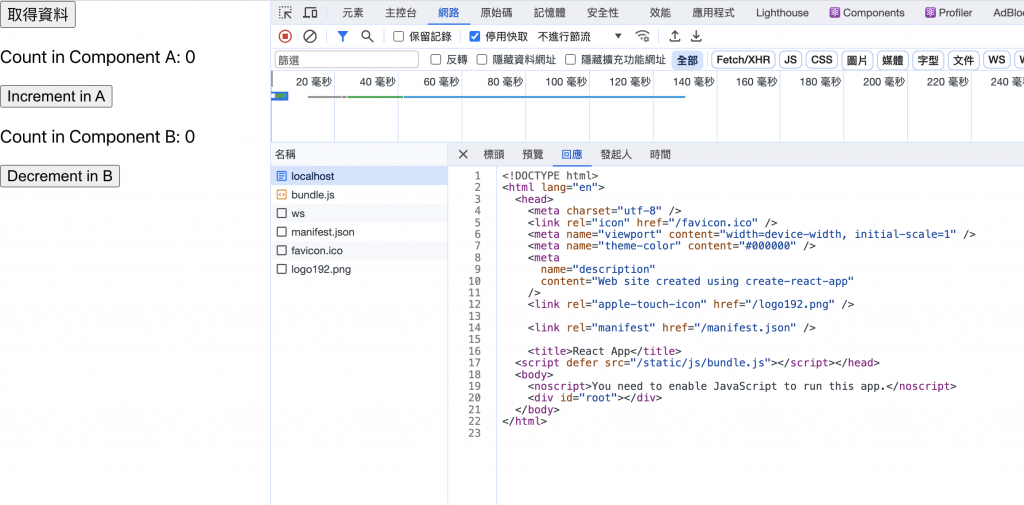
若沒有JS的啟用,實際上的html內容只有這樣而已
雖然頁面中有一些文字內容,但一開始的頁面請求中,取得的html內容只有空殼
沒有畫面中的按鈕或是文字,實際上的內容是靠JS去渲染生成
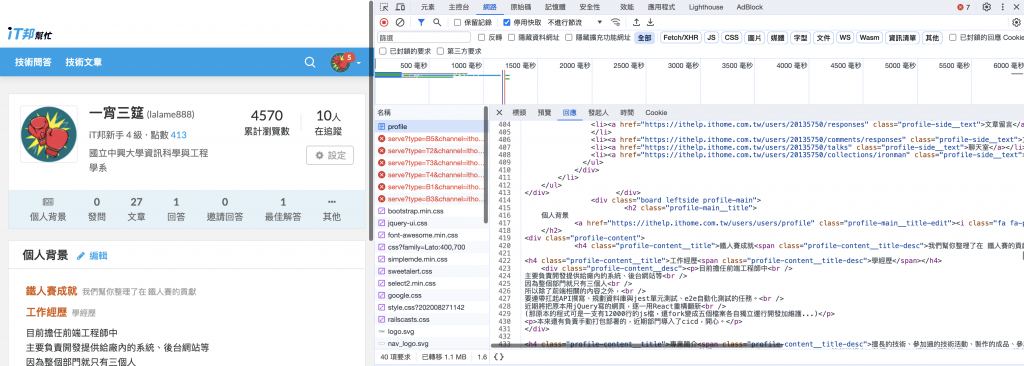
SSR的頁面,可能像… IT邦幫忙本身 (?)
從伺服器那邊拿到的html,就已經是完整的內容
接著我們先來了解nextJS該如何入門
當然可以!以下是一份簡單的 Next.js 教學,以確保你能夠快速上手。請注意,這裡提供的是基於最新版本的 Next.js 的教學。
步驟一:安裝 Node.js 和 npm
首先,你需要確保你的電腦上安裝了 Node.js 和 npm。你可以在官方網站下載安裝程式,然後按照指示進行安裝。
步驟二:創建新的 Next.js 專案
打開終端機,選擇一個你想要創建專案的目錄,然後執行以下指令:
npx create-next-app@latest my-nextjs-app cd my-nextjs-app這將會創建一個新的 Next.js 專案並且將你切換到該目錄下。
步驟三:啟動開發伺服器
在終端機中執行以下指令,來啟動開發伺服器:
npm run dev這將啟動 Next.js 的開發模式,你可以在瀏覽器中訪問
http://localhost:3000來預覽你的應用程式。步驟四:建立你的第一個頁面
在
pages資料夾中,你可以創建你的第一個頁面。例如,你可以在pages資料夾下創建一個檔案index.js,並在其中加入以下程式碼:export default function Home() { return <h1>Hello, Next.js!</h1> }然後你可以在瀏覽器中看到你的第一個 Next.js 頁面。
步驟五:繼續學習
這只是一個簡單的開始,接下來你可以學習如何處理路由、使用樣式、整合 API 等等。Next.js 提供了豐富的官方文件,你可以在那裡找到更多詳細的教學和範例。
另外,由於你熟悉 TypeScript,你可以在 Next.js 中輕鬆整合 TypeScript,這將會為你的開發過程提供額外的幫助。
如果你在學習的過程中遇到任何問題,隨時向我提問,我將盡力提供幫助。祝你在學習 Next.js 的過程中順利!
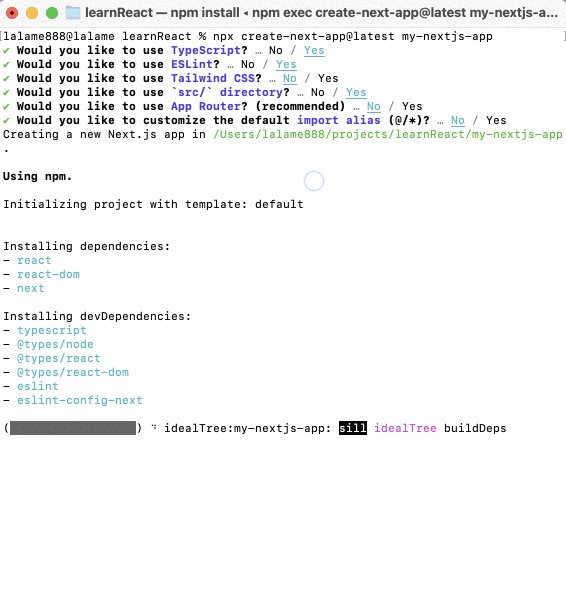
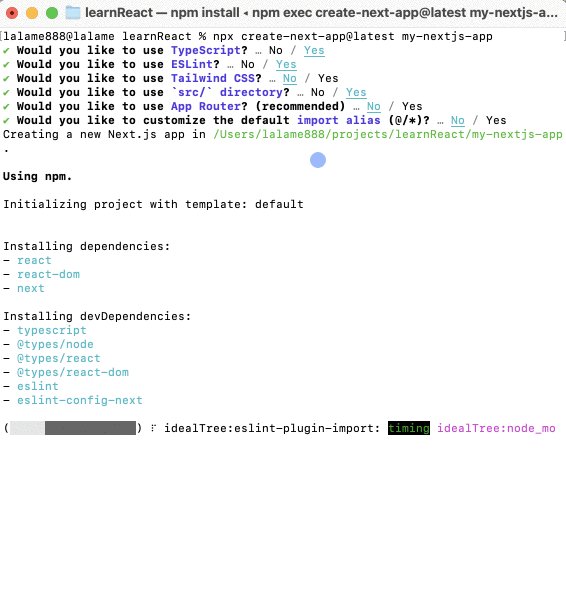
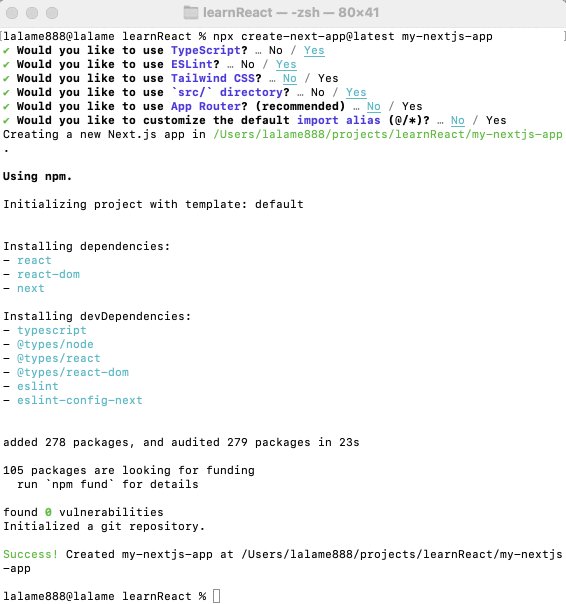
就這樣照著做,建置的時候會問一些問題
基本上都走預設就OK (而且預設是TypeScript有夠開心)
唯獨「would you like use App Router」 的問題的時候
若要照著ChatGPT的教學走,建議先選No (預設為Yes)
這個是後來Next13才推出的新功能,後續我這邊再補充介紹
照著做之後確實跑出了一個專案,也成功透過更改/page/index.tsx 來更動內容
ChatGPT提到了,我們學習nextJS的下一步,可以了解「如何處理路由」
「路由」是什麼?

路由(Routing)是指在網頁應用程式中,根據用戶的請求(例如點擊連結或輸入特定網址)來導航到不同的頁面或視圖。
簡單來說,路由讓你可以在不同的頁面之間進行切換,就像在書籍中翻閱不同的頁面一樣。
在前端開發中,通常有兩種主要的路由模式:
- 客戶端路由(Client-Side Routing):
- 在這種模式下,當用戶切換頁面時,整個網頁不會重新載入,而是通過 JavaScript 動態地更新內容,使得切換頁面的體驗更加流暢。
- 這種模式通常使用在單頁應用程式(Single Page Application,SPA)中,例如 React 或 Vue.js 專案中。
- 伺服器端路由(Server-Side Routing):
- 在這種模式下,每次用戶切換頁面時,瀏覽器會向伺服器發送請求,然後伺服器會動態生成新的頁面並返回給瀏覽器。
- 這種模式通常使用在傳統的多頁應用程式(Multi-Page Application,MPA)中。
在 Next.js 中,你可以使用它的內建路由系統來進行客戶端路由,這使得在單頁應用程式中進行頁面切換變得非常容易。
總的來說,路由是前端開發中一個重要的概念,它允許用戶在不同的頁面間進行導航,提升了應用程式的用戶體驗。如果你對特定方面有更多的疑問,請隨時向我詢問!
確實在之前的React中,我們並不會在切換頁面時去更改網址、不會用<a href>去切換頁面
而是用useState等等的狀態控制,去控制目前要顯示哪個頁面
這種就是SPA(Single Page Application)類型的網頁
無法透過類似 /about 或是 /photo/1 等等的方式直接導向網頁中的某個頁面
那我們來了解一下NextJS中的路由又是怎麼樣的、是怎麼處理的
在 Next.js 中,你可以使用內建的路由系統來處理客戶端路由。這個路由系統基於文件結構,非常直觀且容易使用。以下是處理路由的基本步驟:
創建頁面:在 Next.js 專案中,你可以在
pages資料夾下創建不同的檔案,每個檔案代表一個路由頁面。例如,創建一個檔案pages/about.js,它將代表/about路徑。使用 Link:要在你的應用程式中建立連結,你可以使用
Link元件。在你的 React 組件中,導入Link並使用它來包裝連結,例如:import Link from 'next/link'; function MyComponent() { return ( <div> <Link href="/about"> <a>About</a> </Link> </div> ); }這將會創建一個指向
/about的連結。動態路由:如果你需要處理動態路由,例如帶有變數的路徑,你可以使用方括號
[]來創建動態路由。例如,創建一個檔案pages/posts/[slug].js,其中slug是一個變數,你可以在路由中使用它。取得路由參數:如果你在動態路由中使用變數,你可以使用
useRouter鉤子來獲取路由參數。例如:import { useRouter } from 'next/router'; function Post() { const router = useRouter(); const { slug } = router.query; return <h1>Post: {slug}</h1>; }在這個例子中,
slug是從路由中獲取的變數。程式化導航:如果你需要在程式中進行導航,你可以使用
useRouter鉤子來取得push和replace方法,它們可以用來導航到其他頁面或替換當前頁面的路由。import { useRouter } from 'next/router'; function MyComponent() { const router = useRouter(); const handleNavigation = () => { // 導航到 /about router.push('/about'); }; return ( <div> <button onClick={handleNavigation}>Go to About</button> </div> ); }這是 Next.js 中處理路由的基本步驟。透過這種方式,你可以輕鬆建立不同路由的頁面並實現客戶端路由導航。如有需要,你可以進一步探索 Next.js 的官方文件以深入瞭解更多路由相關的功能和選項。

當然可以!Next.js 的路由系統基於文件結構,並提供了豐富的功能來處理不同類型的路由需求。
以下是更深入的說明:
1. 基本的路由結構
在 Next.js 中,每個
.js或.jsx檔案都代表一個可以訪問的路由。例如:
pages/index.js對應到根路徑/pages/about.js對應到/about這使得建立靜態網頁變得非常直觀和容易。
2. 動態路由
Next.js 允許你建立動態路由,這允許你在 URL 中使用變數。例如,你可以創建一個名為
[id].js的檔案,這個檔案將對應到類似/posts/1或/posts/2的路徑。你可以透過useRouter鉤子來獲取這些變數。// pages/posts/[id].js import { useRouter } from 'next/router'; function Post() { const router = useRouter(); const { id } = router.query; return <h1>Post: {id}</h1>; } export default Post;3. 嵌套路由
Next.js 支援嵌套路由,這意味著你可以在路由中嵌套子路由。例如,你可以在
pages資料夾中創建一個名為posts的資料夾,並在其中放置一個index.js檔案,這樣就可以訪問/posts路徑。4. 程式化導航
你可以使用
useRouter鉤子來取得push、replace等方法,這允許你在 JavaScript 中進行程式化導航。import { useRouter } from 'next/router'; function MyComponent() { const router = useRouter(); const handleNavigation = () => { // 導航到 /about router.push('/about'); }; return ( <div> <button onClick={handleNavigation}>Go to About</button> </div> ); } export default MyComponent;5. 自定義錯誤頁面
你可以在
pages資料夾中創建一個名為_error.js的檔案,這將會成為自定義的錯誤頁面。6. 設定檔案路由
你可以在
next.config.js中使用pageExtensions選項來設定你想要支援的路由檔案類型。例如:module.exports = { pageExtensions: ['jsx', 'js', 'ts', 'tsx'], };這樣,你就可以在專案中使用
.tsx或.ts檔案來建立路由。這些是 Next.js 路由系統的一些更深入的功能和選項。希望這些資訊對你有所幫助!如果你需要進一步的說明或範例,請隨時向我詢問。

當然可以!以下是一個基本的 Next.js 專案的檔案結構介紹:
my-nextjs-app/ |-- .next/ # Next.js 自動產生的檔案 (不需要手動修改) |-- node_modules/ # 專案的相依套件 |-- pages/ # 存放網頁的主要資料夾 | |-- index.js # 首頁,對應到根路徑 / | |-- about.js # 關於頁面,對應到 /about | |-- posts/ | |-- [id].js # 動態路由,對應到 /posts/[id] |-- public/ # 靜態檔案 (例如圖片、樣式表) 都放在這裡 |-- styles/ # 存放全域樣式的資料夾 | |-- globals.css # 全域 CSS 樣式 |-- .gitignore # 設定哪些檔案要忽略版本控制 |-- next.config.js # Next.js 的設定檔 |-- package.json # 專案的相依套件和指令設定 |-- README.md # 專案的說明文件以下是對主要資料夾和檔案的簡要說明:
pages/:
- 這是 Next.js 中最重要的資料夾之一,裡面包含了所有的網頁路由。每個檔案代表一個可以訪問的網頁,例如
index.js代表首頁,about.js代表關於頁面,posts/[id].js代表動態路由。public/:
- 這個資料夾用於存放靜態檔案,例如圖片、樣式表等。這些檔案可以在你的網頁中進行引用。
styles/:
- 這裡是存放全域樣式的地方,例如
globals.css可以包含全域的 CSS 規則。.gitignore:
- 這是一個設定檔,指示 Git 哪些檔案或資料夾應該被忽略不加入版本控制。
next.config.js:
- 這是 Next.js 的設定檔,可以用來進行各種自定義設定,例如設定專案的路徑別名、設定自訂的 webpack 設定等。
package.json:
- 這是 Node.js 專案的設定檔,其中包含了專案的相依套件、指令設定等。
README.md:
- 這是專案的說明文件,通常包含了專案的介紹、安裝步驟、使用說明等。
.next/:
- 這是 Next.js 自動產生的檔案,一般情況下你不需要手動修改這裡的內容。
這只是一個基本的 Next.js 專案的檔案結構,實際上你可以根據專案的需求進行更多的自定義。如果你對特定部分有更深入的疑問,請隨時告訴我!
還記得一開始ChatGPT提到的
Next.js 是一個基於 React 的開源前端框架,它專注於建構高效能的網頁應用程式。以下是一些 Next.js 的重要特點:
- SSR(Server-Side Rendering)與 CSR(Client-Side Rendering)的無縫切換:Next.js 允許你在需要時選擇使用 Server-Side Rendering 或是 Client-Side Rendering,這使得應用程式可以在不同情境下提供最佳的效能。
是時候來問問有關他所說的「無縫切換」是怎麼運作的
當然可以!讓我更深入地解釋在 Next.js 中如何選擇使用 Server-Side Rendering (SSR) 或 Client-Side Rendering (CSR)。
Server-Side Rendering (SSR)
在 Next.js 中,如果你希望在每次用戶訪問頁面時都在伺服器端動態生成頁面,你可以使用 Server-Side Rendering (SSR)。
在
getServerSideProps中取得數據:使用
getServerSideProps函數,你可以在伺服器端取得數據,然後將其傳遞給頁面組件。export async function getServerSideProps(context) { const res = await fetch('https://api.example.com/data'); const data = await res.json(); return { props: { data } }; } function MyPage({ data }) { // 使用從伺服器獲得的數據來渲染頁面 } export default MyPage;在上述示例中,
getServerSideProps函數在伺服器端執行,並返回props物件,其中包含要傳遞給頁面組件的數據。用於 SEO:
SSR 對於搜索引擎優化(SEO)非常友好,因為搜索引擎可以直接獲取到完整的網頁內容。
Client-Side Rendering (CSR)
如果你希望用戶首先快速載入一個基本的 HTML 頁面,然後使用 JavaScript 來動態生成和更新內容,你可以使用 Client-Side Rendering (CSR)。
在
useEffect或事件處理函數中發起 API 請求:在客戶端,你可以使用
useEffect或事件處理函數來在瀏覽器中發起 API 請求,然後更新頁面。import { useState, useEffect } from 'react'; function MyPage() { const [data, setData] = useState(null); useEffect(() => { fetch('https://api.example.com/data') .then(res => res.json()) .then(data => setData(data)); }, []); return ( <div> {data && <p>{data}</p>} </div> ); }在上述示例中,
useEffect會在組件載入後執行,然後發起 API 請求並更新頁面。快速載入:
CSR 可以讓用戶首先快速載入一個基本的 HTML 頁面,然後使用 JavaScript 來動態生成和更新內容,這提升了用戶體驗。
如何選擇?
通常情況下,你可以根據應用程式的需求來選擇使用 SSR 或 CSR,甚至在同一個應用程式中可以混合使用兩者。
- 使用 SSR :
- 適用於需要 SEO 優化的頁面。
- 適用於需要在每次用戶訪問時都動態生成的頁面。
- 使用 CSR :
- 適用於需要快速載入並具有較快的用戶互動體驗的頁面。
總的來說,Next.js 提供了彈性的選擇,讓你根據應用程式的需求來選擇最適合的渲染方式。希望這份深入教學對你有所幫助!如果你有任何進一步的問題,請隨時向我詢問。

當然可以!以下是一個使用 TypeScript 的 Next.js SSR 範例,包含了實際執行異步請求的程式碼:
首先,創建一個新的 TypeScript 專案:
npx create-next-app@latest my-nextjs-app --typescript cd my-nextjs-app接著,創建一個新的頁面檔案
pages/ssr.tsx:// pages/ssr.tsx import { GetServerSideProps } from 'next'; interface Post { userId: number; id: number; title: string; body: string; } interface SSRProps { posts: Post[]; } const SSRPage: React.FC<SSRProps> = ({ posts }) => { return ( <div> <h1>Server-Side Rendering Example</h1> <ul> {posts.map(post => ( <li key={post.id}> <h3>{post.title}</h3> <p>{post.body}</p> </li> ))} </ul> </div> ); }; export const getServerSideProps: GetServerSideProps<SSRProps> = async () => { // 在伺服器端執行這個異步請求 const res = await fetch('https://jsonplaceholder.typicode.com/posts'); const posts = await res.json(); return { props: { posts, }, }; }; export default SSRPage;這個範例展示了以下重點:
- 我們創建了一個名為
SSRPage的 React 函式組件,該組件接受一個名為posts的屬性。- 我們定義了一個介面
Post來描述每一篇文章的型別。- 我們使用
GetServerSideProps來定義在伺服器端執行的異步函數,並在其中執行了一個 API 請求以獲取文章列表。- 在
getServerSideProps中,我們將獲得的文章列表作為屬性傳遞給頁面組件。這樣,當用戶訪問
/ssr路徑時,Next.js 會在伺服器端執行getServerSideProps並將獲得的數據作為屬性傳遞給頁面組件,實現了 Server-Side Rendering。請確保將
npm run dev啟動開發伺服器,然後在瀏覽器中訪問http://localhost:3000/ssr以查看結果。希望這個範例能對你有所幫助!如果你有任何問題,請隨時向我詢問。
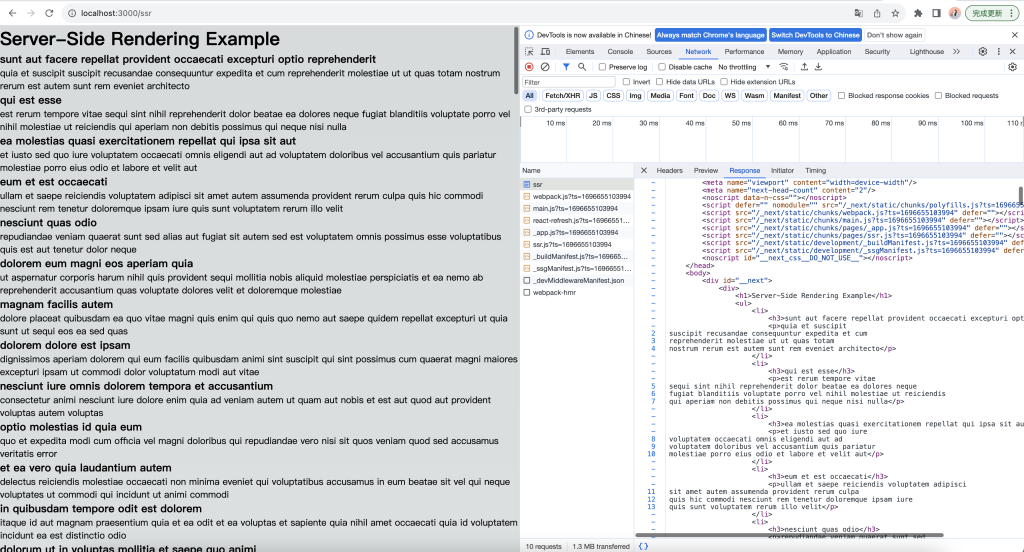
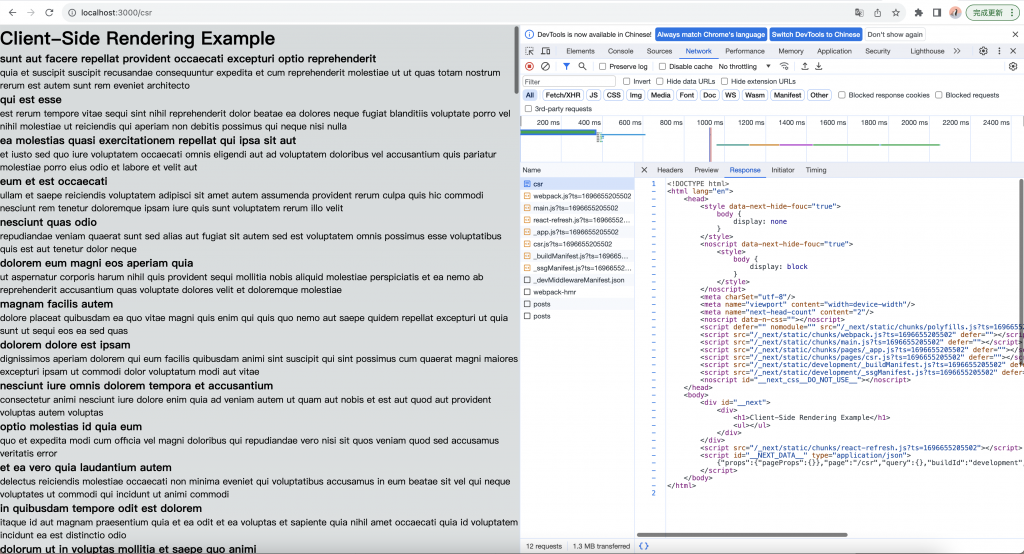
照做之後,可以看到這樣的頁面
從server拿到的頁面本身,就包含那些文字了
接著來個一樣的範例但用CSR處理
當然,以下是一個使用 Client-Side Rendering (CSR) 的 Next.js TypeScript 範例:
首先,在
pages/csr.tsx創建一個新的 TypeScript 檔案:// pages/csr.tsx import { useState, useEffect } from 'react'; interface Post { userId: number; id: number; title: string; body: string; } const CSRPage: React.FC = () => { const [posts, setPosts] = useState<Post[]>([]); useEffect(() => { // 在客戶端執行這個異步請求 fetch('https://jsonplaceholder.typicode.com/posts') .then(response => response.json()) .then(data => setPosts(data)); }, []); return ( <div> <h1>Client-Side Rendering Example</h1> <ul> {posts.map(post => ( <li key={post.id}> <h3>{post.title}</h3> <p>{post.body}</p> </li> ))} </ul> </div> ); }; export default CSRPage;這個範例中,我們:
- 使用
useState和useEffect來管理狀態和副作用。- 在
useEffect中使用fetch來發起 API 請求,並在獲得數據後將其設置為狀態posts。- 在頁面中渲染了獲得的文章列表。
這樣,當用戶訪問
/csr路徑時,Next.js 將在客戶端執行 API 請求並更新頁面,實現了 Client-Side Rendering。請確保將
npm run dev啟動開發伺服器,然後在瀏覽器中訪問http://localhost:3000/csr以查看結果。這就是一個使用 CSR 的 Next.js TypeScript 範例。希望這對你有所幫助!如果你有任何問題,請隨時向我詢問。
照做之後,並比較一下,會發現拿到的html一開始是完全沒有資料,這就是CSR

在這段對話中,我們探討了 Next.js 中的重要概念,包括路由系統、Server-Side Rendering (SSR) 和 Client-Side Rendering (CSR)。
- 路由系統:
- Next.js 使用基於文件結構的路由系統,讓你可以在
pages資料夾中創建不同的檔案來代表不同的路由。- Server-Side Rendering (SSR):
- SSR 允許在每次用戶訪問頁面時都在伺服器端動態生成內容,尤其適用於需要 SEO 優化的頁面。
- Client-Side Rendering (CSR):
- CSR 允許用戶首先快速載入基本的 HTML 頁面,然後使用 JavaScript 來動態生成和更新內容,提升了用戶體驗。
- 示範範例:
- 提供了使用 TypeScript 的 SSR 和 CSR 範例,包含了實際執行異步請求的程式碼。
總結而言,Next.js 提供了彈性的路由系統和渲染方式,使開發者能根據應用程式的需求進行選擇。這使得建立具有良好用戶體驗和 SEO 的現代網頁應用變得更加容易。
希望這些資訊對你在學習 Next.js 的過程中有所幫助!如果你有任何進一步的問題,隨時向我詢問。祝你在前端開發的旅程中取得成功!
一開始提到在建立NextJS專案的時候
若要按照ChatGPT的方式建立路由,是否要用App Router的問題必須選 「No」
這是因為在當時NextJS 13 還沒推出的時候
都是使用「Pages Router」
使用PageRouter就是ChatGPT提供的資料夾方式
在scr/page/ 這個資料夾之下新增的.jsx/ .tsx 等等檔案
都會被當成一個頁面,且元件必須 export default
但就會有一個小問題,如果是子component呢?
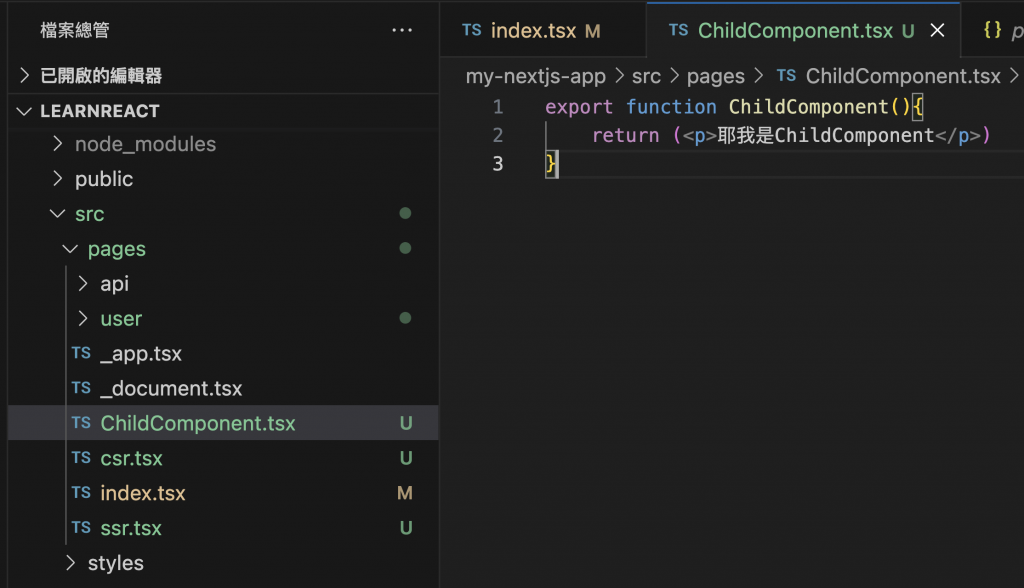
比如在某個主元件的旁邊,新增了一個Child Component
然後在要使用的元件中引入Child Component並使用
但是在page下的所有tsx檔案都會被視為一個頁面
正常來說,如果是一個不存在的子路由可能是這樣,例如我訪問了 /d
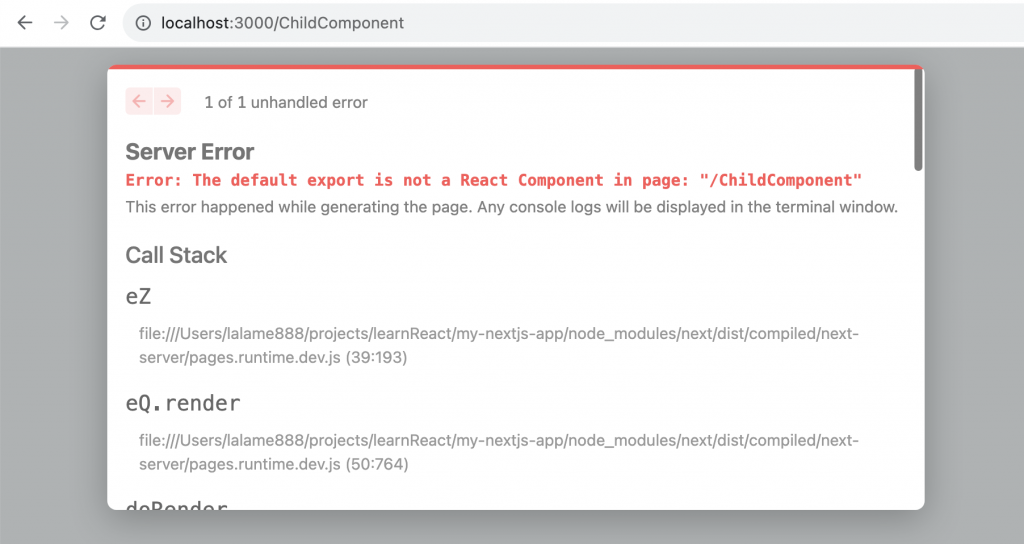
但如果我們訪問/ChildComponent
雖然我們沒有下export default ,只有單純的export
如果訪問到這個頁面,就會跑出Server Error 給使用者看
雖然使用者可能沒有這麼巧,知道你的子component名字和對應路由
但這樣的結果總是有點不正確吧?
因此Page Router的模式下,子組件必須放到page這個資料夾外,再另外引用
組件和頁面分開放置
先說這個方式沒有錯,也有一種設計資料夾結構的方式
會把page和component分開處理,保持資料夾簡潔以及不要過度嵌套等等
那麼App Router是怎麼一回事呢
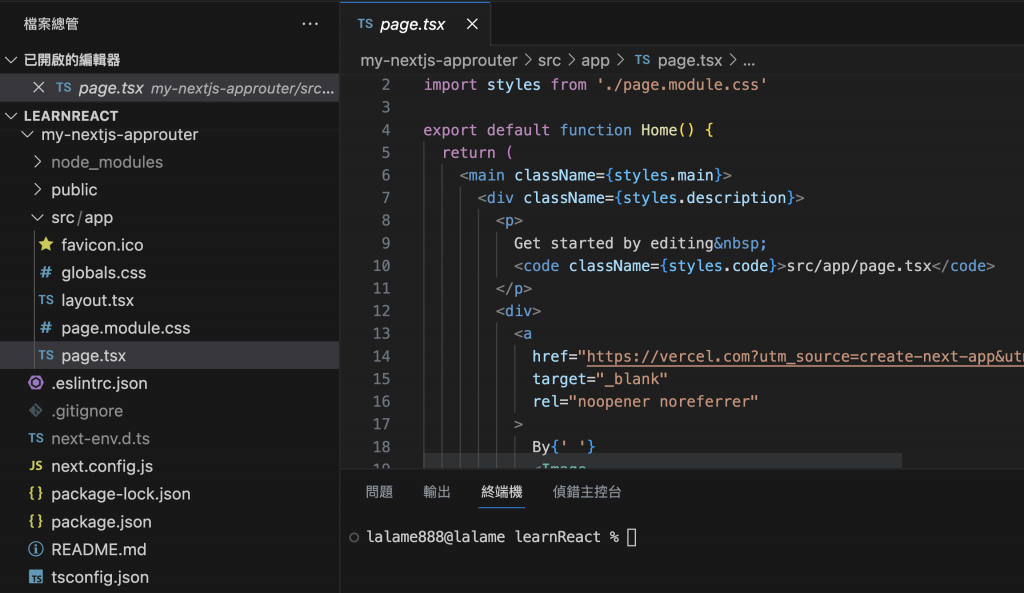
如果建置使用 App Router的話,一開始起始看到的專案結構會是這樣
沒有/page 資料夾了!取而代之的是一個叫做page.tsx的檔案,對應到跟節點
ex: http://localhost:3000
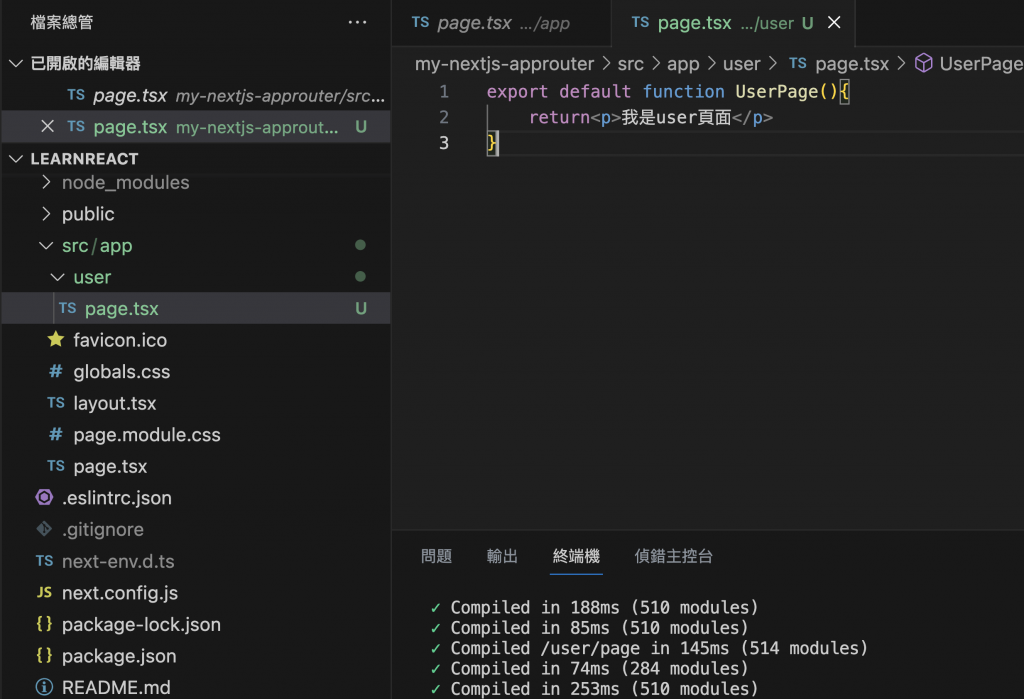
這時候會發現,即使你在page.tsx 旁邊,新增了一個 user.tsx
裡面的元件還使用 export default
也沒辦法透過 http://localhost:3000/user 來訪問這個頁面
那要怎麼在 http://localhost:3000/user 讀取我們的的user.tsx 呢?
答案是這樣:裝在 src/app/user/page.tsx中
沒錯,App Router 的判斷方式,是資料夾名稱中的page.tsx
如此一來,在資料夾中放其他的子Component也沒關係了,不會因此出現500的錯誤
會正確的出現404頁面
另外自定義的404錯誤頁面,也只要叫做error.tsx就可以
其他更多Next13的更新內容,可以參考這些文章
快速上手 NextJS v13 - 基礎觀念 AppRouter 篇 - Johnny Wang Blog
從 Next.js 13 認識 React Server Components
本次的對話記錄在這裡
https://chat.openai.com/share/20f73dd7-370b-4577-8e74-73c713bb29e3
框架的更新速度實在是太快了XD
2021/9月的資料,對一個框架來說確實已經有一點久了
中間可能更新了一些版本,搭配著免費的ChatGPT的時候對於這塊就需要特別注意
如果實際演練操作上的內容跟ChatGPT說的有出入的話
也許就是版本有更新,需要另外追一下更新的內容有哪些
NextJS在效能優化以及Routing的部分做得非常方便
原本我是搭配一個React-route 的套件來處理路由的
但有了NextJS之後,處理路由更簡單直覺,因此就不介紹React-route 這個套件了
簡易的NextJS前端的部分就到這邊
NextJS其實也支援 Static Site Generation (SSG) 、Incremental Static Regeneration (ISR)的渲染方式
但那個部分跟SSR的效能優化比較有關係,ChatGPT在提供這一連串的教學時也沒有提及
有興趣的人一樣可以去問ChatGPT,了解這兩種渲染方式
我是因為NextJS發現Routing新世界的前端工程師一宵三筵,我們明天見!
