經典的面試題之一,讓我們來分析一下。
會有以下步驟 :
域名解析、TCP連接、發起HTTP請求、伺服器返回請求、瀏覽器渲染頁面
瀏覽器會向 DNS 找到網域對應的IP。在發出DNS請求之前,瀏覽器會先檢查 cache。檢查的目的是查看是否解析過此網站,如果解析過系統會使用之前儲存的 IP位址。
建立過程如下
伺服器處理之後,會將資料以 HTTP response 回應,其中包含了 HTTP status code、 Content-ENcoding、Cache-control、Cookie
瀏覽器會解析 HTML 內容並繪製到畫面上
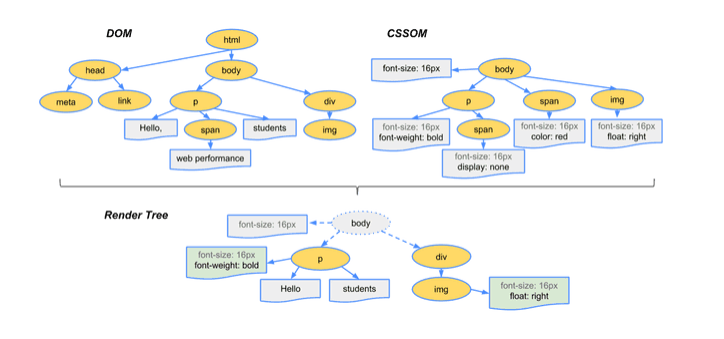
解析HTML 結果是 DOM tree,就是把HTML 文件用一個樹狀資料結構來描述。
取得外部資源 CSS 檔案下載並解析之後,會建造 CSSOM tree ,是一種查詢樣式規則的樹狀資料結構。
DOM tree、CSSOM tree 組合成 render tree,裡面包含了渲染頁面所需的節點。

不知不覺已經到第三十天了,恭喜賀喜完賽了!
之後還是會在個人部落格上更新文章,各位可以去看看喔~傳送門
