昨天我們建立了 uno.config.ts,這個檔案是 UnoCSS 的設定檔,可以用來自定義 CSS 規則和變數以滿足專案的樣式需求,以下是一個 uno.config.ts 常用的設定範例:
// uno.config.ts
import { defineConfig, presetUno } from 'unocss'
export default defineConfig({
// 設定自定義的規則
rules: [
['m-1', { margin: '0.25rem' }],
],
// 設定自定義的捷徑
shortcuts: {
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md bg-blue-200'
},
// 設定主題變數
theme: {
colors: {
'primary': '#3b82f6',
'myFavorite': '#32a0a8',
'brand': {
'primary': '#c44173',
}
},
breakpoints: {
sm: '320px',
md: '640px',
},
},
// 設定預設或者自定義的預設規則
presets: [
presetUno(),
],
})
截至今天,UnoCSS Config 共有十個設定項目,此篇文章會針對幾個常用的項目深入介紹:
用於定義 CSS Utilities。
CSS Utilities 是一些簡短的 Class 名稱,可以直接在 HTML 中快速使用常見的 CSS 樣式。它們遵循原子級 CSS 的設計方法,每個 CSS Utilities 都代表一個獨立的樣式屬性,並且可以獨立應用於 HTML 元素,從而實現對樣式的精細控制,例如 text-center、bg-red-500 等。
我們在昨天介紹 UnoCSS 的優勢中就有設定過了,也別忘記除了基本的定義外,還可以利用正規表達式來達成更有彈性的使用。
將多個 Rules 組合成一個簡寫,以減少重複的 CSS Utilities 並提高可讀性,例如 btn、input 等。
物件寫法:
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
shortcuts: {
'btn': 'py-2 px-4 font-semibold rounded-lg shadow-md bg-blue-200',
'input': 'mx-4 py-2 px-4 text-red-400'
},
})
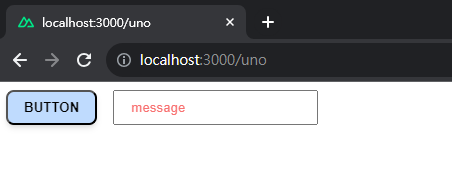
// pages/uno.vue
<template>
<button class="btn">BUTTON</button>
<input class="input" type="text" value="message"/>
</template>

陣列寫法:
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
shortcuts: [
{ btn: 'py-2 px-4 font-semibold rounded-lg shadow-md bg-blue-200' },
{ input: 'mx-4 py-2 px-4 text-red-400' }
]
})
如同 Rules,Shortcuts 也可以使用正規表達式來定義:
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
shortcuts: [
{ btn: 'py-2 px-4 font-semibold rounded-lg shadow-md bg-blue-200' },
{ input: 'mx-4 py-2 px-4 text-red-400' },
[/^btn-(.*)$/, ([, c]) => `bg-${c}-400 text-${c}-100 py-2 px-4 rounded-lg`]
]
})
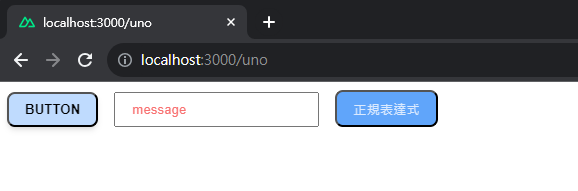
// pages/uno.vue
<template>
<button class="btn">BUTTON</button>
<input class="input" type="text" value="message"/>
<button class="btn-blue">正規表達式</button>
</template>

和 Tailwind CSS、Windi CSS 一樣有設定 Theme 的系統,UnoCSS 允許開發者定義主題,包括各種變數例如顏色 colors、字體 fonts、間距 spacing 等,以便在整個專案中保持一致的設計風格。
在 uno.config.ts 中制定的主題將與 UnoCSS 的預設主題進行合併,也就是說我們可以根據需求去擴展,同時保有彈性而不會覆蓋掉 UnoCSS 的預設主題設定。
定義
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
theme: {
colors: {
'primary': '#3b82f6',
'myFavorite': '#32a0a8'
'brand': {
'primary': '#c44173',
}
},
},
})
在 Rules 中使用
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
theme: {
colors: {
'primary': '#3b82f6',
'myFavorite': '#32a0a8',
'brand': {
'primary': '#c44173',
}
},
},
rules: [
[/^text-(.*)$/, ([, c], { theme }) => {
if (theme.colors[c])
return { color: theme.colors[c] }
}],
]
})
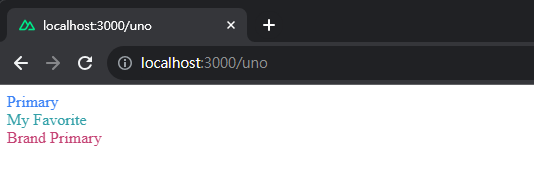
// pages/uno.vue
<template>
<div class="text-primary">Primary</div>
<div class="text-my-favorite">My Favorite</div>
<div class="text-brand-primary">Brand Primary</div>
</template>

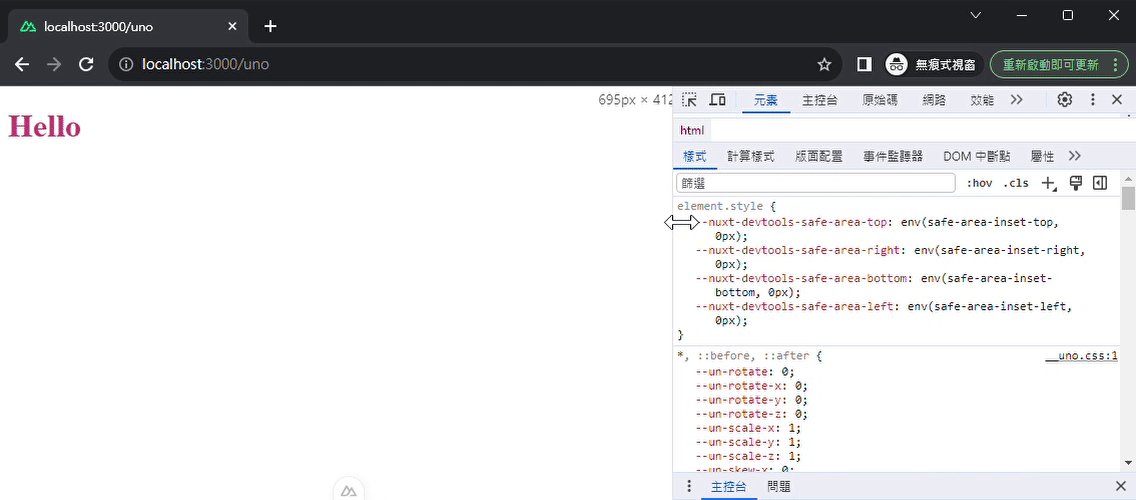
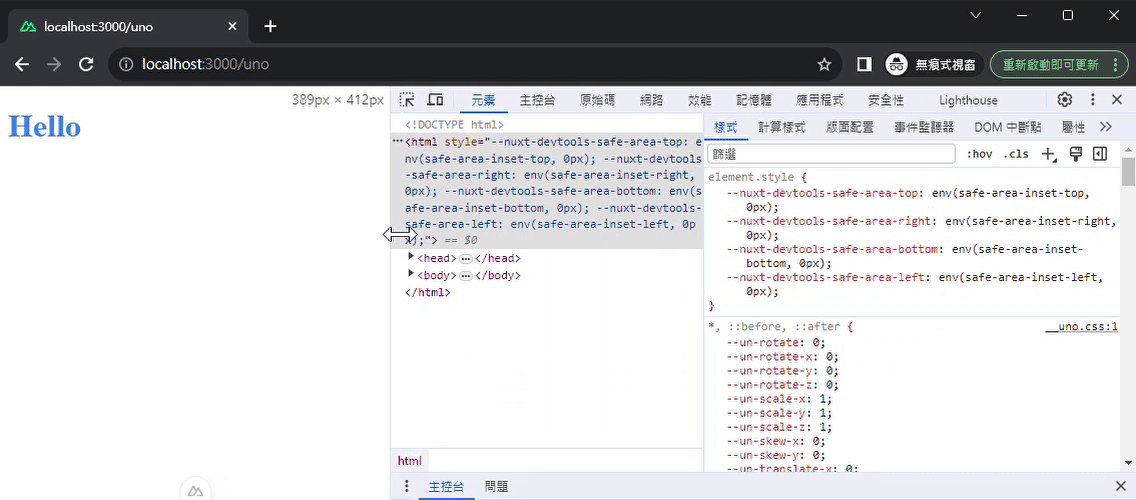
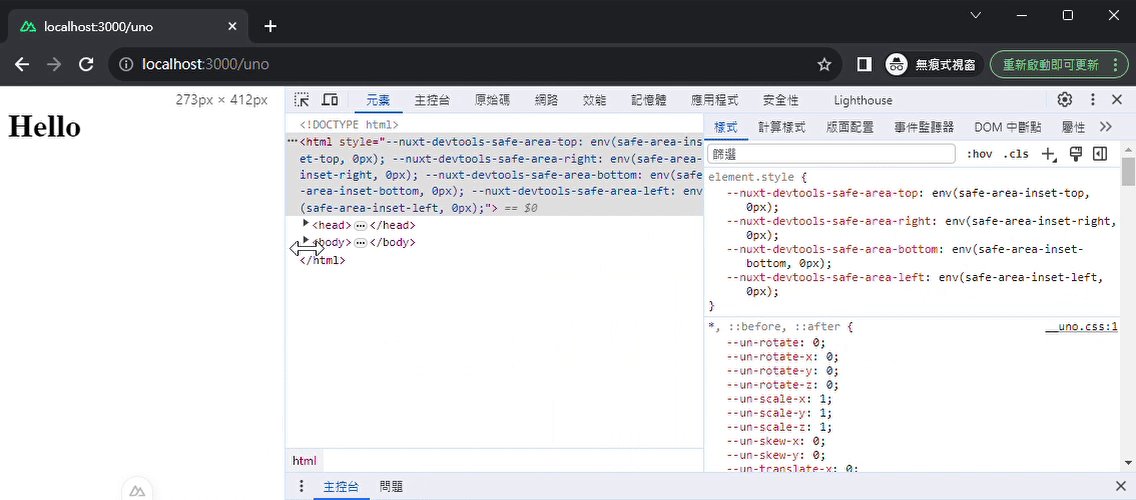
breakpoints
需要注意的是,我們也可以透過 Theme 設定頁面的斷點(breakpoints),但當自行定義後它將會覆蓋預設的設定,而不是合併。
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
theme: {
// ...
breakpoints: {
'sm': '320px',
'md': '640px',
},
},
]
})
// pages/uno.vue
<template>
<h1 class="sm:text-primary md:text-brand-primary">Hello</h1>
</template>

明天將會討論在 uno.config.ts 中一個重要的配置項目 – Preset,它是用來設定預設或者自定義預設規則,是撰寫 UnoCSS 時的核心設定。
UnoCSS Config
Theme
Rules
Shortcuts
Presets
