Nuxt 3 整合許多 Vue 生態系常見的 UI 框架,包含官方推出的 Nuxt UI、基於 Google 的 Material Design 指南開發的 Vuetify 和 Quasar,以及輕量級的框架如 Element Plus、Vuestic ,或是功能優先(Utility-First)的 CSS 框架,例如 Tailwind CSS、Windi CSS。其中功能優先的框架相比其他 UI 框架更自由、更輕量,且有著高可讀性以及易維護性的優點,因此越來越受前瑞工程師的歡迎,而 UnoCSS 為最新的功能優先框架之一。
UnoCSS 的 Features 介紹開頭是這句話:
Inspired by Windi CSS, Tailwind CSS, and Twind.
沒錯,作者明確的表示 UnoCSS 就是學習、致敬及借鑒 Windi CSS 和 Tailwind CSS,將兩個框架的優點融合並優化成為一個更輕量、快速且自由的引擎,今天將介紹如何在 Nuxt 3 中整合 UnoCSS 的步驟。
在 Nuxt 3 專案內執行安裝指令:
> pnpm add -D @unocss/nuxt
將 @unocss/nuxt 加入到 nuxt.config.ts 中:
// nuxt.config.ts
export default defineNuxtConfig({
modules: [
'@unocss/nuxt',
],
})
建立 uno.config.ts:
// uno.config.ts
import { defineConfig } from 'unocss'
export default defineConfig({
// ...UnoCSS 設定
})
完成以上步驟就安裝完成囉!uno.css 會藉由模組自動載入。
接下來測試看看有沒有安裝成功,在 pages 資料夾下建立 uno.vue 並輸入:
// pages/uno.vue
<template>
<div class="h-screen flex items-center justify-center text-5xl text-purple fw100 animate-bounce-alt animate-count-infinite animate-duration-1s">
UnoCSS
</div>
</template>
到 localhost:3000/uno 就會在畫面中央看到一個紫色在跳動的 'UnoCSS' 如下圖:

如果有看到就確定安裝成功了!
前面提到 UnoCSS 從 Tailwind CSS 中獲得許多靈感,除了融合 Tailwind CSS 的優勢外,還加入了更多方便的特性與功能,接下來就讓我們一起感受 UnoCSS 的厲害之處吧!
有用過 Tailwind CSS 的朋友一定都知道,Tailwind CSS 雖然在開發時帶給我們許多便利性,但也時常發生某個 Class 並不存在因此無法依照預期實現的狀況,例如長寬、間距、字體設定等。
若想要設定某個元素 margin: 7.5px,Tailwind CSS 需要在設定檔中加入自訂的 Class,這可能會導致最後整個專案使用過多自訂的 Class,難以管理之外也限縮了使用 UI 框架的意義。

(燈燈燈燈燈燈)
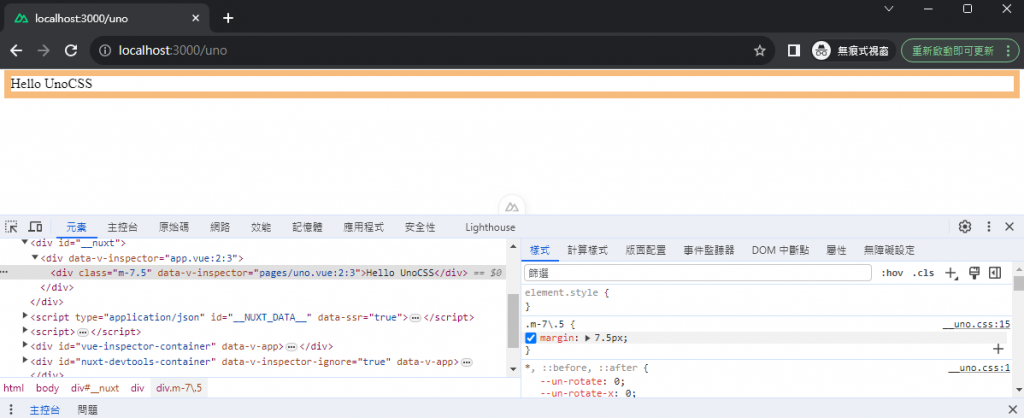
先來看看不做任何設定、也不給任何單位直接使用的情況:
// pages/uno.vue
<template>
<div class="m-7.5">
Hello UnoCSS
</div>
</template>

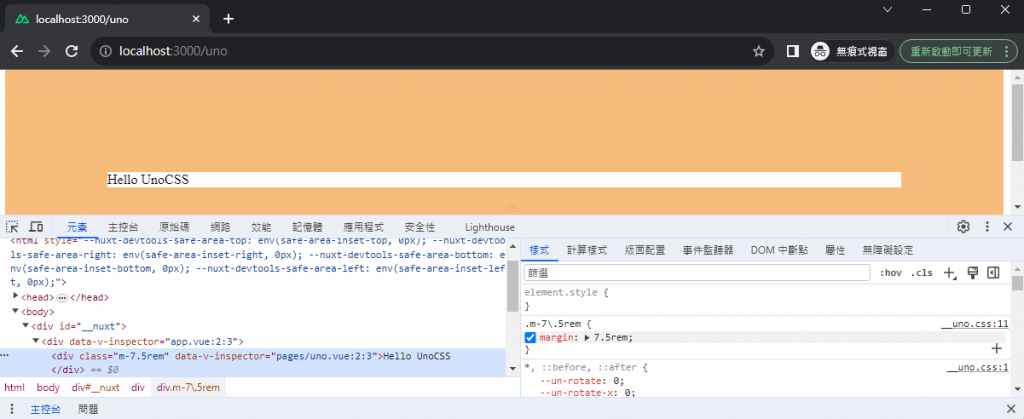
那如果我想要 margin: 7.5rem 呢?預設是 px,也可以直接後綴你想設定的單位。
// pages/uno.vue
<template>
<div class="m-7.5rem">
Hello UnoCSS
</div>
</template>

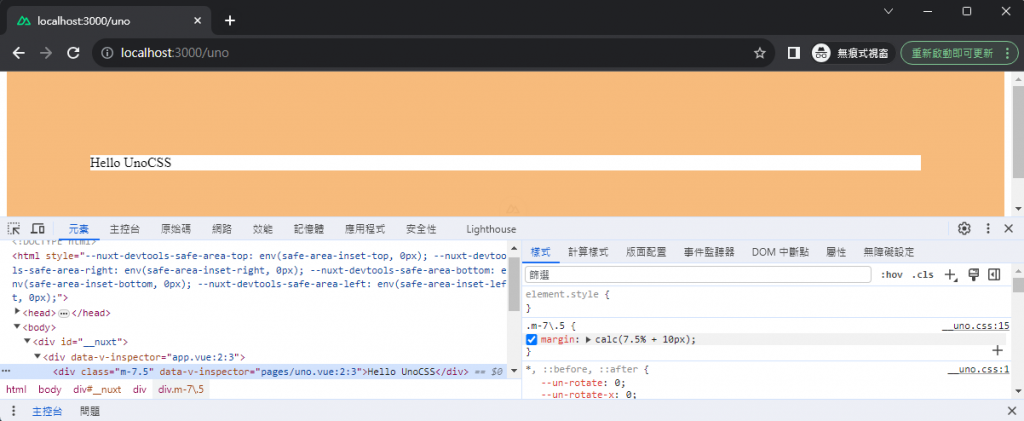
當然你也可以在 uno.config.ts 中定義自己想要的正規表達式。
// uno.config.ts
export default defineConfig({
rules: [
[/^m-([\.\d]+)$/, ([_, num]) => ({ margin: `calc(${num}% + 10px)` })]
]
})
// pages/uno.vue
<template>
<div class="m-7.5">Hello UnoCSS</div>
</template>

認識 UnoCSS 後是不是開始期待在專案中使用了,明天會繼續介紹 UnoCSS 各項功能及設定讓我們能在開發時更順手。
UnoCSS
UnoCSS GitHub
Uno CSS - 一統天下的明日之星?
