要添加歌曲搜索功能,可以使用音樂數據API(例如Spotify、YouTube等)來獲取歌曲信息。
在瀏覽器中搜尋->enter->發送給服務器
1.按下enter v-on .enter
2.查詢 axios / v-model
3.渲染 v-for that
<script>
var app = new Vue({
el:"#player",
data:{
query:'',
musicList:[]
},
methods:{
search(){
var that = this;
axios.get("https://autumnfish.cn/search?keywords=" + this.query).then(
function(response) {
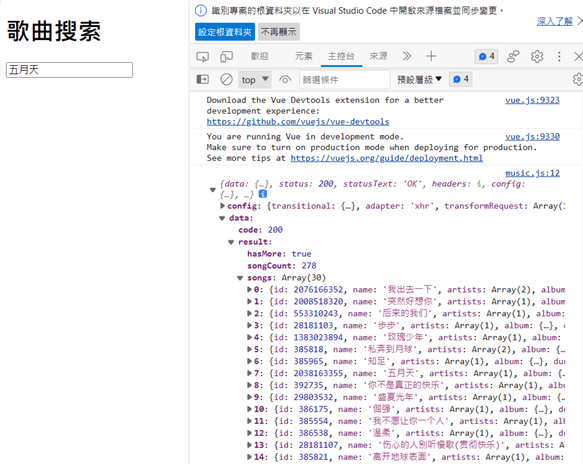
console.log(response);
that.musicList = response.data.result.songs;
console.log(response.data.result.songs);
},
function(err) {}
);
}
}
})
</script>
查詢歌曲信息(雙向綁定數據query)之後按下enter我們可以看到data中我們需要用到的是result裡面的songs
因為回調函數this已經改變,所以我們要事先存取(var that = this;),接著我們要去定位產生循環列表
<body>
<div id="player">
<div >
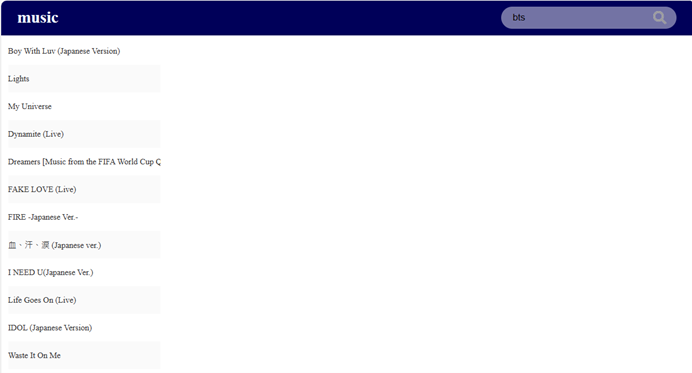
<h1>歌曲搜索</h1>
<!-- 搜索歌曲 -->
<input type="text" autocomplete="off" v-model="query" @keyup.enter="search" />
<!-- autocomplete:用戶會依照之前輸入內容自動填寫完畢。
on:如果屬性設定為 on,那麼之前輸入過的值,就能自動帶入。
off:使用者要輸入的時候,瀏覽器不會幫助使用者自動完成條目。-->
</div>
<div>
<!-- 搜索歌曲列表 -->
<div>
<ul>
<li v-for="item in musicList"> <!-- 生成歌曲列表 -->
<a href="javascript:;"></a> <!--空連結,在連結上附加js處理程序-->
<span>{{ item.name }}</span>
<span><i></i></span>
</li>
</ul>
</div>
</div>
</body>
這樣就完成歌曲搜尋了。
參考資料:
https://www.bilibili.com/video/BV1HE411e7vY/?p=31&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
