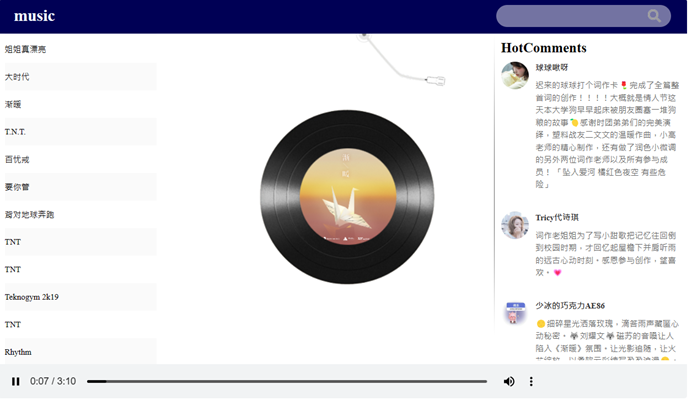
歌曲評論
->點擊播放時同步顯示當前評論
->列表結構
1.點擊播放
2.評論獲取:axios+歌曲id
3.渲染:v-for
設置好地址後+&id
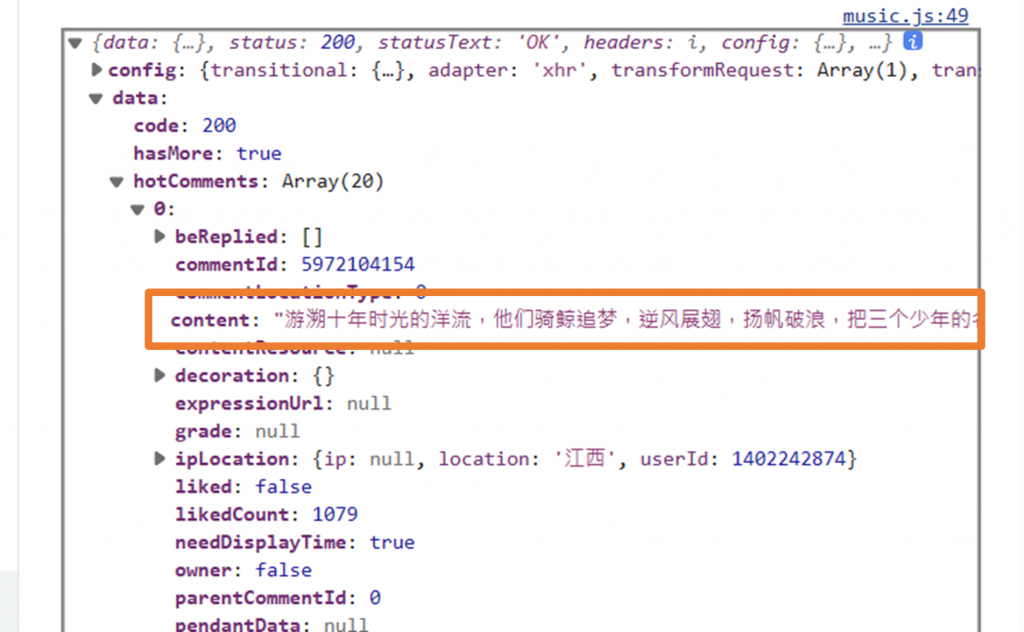
我們可以看到裡面的數據為以下,而我們要的是為data內hotComments裡的content
使用者頭像則是user裡的avatarUrl,用戶名稱則是nickname,接著再放入對應的HTML
<!-- 評論 -->
<div class="comment_wrapper">
<h5 class='title'>HotComments</h5>
<div class='comment_list'>
<dl v-for="item in comment">
<dt><img :src="item.user.avatarUrl" alt=""></dt>
<dd class="name">{{item.user.nickname}}</dd>
<dd class="detail">
{{item.content}}
</dd>
</dl>
</div>
//評論
axios.get("https://autumnfish.cn/comment/hot?type=0&id="+musicId)
.then(function(response){
console.log(response)
that.comment=response.data.hotComments;
},function(err){})
}
就完成歌曲評論了