MV播放
1.MV標示顯示(v-if
2.MV地址獲取
3.遮罩層(v-show v-on
4.MV地址設置(v-bind
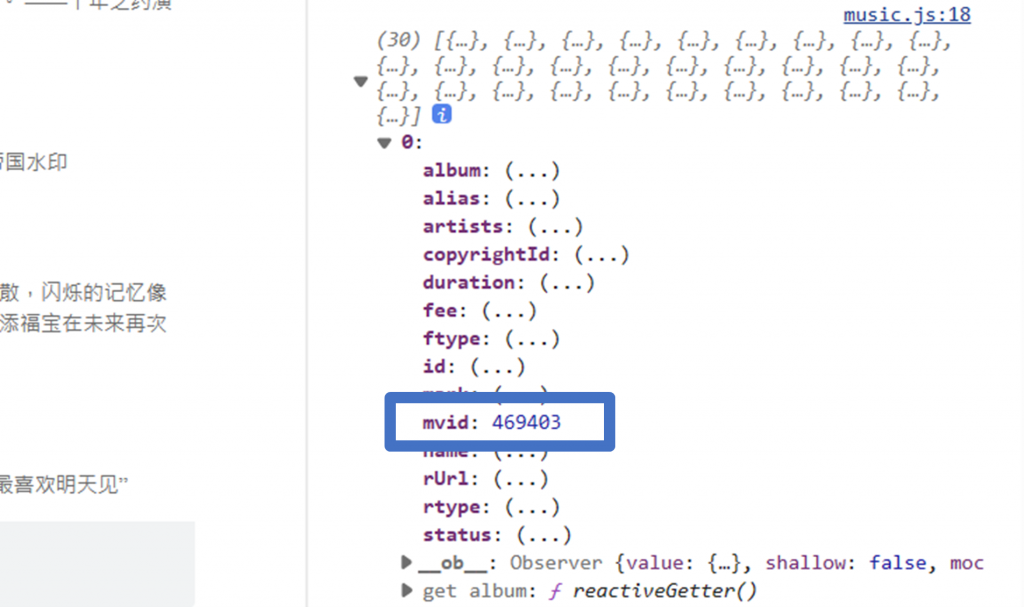
在musicList裡面找尋數據,我們可以看到mvid若不為0則代表有mv
因此我們要去篩選有mv的選項,這時就有邏輯問題了,我們要用v-if去篩掉mv==0的,剩下有MV的就會顯示標示啦
<!-- 歌曲列表中加入MV標示-->
<span v-if="item.mvid!=0" @click="playMV(item.mvid)"><i class="mv">MV</i></span>
接著我們要設置播放MV
設置完了之後我們要讓MV播放出來,而且成功播放之後,要能關起來,所以我們要在設置一個hide
<div class="video_con" v-show="isShow" style="display: none;">
<video :src="mvUrl" controls="controls"></video>
<div class="mask" @click="hide"></div>
</div>
playMV(mvid){
var that = this;
axios.get("https://autumnfish.cn/mv/url?id=" + mvid)
.then(function(response){
//console.log(response)
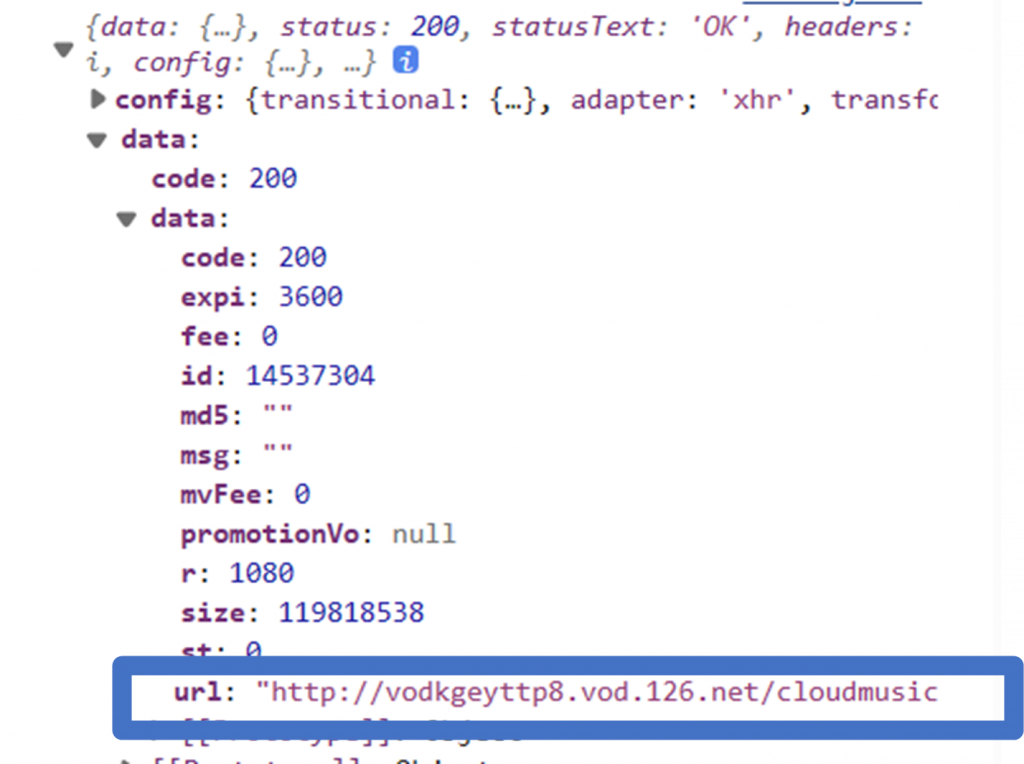
console.log(response.data.data.url);
that.isShow = true;
that.mvUrl = response.data.data.url;
},function(err){})
},
// 隱藏
hide(){
this.isShow = false;
}
}
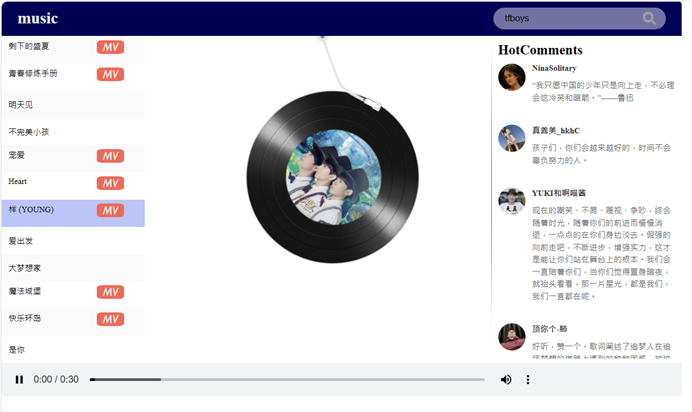
MV呈現(點擊黑色區域即關閉)
這樣就完成所有功能啦
參考資料https://www.bilibili.com/video/BV1HE411e7vY/?p=36&share_source=copy_web&vd_source=85a8c5bb37dc77d30860d2b3537de967
