
網頁需要列印的情況,通常是一些表單頁面(收據、報告等)。上一篇我們講解了 CSS Media Queries,這篇我們要延伸來討論網頁列印時的情況。
↓ 今日學習重點 ↓
了解如何設定列印樣式
了解如何防止元素換頁時被截半
了解如何處理列印頁面
本篇同步發表於 我的部落格
使用 Media Query 的 print 就能夠設定列印的樣式,以下有一些小技巧分享給大家。
/* 當裝置是列印時,側邊欄不顯示 */
@media print {
aside {
display: none;
}
}
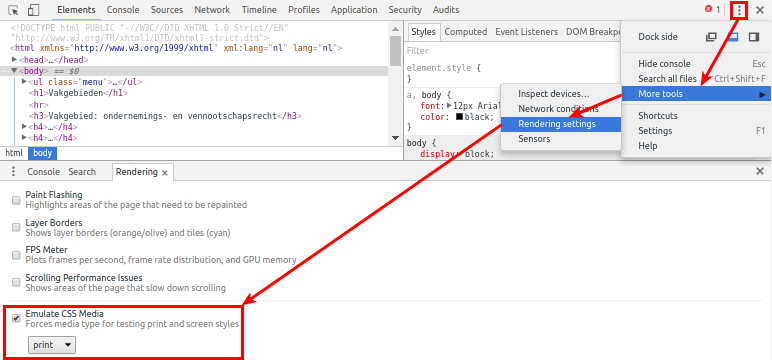
如果我們希望模擬列印時的樣式,可以使用開發者工具,以 Chrome 為例,按「點點點 > More tools > Emulate CSS media」,如下圖所示:

中文版是:點點點 > 更多工具 > 算繪 > 模擬 CSS 媒體類型
background)無法列印在瀏覽器中列印時,CSS 的背景色、背景圖預設會無法顯示,需要在要列印背景圖的元素上加上 print-color-adjust: exact;,而目前 Chrome, Edge, Opera 需要加上前綴 -webkit-。
header {
background-color: #ffa;
/* 列印背景色或背景圖需要加入以下 CSS: */
print-color-adjust: exact;
-webkit-print-color-adjust: exact; /* for Chrome, Edge, Opera */
}
break-before/after設定 break-before: page; 或 break-after: page; ,可以設定在元素的前或後強制換頁。
.break-before { break-before: page; }
.break-after { break-after: page; }
過去是使用
page-break-before: always;與page-break-after: always;屬性,但現已被換為我們上面介紹的break-before: page;與break-after: page;屬性。延伸閱讀:break-after - CSS: Cascading Style Sheets | MDN (mozilla.org)
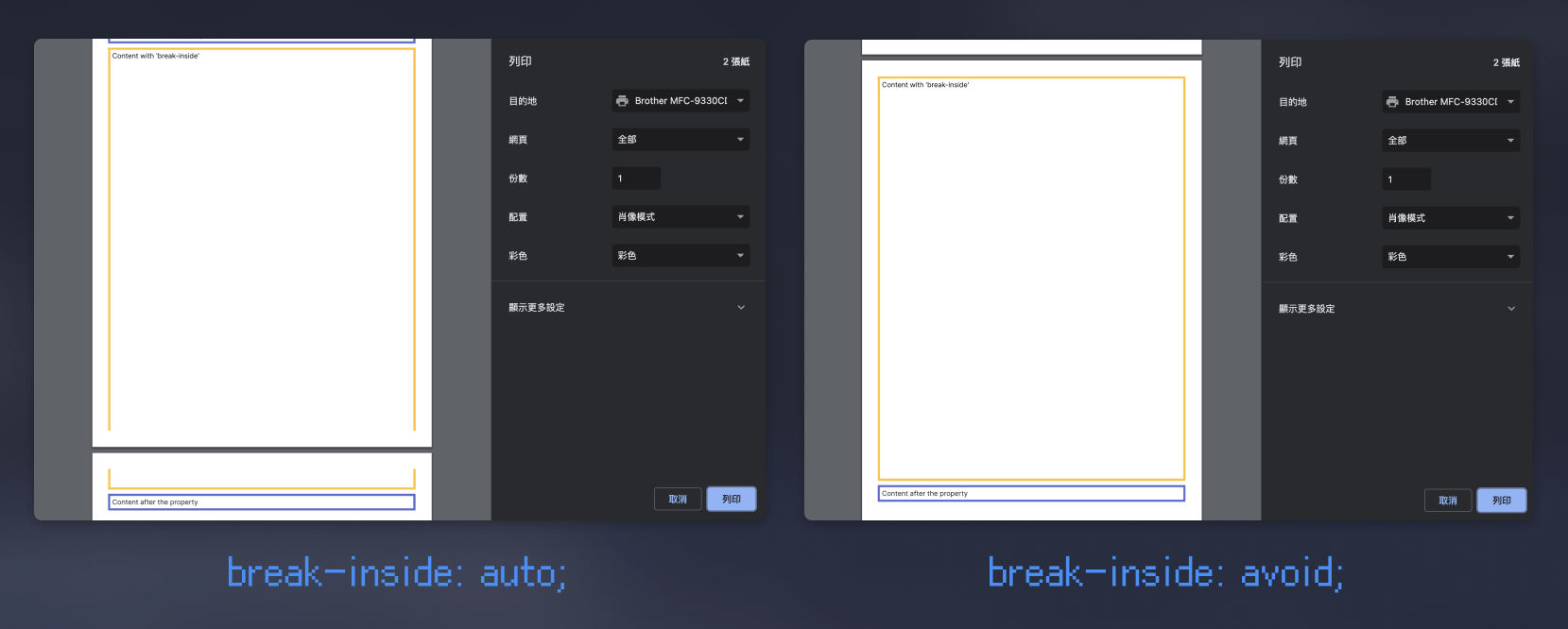
break-inside如果我們不希望換頁時 HTML 元素被截兩半,可以加上 break-inside: avoid; ,遇到在一頁內無法完全顯示時,就會換頁避免截半。

.content {
break-inside: avoid;
}
過去是使用
page-break-inside: avoid;屬性,但現已被換為我們上面介紹的break-inside: avoid;屬性。延伸閱讀:
break-inside - CSS: Cascading Style Sheets | MDN (mozilla.org)
其實Css的內心還住著一位Print - iT 邦幫忙
@page透過 @page 可以設定 margin、size(尺寸及方向),還可以使用偽類選取特定頁面:
/* 所有頁面 */
@page {
size: A4 landscape;
margin-top: 0;
margin-left: 2cm;
}
@page :first { margin-top: 25%; } /* 第一頁 */
@page :left { margin-left: 25%; } /* 雙數(裝訂的左側頁面) */
@page :right { margin: 0; } /* 單數(裝訂的右側頁面) */
其中 size 可以設定的常見尺寸有:A5、A4、A3、B5、B4 等;而可以設定的方向有:自動(auto)、橫向(landscape)、直向(portrait)。
前陣子在 Mac Safari 上列印時發現有奇怪的狀況,用上述的 break-before/after 或 page-break-before/after 的語法都會有奇怪的換頁方式,或出現不明所以的空白。
後來測試了一陣子,終於解開了這個問題,以下給大家一些小建議:
列印範圍盡量外層不要 overflow: hidden; ,也許是因此造成高度的誤判 (不確定)
不要設為 display: flex; + 垂直置中
break-inside 或 page-break-inside 有時可以,有時不行 😢
如果你喜歡我的創作,還想看看其他有趣的分享與日常,
可以追蹤我的 IG @im1010ioio,或者是🧋送杯珍奶鼓勵我,謝謝你🥰。

