簡單是複雜的極致表現 — Da Vinci
第一次看到這段話我就很喜歡,因為這句話就如同我在以前接受了一個觀念: 知識的重要程度如同一座金字塔般,越是簡單得資料代表的涵意越大,這個重要資料往下延伸可以衍伸出其他的資料。 我則反過來利用這個概念,我喜歡從一大堆事物中,找出更重要的資料。
在 Day27 中,我介紹了公司如何採用 Monorepo 架構,目的是為了開發出更為精簡、無多餘資料的完整網站。我也提到了自己負責 Web 相關規劃的經歷,以及因具備全端經驗而做出的一個改進。接下來,本篇將專注於 Web 架構的具體規劃。
作為 Web 架構的主導者,我主要負責所有 Web 產品線的架構規劃,包括醫生端的詳細實作。此外,我們的資深前端和資深後端工程師則專責 Monorepo 架構的設計和實作。
Nextjs:
最初我是在 React 跟 Nextjs 之間抉擇,一方面是想挑戰一下 React 的框架。一方面思考的是否簡單就好,但在當時公司採買了一套 Nextjs 為基底的套版,所以最後就決定使用 Nextjs 作為這次的開發主軸。
Next.js 提供了更好的服務端渲染能力,讓我們的應用程序更具優勢和效能。它還提供了許多有用的功能,如預渲染、靜態生成和動態路由等,能夠更靈活地構建和管理前端應用程序。
mui & emotion:
選擇這套主要是公司之前也都一直使用 Mui 來開發,所以就這樣延續下去,而 emotion 的部分,其實我當初是力推 TailwindCSS 的,不過後來公司希望還是統一,最終採用了 Mui 內建的 emotion。
這樣,配 mui 和 emotion,輕鬆地構建出具有優雅設計和可擴展性的使用者介面。mui 提供了一系列的預製組件和風格指南,而且可以套過快速套用 theme 的設定,使得我們可以透過注入快速變換色彩主題。這樣也為了將來可以透過 Monorepo 快速啟動新專案作為一個基底,因為只要透過一個設定檔的不同,就可以快速變換顏色
React-Query:
而這次我還使用了 React-Query ,這取代了大部分的 Redux 的工作,在這之前使用 Redux 最主要是要利用 middleware 來管理 API,而 React-Query 這樣的工具,可以 cache 住之前呼叫過的 API 資料,甚至我們可以把 API 跟 React-Query 一起打包成 custom hook,這大大地使得我們的 code 變得更加簡潔。
Zustand:
在 global state (全局狀態管理)方面,則是採用 Zustand。這是我之前自己去研究時,意外發現一個又簡單又好用的 global state 管理器,跟其他傳統的不同的是,他不需要另外在 Root (根目錄) 做額外的設定便可使用(就是用 Provider 包住 Root),這大大減少了啟動新專案的複雜度。
透過這些前端技術的選擇和狀態管理方案,我們能夠以更高效的方式開發和維護產品。同時,我的全端經驗使我能夠更好地理解整個系統的需求和架構,並更好地協調前後端的開發工作。
接下來就是要討論醫生端視訊的部分了!
在討論的過程中,讓我意識到,我們之前的開發中存在不少重複性工作。
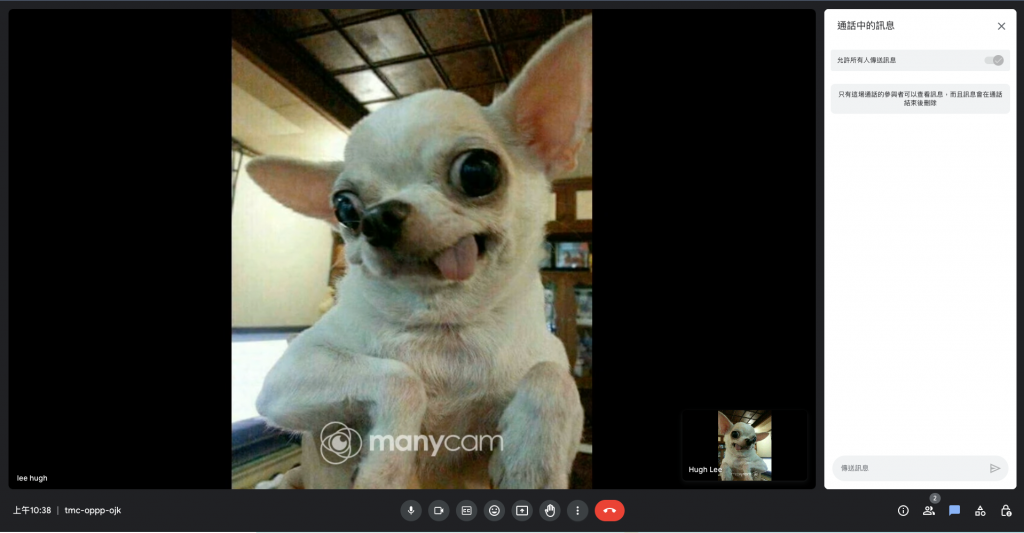
一般而言,專門的視訊軟體如 Google Meet 和 Zoom 都採用全螢幕模式。這對於它們來說合情合理,因為這些軟體最初就是為視訊而設計的。然而,我們的需求更為多元,僅依照這樣的設計模式會帶來一些問題。
google meet 畫面
在全螢幕的視訊界面中,醫生需要完成所有操作,包括處方和建議。這正是導致我們不得不重複開發的主要原因。例如,當醫生在視訊畫面中完成看診後,當他需要修正處方或建議,他們必須切換到另一個專門的界面。所以我們就得針對同一個功能分別在視訊畫面跟專屬頁面各自開發一次。
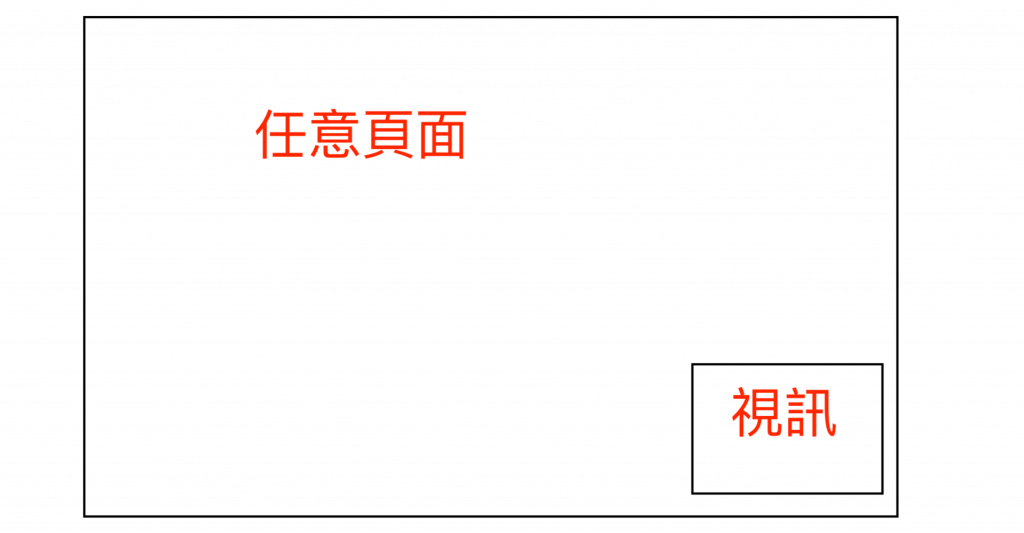
為了改善這個問題,我提出了一個不同的方法,即讓視訊畫面一直存在於畫面中,而醫生可以自由地在需要的頁面上進行看診的相關操作。這樣的設計可以大幅減少在視訊系統內部重複實作相同的功能,同時讓醫生能夠更加順暢地進行操作。視訊功能只提供一個快速鍵切換,方便醫生快速切換不同的功能,而不需要將一直保持視訊畫面佔據整個螢幕。這樣的設計不僅提高了操作效率,還節省了不少的開發時間和工作量。
示意圖
在實作過程中,我嘗試了多種方法,最開始的想法就是 Picture-in-picture 的做法,就是 Youtube 影片可以縮小到右下角的功能,但後來發現那些 Pip 的方法最多只能容納一個畫面,而我們則是要有好幾個畫面。所以最終採用的方法就是利用手刻 CSS 搭配 position: absolute 來達成。當然,我們也提供必要時可以切到全螢幕的功能。
有趣的是,PM 跟 CTO 看到我實現後,就開始天馬行空,說要可以拖拉,也要可以按照優先度顯示等等。然後 PM 甚至說她想像了一下,將來我們公司可以拍一個很酷炫的宣傳片,然後內容就包含拖拉這個小視窗的展示。
這就是回歸產品型公司的樂趣,可以交流並且提出很多不一樣的想法,雖說 PM 跟 CTO 後續的天馬行空,讓我有點負擔增加,但卻也是一些有趣的經驗嘗試。不過我也認知到事情是越簡單越好,在後續架構規劃中,我也盡量保持著這樣的做法,所以去找出更簡單輕量的工具來達成相似的工作。
對我來說這是初次挑戰 Nextjs 搭配 TypeScript,同時還要搭配 NxJS 這跟框架,又加上 mui 跟 emotion,這些技術組合,我實際上也是第一次挑戰,而我只花了兩個月左右就逐漸上手,後續甚至也逐步優化作法,再次證明了我的學習能力。
總之,這是一次非常好的挑戰,從技術選型到實際執行,都讓我獲得了寶貴的經驗。這個挑戰也還沒結束,尚未寫到最重要的視訊畫面串接。所以下一篇就是介紹視訊串接的部分了,希望這篇文章你會喜歡。
文章就說到這,有什麼想法或問題,歡迎隨時找我聊聊!
這篇文章也會同步發在 medium 上,如果有興趣歡迎追蹤我。
medium: https://medium.com/@hugh-program-learning-diary-js
email: u88803494@gmail.com
