Laravel 是個非常受到歡迎的 PHP 框架,它將網站的各個功能都變得更加方便,大量的簡化了開發的工作,不過也因此需要理解它的用法,對新手來說不是件很容易的事
打開 Laravel 官網找到下載的地方
https://laravel.com/docs/10.x/installation

用 Composer 在全域安裝 Laravel 的安裝程式
composer global require laravel/installer

找個喜歡的資料夾,用 Laravel 的安裝程式建立一個專案
laravel new example-app

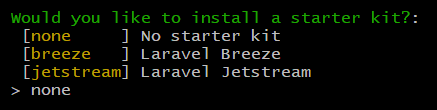
這邊問說要用哪種方式建立專案,為了讓專案裡的東西少一點先選 none
要用哪一個測試工具,Pest 可以算是 PHPUnit 的強化版,我選比較熟悉的 PHPUnit
要不要初始化 git 儲存庫,沒有 git 我就不會寫程式了所以 yes
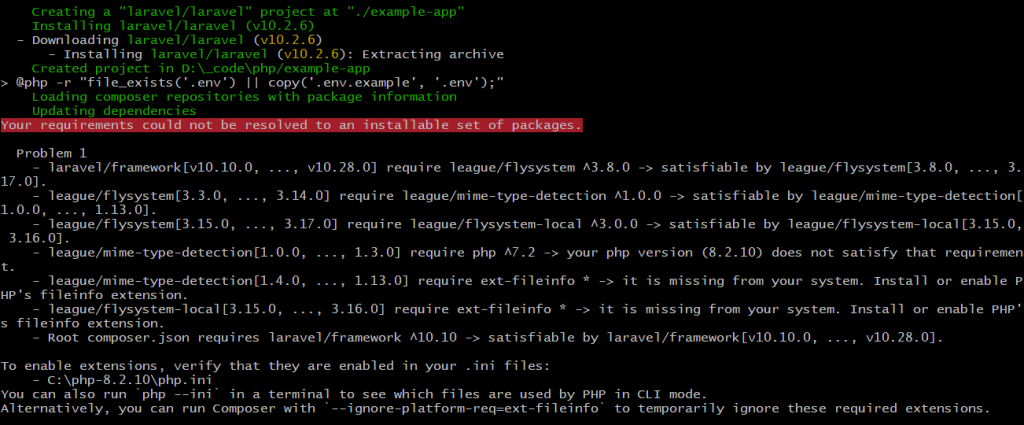
這邊出現了一些錯誤訊息,主要是說缺少了 fileinfo 這個 extension
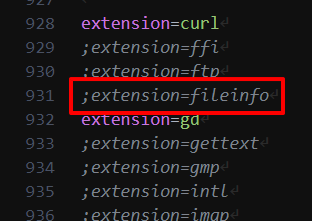
打開 php.ini 搜尋 extension=fileinfo,並且把註解取消
重開終端機,砍掉裝失敗的專案資料夾再從頭來過一遍,這次就成功了
把目錄切換到專案資料夾中
cd example-app

複製 .env.example 到 .env,設定預設的環境變數
php -r "file_exists('.env') || copy('.env.example', '.env');"

把開發用伺服器開起來
php artisan serve

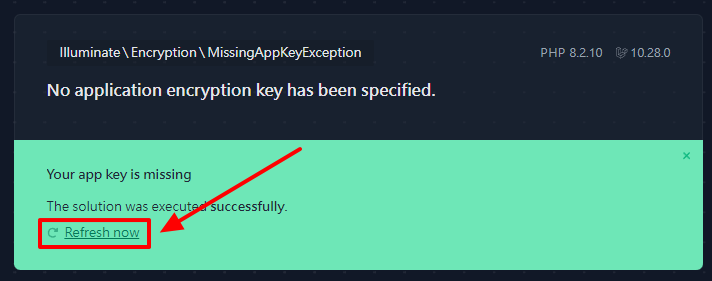
一開始會有個錯誤頁面,要設定一個 APP KEY,用來加解密使用者的資料
按下按鈕後就產生好了,然後就重整頁面
現在就出現 Laravel 的預設網頁囉

每次裝完 Laravel 都會被這一大堆資料夾給震撼到,已經不知道是第幾次了,多看幾遍總有一天會知道怎麼用對吧,官網其實也有寫這些資料夾是做什麼的,不過我想自己寫下來自己的想法,這樣可以理解的更透徹
app
這是最主要用到的資料夾,是放後端程式的地方,MVC 的 Controller、Model 都是放在這裡
bootstrap
Laravel 的啟動程式,在這裡準備網站會用到的東西,一般來說不會去改這個資料夾中的東西
config
各個功能會用到的參數都會放在這裡,了解這個資料夾裡的設定,就能知道各個功能的作用
database
可以當作是資料庫的本體,這裡會放資料庫的變動紀錄 migration,還有用來建立 Model 的程式,Model 是用來操控資料庫的程式,所以不是放在這裡
public
public 資料夾中的檔案可以直接從使用者的瀏覽器訪問到的,也可以說是整個網站的進入點,可以將一些不需要經過打包編譯的圖片和程式放在這裡
resources
這個也是最主要的資料夾,是放前端程式的地方,MVC 的 View 就是放在這裡,還有未打包編譯的 js、css
routes
這裡是用來分配從哪個目錄訪問網站時要分配給哪個 Controller 或是 View 來產生畫面
storage
使用者上傳的檔案、Session、Cache 檔案,還有網站的運作紀錄 log,這些其他雜七雜八的檔案都是放在這裡
tests
自動化測試程式的目錄,用來撰寫測試程式確保網站正確運作
vendor
放函式庫程式的地方,由 composer 來控管,不應該去修改裡面的程式,Laravel 的核心程式都在這裡面
.editorconfig
給任何編輯器看的基本 Coding Style 設定檔
.env
環境變數設定檔,資料庫的類型、連線方式、密碼會在這邊設定,開發環境和正式環境會用到的設定會不太一樣,所以通常不會把這個檔案放到 git 儲存庫中
.env.example
環境變數設定檔的範例檔案,這裡會寫有哪些參數可以設定
.gitattributes
跟 git 說各種不同檔案的處理方式
.gitignore
要略過不放進儲存庫的檔案會在這裡設定
artisan
Laravel 的 CLI 工具,可以用來快速產生程式模板,快到我都還沒搞清楚狀況會員登入系統就做好了
composer.json
後端程式會用到的函式庫和專案的說明,都會寫在這個檔案中
composer.lock
用來鎖定函式庫依賴的版本,避免在不同電腦中載到不同的版本導致預期之外的錯誤
package.json
前端程式會用到的函式庫和專案的說明,都會寫在這個檔案中
phpunit.xml
phpunit 的設定檔,設定關於 phpunit 要如何執行
README.md
專案的說明文件,包括如何下載與使用,Github 專案下方的說明就是這個檔案中的內容
vite.config.js
前端的打包神器 vite 的設定檔,設定 js、css 要如何打包編譯
最後推薦兩個不錯的線上教學影片
為你自己學 Laravel:https://www.youtube.com/playlist?list=PLBd8JGCAcUAFtnWuuqd0tzMwYsVAN4es_
Laravel 後端 PHP 架站教學:https://www.youtube.com/playlist?list=PL2SrkGHjnWcyOquWJIEd7AYAJGMAUdp-a
