今天的進階技巧,想要跟大家分享的是如何分別在 iOS 與 Android 平台上實作 App widget。
現在無論是 iOS 或是 Android 平台,很多應用程式除了本身的內容之外,也會提供主頁的小工具部件來供使用者更方便的檢視狀態或直接操作應用程式,所以我們打算在最後的幾天來好好的把玩把玩這個酷炫的技巧。
通常 Home Widget 的功能都很簡單,用於簡單操作或顯示特定內容而已,並且會有多種大小的款式可進行選擇。不過由於 home widget 無法直接透過 flutter 的程式碼來進行 UI 上的實現,因此 home widget 本身的樣式、介面還是得靠著原生的語言才能支援。針對 iOS 我們會使用 SwiftUI、針對 Android 則使用 Kotlin 來撰寫。那...我還需要 flutter 做什麼?
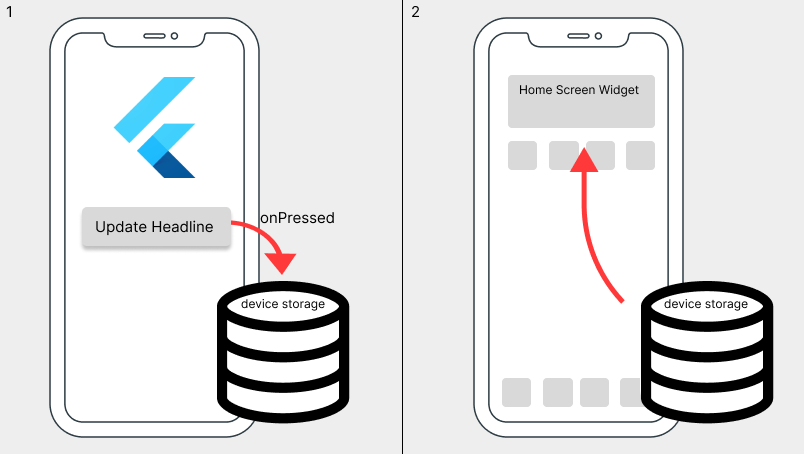
別擔心!iOS 與 Android 平台都各自能與 flutter 所開發的應用程式透過本機存儲的 key/value 來進行溝同。下圖示例:
UserDefaults ,在 Android 中則稱作 SharedPreferences 。home_widget 來將這些儲存於裝置的資訊載入並更新 home widget 。因此首先,請先執行以下指令來下載套件
flutter pub add home_widget
在接下來的篇章中,我們會教大家如何進行環境設定與創建基本的 widget。
首先請使用 Android Studio 來開啟您專案中的 android 資料夾,你會需要等 android studio 花數分鐘來建構專案。
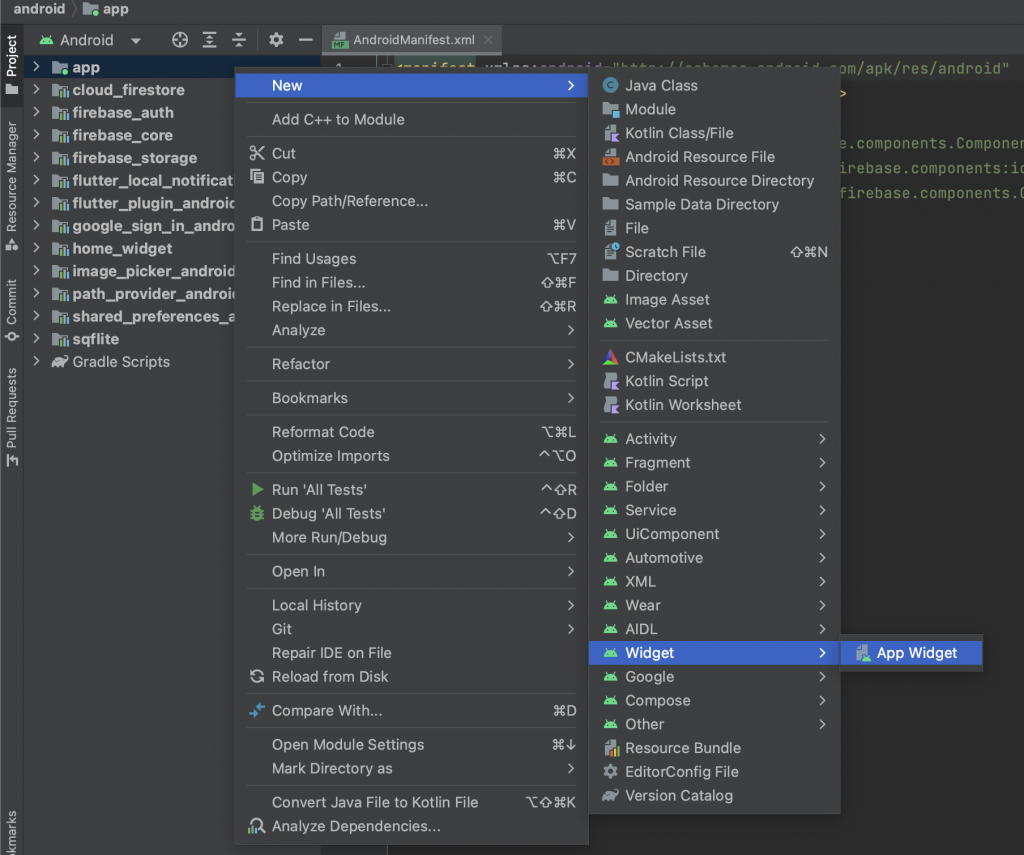
當專案完成建構後,請在專案的最上層點擊右鍵 → New → Widget → App Widget ,此時會跳出視窗,您可以輸入你想要建構的 widget 名稱、撰寫語言以及 widget 顯示大小。
這邊您可以輸入以下資訊:

先讓我偷罵一句XD iOS 設定實在是有夠坑
請使用 xcode 開啟 ios 資料夾底下的 Runner.xcworkspace 檔案,xcode 會跳出該專案的工作區。
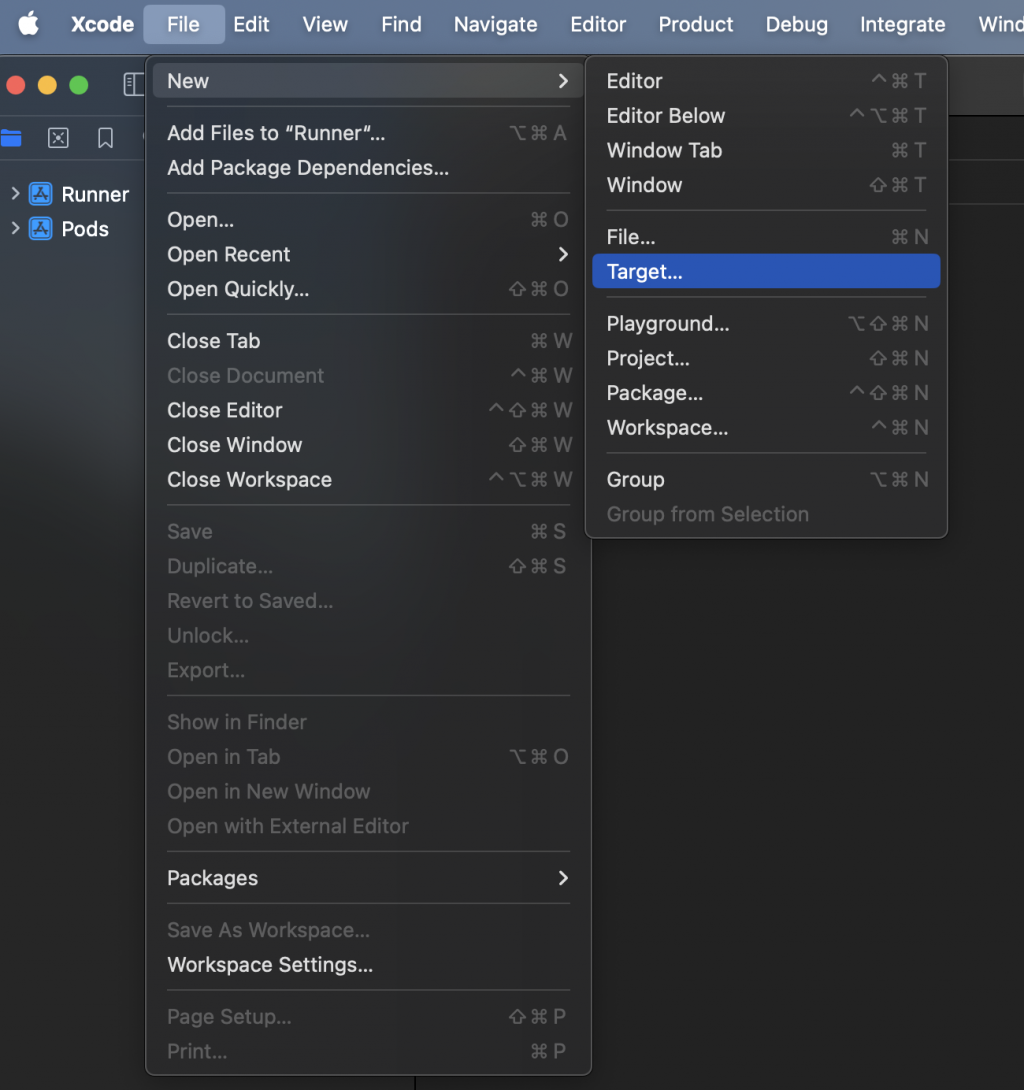
待工作區跳出來後,請點擊上方的 File → New → Target,此時會跳出視窗要你選擇要加入的項目,請輸入 Widget Extension 。
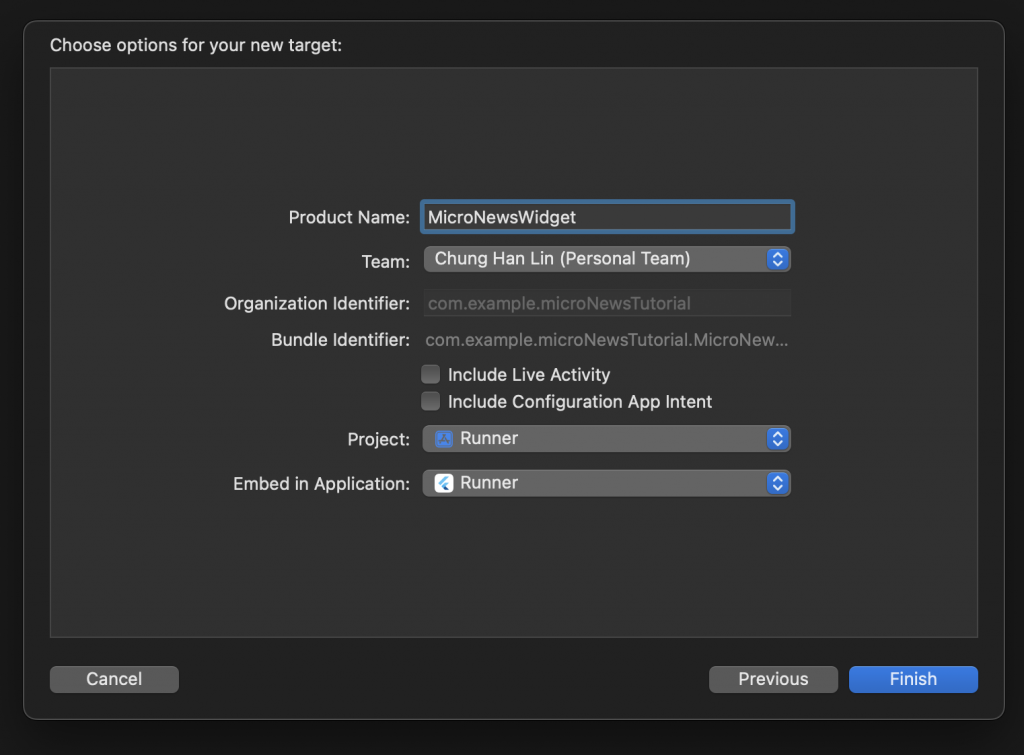
此時會跳出一視窗,請輸入 widget 名稱、選擇 team (您需要先登入),並將 Bundle Identifier 的兩項取消勾選。
接下來請用終端機開啟 flutter 專案資料夾,並執行
flutter build ios --config-only
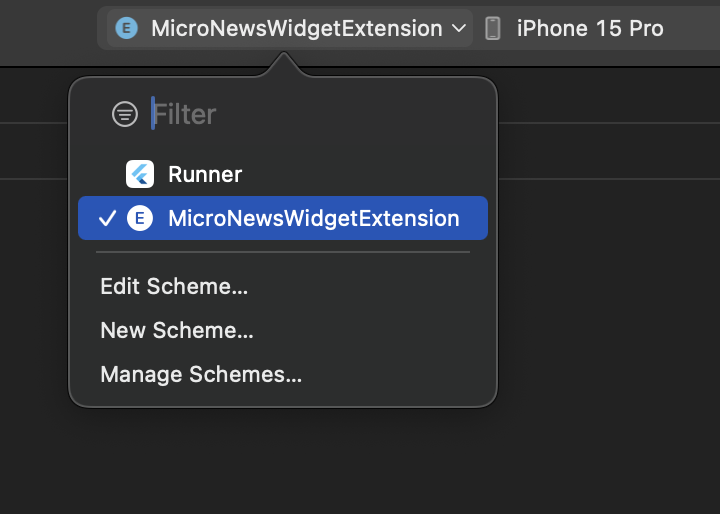
請回到 xocde 並將頂端的 Runner 切換至方才建立的 widget extension,並點擊執行。
此時你應該會得到 Build Failed ,我們來一一提出我們遇到的問題以及解決方法:
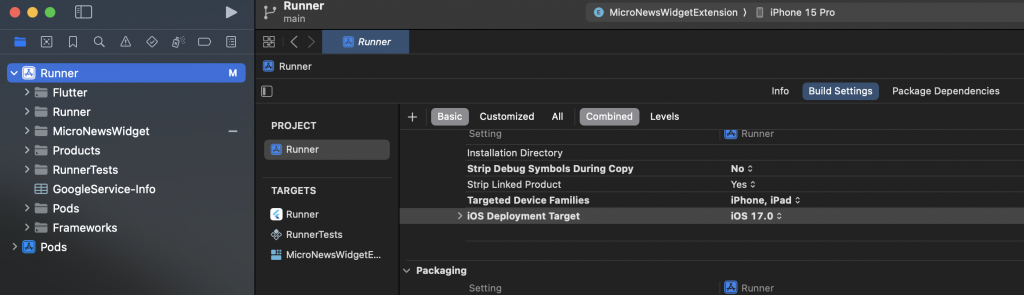
幾乎一堆套件都出現 ios 版本不支援什麼的,這時候請點開 Runner → Basic 並找到 iOS Deployment Target,請將版本設為 iOS 17.0 (最新的系統)
出現錯誤訊息 Error ‘DT_TOOLCHAIN_DIR cannot be used to evaluate LIBRARY_SEARCH’ 這個問題的解決方法,請先打開 ios/Podfile 並找到以下程式碼:
post_install do |installer|
installer.pods_project.targets.each do |target|
flutter_additional_ios_build_settings(target)
# 加入以下這些
xcconfig_path = config.base_configuration_reference.real_path
xcconfig = File.read(xcconfig_path)
xcconfig_mod = xcconfig.gsub(/DT_TOOLCHAIN_DIR/, "TOOLCHAIN_DIR")
File.open(xcconfig_path, "w") { |file| file << xcconfig_mod }
end
end
執行完後請執行 -
1. 進入 ios 資料夾中,如果有 Podfile.lock 檔案請刪除
2. 執行指令 pod repo remove trunk
3. 執行指令 sudo arch -x86_64 gem install ffi
4. 執行指令 arch -x86_64 pod install --repo-update
5. 執行指令 flutter run
就可以解決此錯誤訊息了!
出現錯誤訊息 Error (Xcode): Cycle inside Runner; building could produce unreliable results. 這個問題的解決方法是最難找的,不過還是被我挖出來了!!
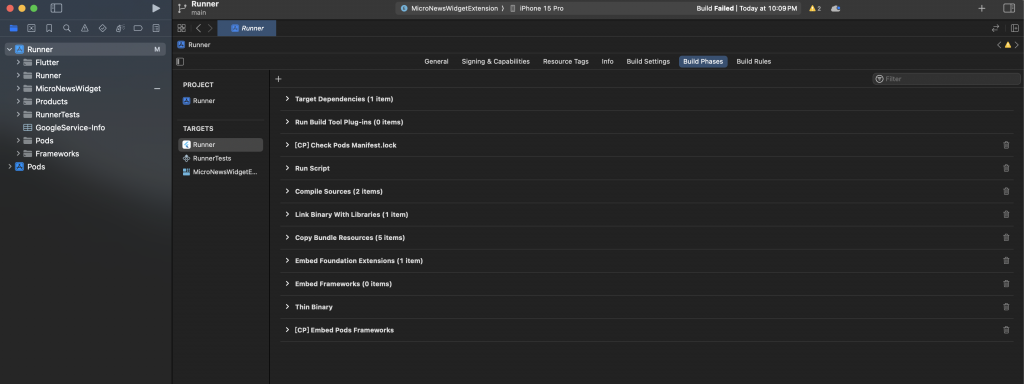
請開啟 xocde,並於 Targets → Runner → Build Phases 中將 Embedded Foundation Extensions 移到 Copy Bundle Resourses 的正下方。如下圖:
這麼一來... 終於我們將所有問題都解決了QQ 我猜第三個問題是 xcode 的 bug (我的版本是 xcode 17.0 正式版),看起來只是 build 流程的問題。
請將專案執行並使用 iOS 模擬器查看,
今天的內容,我們教大家如何建立了home widget,並且一步步的踩坑,最終也成功的在 iOS 與 Android 平台上面執行拉!
由於今天主體都是設定相關的內容,因此今天沒有程式碼可以跟大家分享。不過明天開始我們會分別在兩平台上實現我們想要的 home widget 的樣式!
系列文倒數最後 2 天~~~🧨
