好了,今天是第29天了,結果還是沒時間把code架到aws上面
但至少有把我當初的目標呈現出來了,只差自動化了
sync.go
package controller
import (
"fmt"
"time"
...
)
var formatString = "2006-01-02T15:04:05-07:00"
// SyncGoogleCalendarToNotion godoc
//
// @Summary Sync Google Calendar to Notion
// @Description Sync Google Calendar to Notion for one day
// @Tags sync
// @Accept json
// @Produce json
// @Param databaseId path string true "Page ID"
// @Param calendarId path string true "Calendar ID"
// @Success 200 {array} responseModel.NotionCreateDatabaseResponse
// @Failure 400 {string} string "Invalid input"
// @Router /api/v1/sync/syncNotionToGoogleCalendar/{databaseId}/{calendarId} [post]
func (c *Controller) SyncGoogleCalendarToNotion(ctx *gin.Context) {
databaseId := ctx.Param("databaseId")
calendarId := ctx.Param("calendarId")
taipeiTimeZone, err := time.LoadLocation("Asia/Taipei")
if err != nil {
fmt.Println("Error loading time zone:", err)
return
}
// Get the current time in the Asia/Taipei time zone
currentTimeInTaipei := time.Now().In(taipeiTimeZone)
startOfDay := time.Date(currentTimeInTaipei.Year(), currentTimeInTaipei.Month(), currentTimeInTaipei.Day(), 0, 0, 0, 0, currentTimeInTaipei.Location())
notionQueryRequest := requestModel.NotionQueryDatabaseRequest{
Filter: map[string]interface{}{
"and": []map[string]interface{}{
{
"property": "Date",
"date": map[string]string{
"on_or_after": startOfDay.Format(formatString),
},
},
{
"property": "Date",
"date": map[string]string{
"before": currentTimeInTaipei.Format(formatString),
},
},
},
},
Sorts: []map[string]interface{}{},
}
notionQueryResponse := infra.QueryNotionDatabaseService(databaseId, notionQueryRequest)
googleCalendarEventResponse := infra.GetGoogleCalendarEventListService(calendarId, startOfDay.Format(formatString), currentTimeInTaipei.Format(formatString), ctx)
eventMap := make(map[string]domainModel.CalendarDomain)
for _, notionPage := range notionQueryResponse.Results {
for _, titleContent := range notionPage.Properties.Title.Title {
startTime, err := time.Parse(time.RFC3339, notionPage.Properties.Date.DateInfo.Start)
if err != nil {
fmt.Println("Error loading time zone:", err)
return
}
endTime, err := time.Parse(time.RFC3339, notionPage.Properties.Date.DateInfo.End)
if err != nil {
fmt.Println("Error loading time zone:", err)
return
}
eventMap[titleContent.TextContent.Content] = domainModel.CalendarDomain{
Event: titleContent.TextContent.Content,
StartTime: startTime,
EndTime: endTime,
}
}
}
for _, event := range googleCalendarEventResponse.Items {
if _, ok := eventMap[event.Summary]; !ok {
infra.CreateNotionPageService(databaseId, requestModel.NotionCreateDBPageRequest{
Properties: map[string]interface{}{
"Title": []map[string]interface{}{
{
"text": map[string]string{
"content": event.Summary,
},
},
},
"Date": map[string]interface{}{
"start": event.Start.DateTime,
"end": event.End.DateTime,
},
},
})
}
}
}
後來把這隻code調整了一下,有把notion response內容的資料結構加上去了
要不然一直用map[string]interface{}處理真的太累了
package responseModel
import "time"
type User struct {
Object string `json:"object"`
ID string `json:"id"`
}
type NotionPageProperties struct {
Date struct {
ID string `json:"id"`
Type string `json:"type"`
DateInfo struct {
Start string `json:"start"`
End string `json:"end"`
TimeZone *string `json:"time_zone,omitempty"`
} `json:"date"`
} `json:"Date"`
Title struct {
ID string `json:"id"`
Type string `json:"type"`
Title []struct {
Type string `json:"type"`
TextContent struct {
Content string `json:"content"`
Link *string `json:"link,omitempty"`
Annotations struct {
Bold bool `json:"bold"`
Italic bool `json:"italic"`
Strikethrough bool `json:"strikethrough"`
Underline bool `json:"underline"`
Code bool `json:"code"`
Color string `json:"color"`
} `json:"annotations"`
PlainText string `json:"plain_text"`
Href *string `json:"href,omitempty"`
} `json:"text"`
} `json:"title"`
} `json:"Title"`
}
type NotionPage struct {
Object string `json:"object"`
ID string `json:"id"`
CreatedTime time.Time `json:"created_time"`
LastEditedTime time.Time `json:"last_edited_time"`
CreatedBy User `json:"created_by"`
LastEditedBy User `json:"last_edited_by"`
Cover interface{} `json:"cover"` // This can be any type, so I used interface{}
Icon interface{} `json:"icon"` // This can be any type, so I used interface{}
Parent struct {
Type string `json:"type"`
DatabaseID string `json:"database_id"`
} `json:"parent"`
Archived bool `json:"archived"`
Properties NotionPageProperties `json:"properties"`
URL string `json:"url"`
PublicURL interface{} `json:"public_url"` // This can be any type, so I used interface{}
}
type QueryNotionDatabaseResponse struct {
Object string `json:"object"`
Results []NotionPage `json:"results"`
NextCursor interface{} `json:"next_cursor"` // This can be any type, so I used interface{}
HasMore bool `json:"has_more"`
Type string `json:"type"`
PageOrDatabase interface{} `json:"page_or_database"` // This can be any type, so I used interface{}
RequestID string `json:"request_id"`
}
這邊也沒有什麼特別的,就是請charGPT幫我產而已(雖然他產的都不能用🫠)
這邊就是最後一次demo了,如果之後有機會再把自動化接aws lambda的地方加上去吧

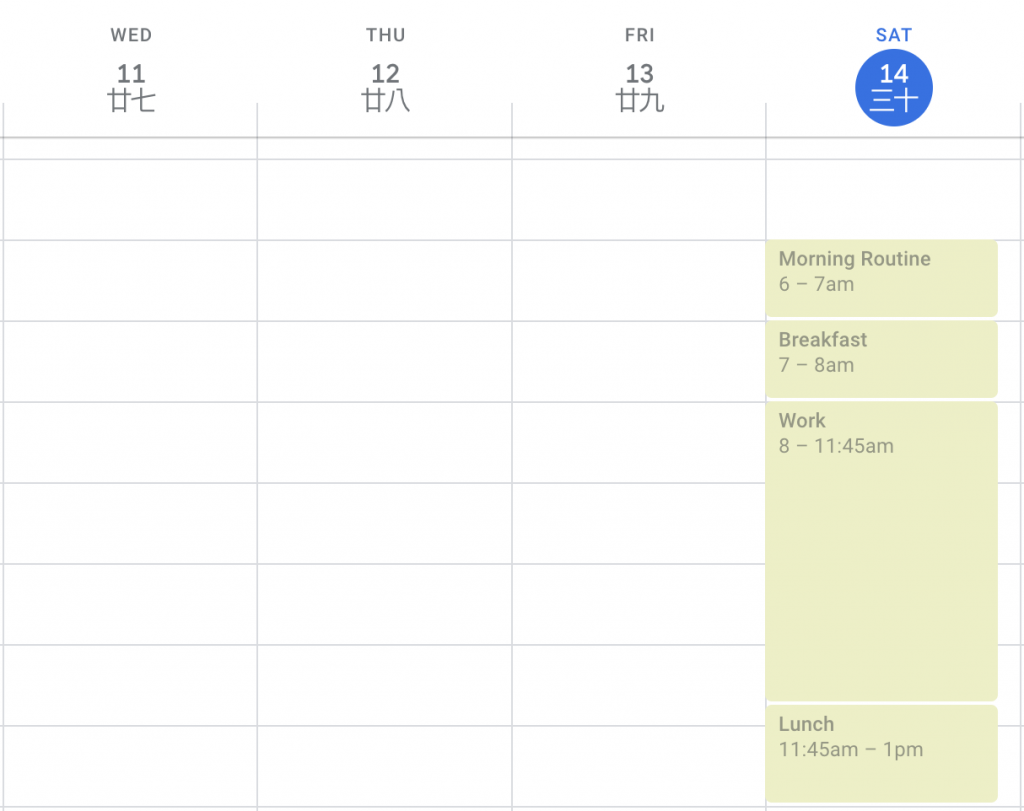
先在google calendar上面把今天的行程打上去

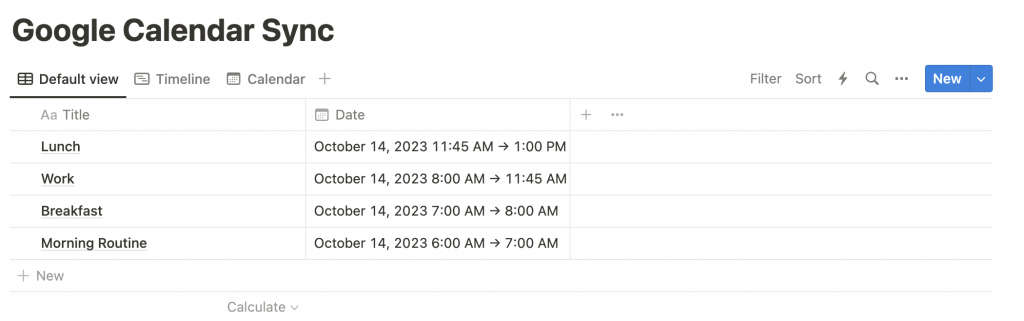
sync完之後會長這樣

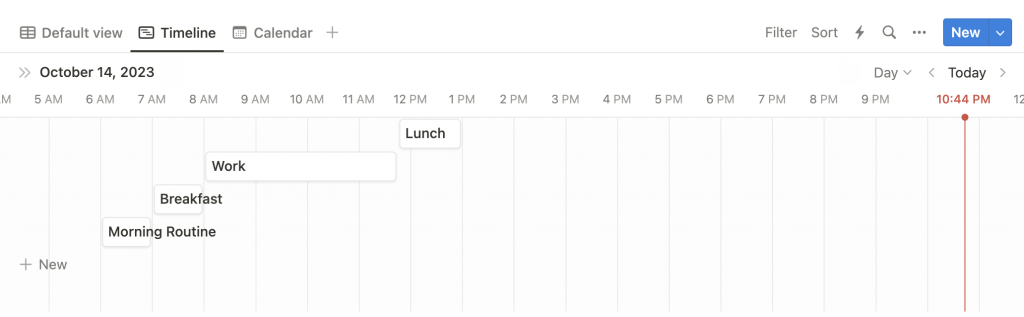
用timeline可以看到跟google calendar一樣的內容

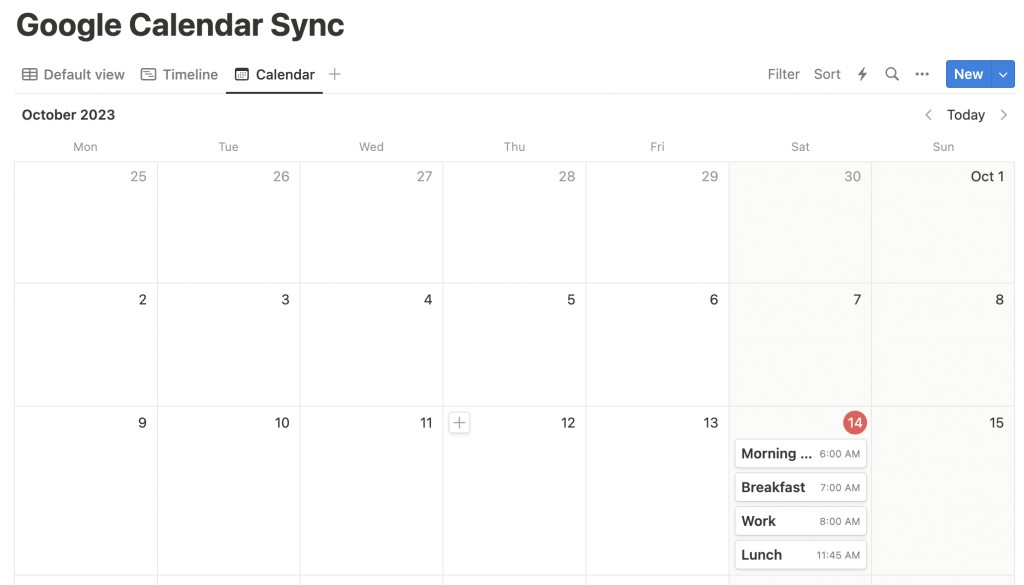
用Calendar也可以看到我要呈現的資料
