如果有人有在使用D卡西斯版,那麼會發現大多數人,
選擇上傳圖片或影片都是使用lurl,
因為通常都會加密碼,
如果一次要看很多張圖或影片,非常麻煩,影片甚至不能直接下載,更麻煩。
因此我寫了一個外掛腳本,來自動套入Lurl的密碼(大家幾乎都是設定當天日期),
另外也提供了下載按鈕讓各位可以自行下載。
其他功能就不特別提了,有興趣自己看。
腳本連結在此:https://reurl.cc/edLk4b

// ==UserScript==
// @name 暴力破解lurl密碼(使用日期)
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match https://lurl.cc/*
// @match https://www.dcard.tw/f/sex/*
// @icon https://www.google.com/s2/favicons?sz=64&domain=lurl.cc
// @grant none
// ==/UserScript==
// 獲取當前頁面的網址
var currentUrl = window.location.href;
// 檢查網址是否以 'https://www.dcard.tw/f/sex/' 開頭
if (currentUrl.startsWith('https://www.dcard.tw/f/sex/')) {
DcardEvent();
}else {
LurlEvent();
}
function DcardEvent(){
// 找到頁面上的所有 <a> 元素
var links = document.querySelectorAll('a');
// 遍歷所有 <a> 元素
for (var i = 0; i < links.length; i++) {
var link = links[i];
// 註冊點擊事件
link.addEventListener('click', function (event) {
// 獲取被點擊的 <a> 元素的 href 屬性
var href = event.currentTarget.getAttribute('href');
// 檢查 href 屬性是否以 'https://lurl.cc/' 開頭
if (href && href.startsWith('https://lurl.cc/')) {
event.preventDefault(); // 阻止連結的默認操作
var WebTitle = document.title;
// 在這裡執行你的自定義事件 XYZ
console.log('點擊了連結並觸發 XYZ 事件');
window.open(href + '?title=' + encodeURIComponent(WebTitle), '_blank');
}
});
}
}
function LurlEvent(){
let queryString = window.location.search;
let urlParams = new URLSearchParams(queryString);
let pageTitle = urlParams.get('title');
function downloadURI(uri, name) {
fetch(uri).then((response) => response.blob())
.then((blobresp) => {
var blob = new Blob([blobresp], {type: "octet/stream"});
var url = window.URL.createObjectURL(blob);
var link = document.createElement("a");
link.download = name;
link.href = url;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
delete link;
})
}
function DownloadBtn(){
let TureUrl=document.querySelector('source').src
// 創建一個<a>元素
var link = document.createElement('a');
link.setAttribute('class', 'btn btn-primary');
link.setAttribute('style', 'color: white; float: right;');
link.setAttribute('href', TureUrl); // 在這裡設定x的值
link.setAttribute('download', pageTitle + ".mp4"); // 在這裡設定檔案名稱
// 設定<a>元素的文本內容
link.innerText = '下載影片';
// 找到要插入的<h2>元素
var h2Element = document.querySelector('h2');
// 插入<a>元素到<h2>元素的內部
h2Element.appendChild(link);
link.addEventListener('click',function(e){
e.preventDefault();
let fileUrl=e.target.href;
let fileName=e.target.download;
downloadURI(fileUrl, fileName);
})
}
window.addEventListener('load', function(){
var videoElement = document.querySelector('video');
if (videoElement) {
// 如果頁面包含<video>元素
DownloadBtn();
} else {
console.log('頁面不包含<video>元素');
}
});
// 从当前页面的URL中提取特定部分来构建Cookie名称
let cookieName=getCookieNameFromURL()
// 获取当前的psc_t2Ic0 Cookie值
function getPscCookieValue() {
var cookies = document.cookie.split('; ');
for (var i = 0; i < cookies.length; i++) {
var cookie = cookies[i].split('=');
if (cookie[0] === cookieName) {
return cookie[1];
}
}
return null;
}
var stopCondition = "成功";
function checkStopCondition() {
var stopElement = document.querySelector("#back_top > div.container.NEWii_con > section:nth-child(6) > div > div > h2 > span");
return stopElement.textContent.includes(stopCondition);
}
function padZero(number) {
return (number < 10 ? '0' : '') + number;
}
function simulateCookieModification() {
var currentCookieValue = getPscCookieValue();
if (!checkStopCondition()) {
// 确保当前Cookie值存在且是数字
if (currentCookieValue !== null && !isNaN(parseInt(currentCookieValue))) {
var currentValue = parseInt(currentCookieValue);
// 增加日期
if (currentValue >= 101 && currentValue <= 1231) {
currentValue++; // 增加一天
if (currentValue % 100 > 31) {
currentValue = (Math.floor(currentValue / 100) + 1) * 100 + 1; // 下一个月的第一天
}
// 更新Cookie值并添加零
var paddedValue = padZero(currentValue);
document.cookie = cookieName + "=" + paddedValue;
console.log("目前进度: " + paddedValue);
// 设置定时器,在1秒后刷新页面
setTimeout(function() {
location.reload();
}, 1000);
}
}
} else {
console.log("已停止循环,找到符合条件的内容");
}
}
function getCookieNameFromURL() {
var url = window.location.href;
var match = url.match(/https:\/\/lurl.cc\/(\w+)/);
if (match && match[1]) {
return "psc_" + match[1];
}
return null;
}
function tryToday(){
// 获取包含日期信息的文本
var dateText = document.querySelector("#form_password > div:nth-child(9) > div > span").textContent;
// 使用正则表达式匹配日期部分(yyyy-mm-dd hh:mm:ss)
var datePattern = /(\d{4})-(\d{2})-(\d{2}) (\d{2}):(\d{2}):(\d{2})/;
var match = dateText.match(datePattern);
if (match) {
// 提取月份和日期部分
var year = match[1];
var month = match[2];
var day = match[3];
// 将月份和日期部分组合成 "mmdd" 格式
var formattedDate = month + day;
console.log("提取的日期部分:" + formattedDate);
} else {
console.log("未找到日期信息。");
}
document.cookie = cookieName + "=" + formattedDate;
location.reload()
}
tryToday()
}
為什麼會出現bug就是因為window.onload或是document.onload
甚至是ready都不符合我們的需求!
要等頁面跑完,
是使用他媽的監聽事件的:load!
window.addEventListener('load', function(){
//請使用這串
//程式碼放在這邊執行
})

這個文章提供了兩招,但都沒用,完全沒有寫到addEvent的load
是一個大地雷,要非常注意!
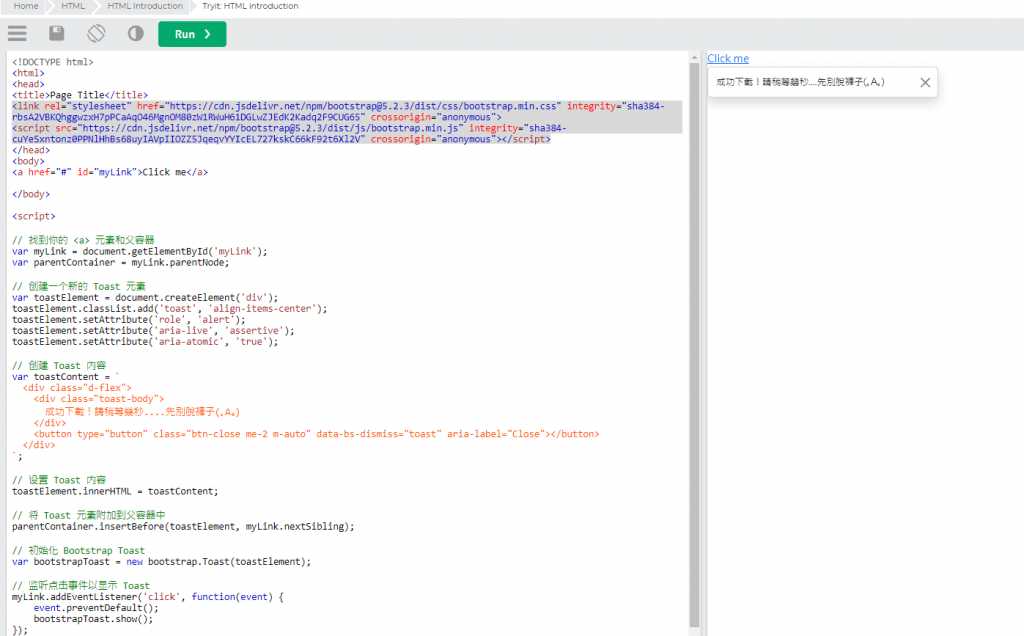
當點連結的時候
直接抓取網頁title 並確定去除不合法符號 複製起來
然後呢再當作檔案名稱
最後復原剪貼簿內容
通知已經下載中
然後按鈕disable十秒內不能再按 也許加入等待動畫特效

function downloadURI(uri, name)
{
var link = document.createElement("a");
// If you don't know the name or want to use
// the webserver default set name = ''
link.setAttribute('download', name);
link.href = uri;
document.body.appendChild(link);
link.click();
link.remove();
}
// 獲取當前頁面的網址
var currentUrl = window.location.href;
// 檢查網址是否以 'https://www.dcard.tw/f/sex/' 開頭
if (currentUrl.startsWith('https://www.dcard.tw/f/sex/')) {
DcardEvent()
}
function DcardEvent(){
// 找到頁面上的所有 <a> 元素
var links = document.querySelectorAll('a');
// 遍歷所有 <a> 元素
for (var i = 0; i < links.length; i++) {
var link = links[i];
// 註冊點擊事件
link.addEventListener('click', function (event) {
// 獲取被點擊的 <a> 元素的 href 屬性
var href = event.currentTarget.getAttribute('href');
// 檢查 href 屬性是否以 'https://lurl.cc/' 開頭
if (href && href.startsWith('https://lurl.cc/')) {
event.preventDefault(); // 阻止連結的默認操作
var WebTitle = document.title;
// 在這裡執行你的自定義事件 XYZ
console.log('點擊了連結並觸發 XYZ 事件');
window.open(href + '?title=' + encodeURIComponent(WebTitle), '_blank');
}
});
}
}
function Newplayer(){
let TureUrl=document.querySelector('source').src
// 取得現有的 video 元素
var existingVideo = document.querySelector('video');
// 創建新的 video 元素
var newVideo = document.createElement('video');
// 設定新 video 元素的屬性和特性
newVideo.src = TureUrl; // 設定新 video 的來源
newVideo.controls = true; // 新 video 加入控制選項
newVideo.autoplay = true; // 如有需要,啟用自動播放
newVideo.width = 640; // 設定新 video 的寬度
newVideo.height = 360; // 設定新 video 的高度
newVideo.preload = 'metadata'; // 設定 preload 屬性為 'metadata'
newVideo.classList.add('vjs-tech'); // 添加 class 屬性
newVideo.setAttribute('data-setup', '{"aspectRatio":"16:9"}'); // 設定 data-setup 屬性
newVideo.id = 'vjs_video_3_html5_api'; // 設定 id 屬性
newVideo.tabIndex = -1; // 設定 tabindex 屬性
newVideo.setAttribute('role', 'application'); // 設定 role 屬性
// 用新的 video 元素替換現有的 video 元素
existingVideo.parentNode.replaceChild(newVideo, existingVideo);
// 获取具有 id 为 vjs_video_3 的 div 元素
var videoContainer = document.getElementById('vjs_video_3');
// 移除 oncontextmenu 和 controlslist 属性
videoContainer.removeAttribute('oncontextmenu');
videoContainer.removeAttribute('controlslist');
// 获取所有具有 class 为 vjs-control-bar 的元素
var controlBars = document.querySelectorAll('.vjs-control-bar');
// 遍历所有匹配的元素并删除它们
controlBars.forEach(function(controlBar) {
controlBar.parentNode.removeChild(controlBar);
});
}

簡單好用欸!基本上也可以自己設定其他class,方便做CSS。

效果普通,後來不採用。

沒想到真的是寶藏網站,sanakbar這東西真有趣,動手玩創意可以考慮來練習這個!
超級實用的呀!
我以為我已經做完有趣的小東西了,沒想到應該還有遺失XD
太讚惹。
效果超強各種樣式,已經寫好一堆模板了,似乎也可以找CDN來實作。

事實上我已經寫出暴力破解,原理是把365天的日期都套進去跑,
不過我看lurl最多的保存期限也只有一個月,
也就是說沒必要跑一年,另外,大家通常也都不會亂設定密碼,
都是用日期。
如果是設定那種1111或1234那也我懶得去解。
啊。反正就套用上傳日期,不是的話,那基本上就算惹吧!(´・ω・)つ
不知道為啥有一段code不能發 IT幫這邊一直說是禁止字元 反正不重要
這次的腳本技術含量也很深刻呢
需要直接把人家video的元素都直接換掉 也有使用一些cookie的技術真的挺cool
沒想到小試身手這麼快就來到第十篇!越來越刺激了各位夥伴XD
讓我們一起走到老學到老ㄅ!
