歷經了36天,終於可以從前端到測試,再跨足到後端語言了
NodeJS語法基本上就是Javascript
所以這邊不會拘泥於那些JS語法,而是討論後端才能處理的部分
一樣的SOP,先來初步了解NodeJS是什麼吧

好的,我來介紹一下 Node.js。
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 開發平台,它允許你使用 JavaScript 在伺服器端執行程式碼。這意味著你可以用熟悉的 JavaScript 語言來建立高效能的網路應用程式。
Node.js 的特點如下:
- 非同步事件驅動:Node.js 使用非同步 I/O 處理,這使得它非常適合處理大量的連線,並能保持應用程式的效能。
- 跨平台:Node.js 可以在各種作業系統上運行,包括 Windows、Mac 和各種 Linux 發行版。
- 模組化:Node.js 使用了 CommonJS 模組系統,允許你將程式碼分成小模組,這樣可以提高程式的可維護性和重用性。
- 豐富的套件生態系統:Node.js 擁有豐富的套件管理器 npm,你可以輕鬆地安裝、管理和分享程式庫。
- 適用於即時應用:由於非同步特性,Node.js 特別適合處理即時通訊和遊戲等需要高效能的應用。
- 適用於後端服務:Node.js 可以用於建立 Web 伺服器、API 服務以及其他後端應用,讓你能夠完全使用 JavaScript 來開發整個應用程式。
對於你作為一名前端工程師來說,了解 Node.js 是相當重要的,因為它可以幫助你建立全端應用,同時也讓你能夠使用 JavaScript 在伺服器端進行開發。
如果你想要學習如何在 Node.js 中使用 TypeScript,請隨時告訴我,我可以提供相關的指導和範例。

當然沒問題!以下是一份完整的 Node.js 教學,我會盡量使用 ES6 語法,同時也會以 TypeScript 的方式來示範。我會儘量以易懂的方式解釋,並提供範例讓你跟著操作。
步驟 1:安裝 Node.js
首先,你需要在你的電腦上安裝 Node.js。你可以到 Node.js 官方網站 下載適合你作業系統的安裝程式,然後按照安裝指示進行安裝。
步驟 2:建立你的第一個 Node.js 檔案
開啟一個文字編輯器,然後新增一個檔案,例如
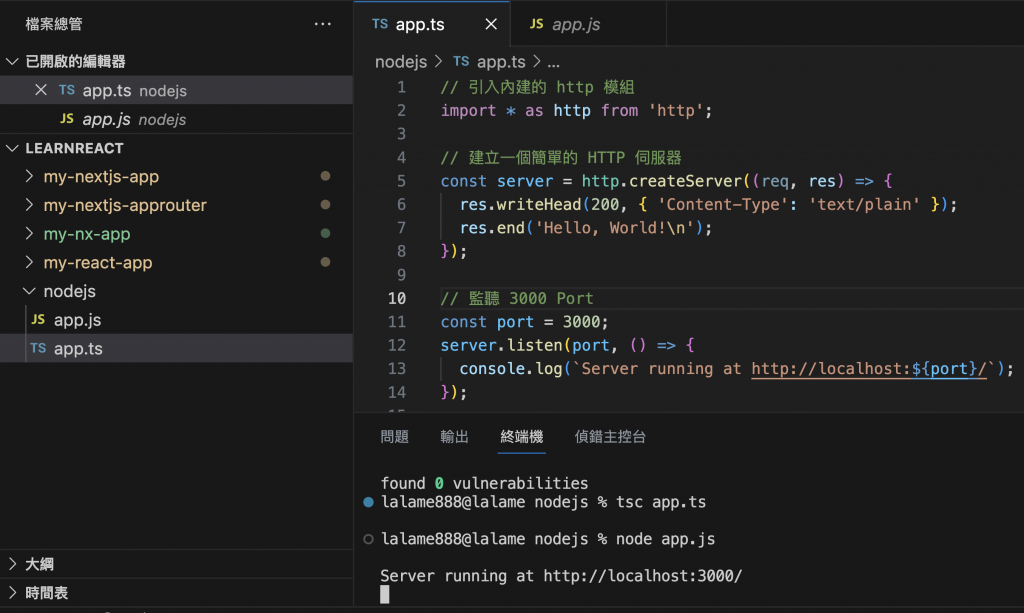
app.ts(我們使用 TypeScript,所以副檔名是.ts)。在檔案中輸入以下程式碼:// 引入內建的 http 模組 import * as http from 'http'; // 建立一個簡單的 HTTP 伺服器 const server = http.createServer((req, res) => { res.writeHead(200, { 'Content-Type': 'text/plain' }); res.end('Hello, World!\\n'); }); // 監聽 3000 Port const port = 3000; server.listen(port, () => { console.log(`Server running at http://localhost:${port}/`); });這個程式會建立一個簡單的 HTTP 伺服器,當有人訪問時,會回傳 "Hello, World!"。
步驟 3:執行你的程式
在終端機(命令提示字元)中,進入你的檔案所在的目錄,然後執行以下指令:
tsc app.ts node app.js這會先編譯你的 TypeScript 檔案,然後執行生成的 JavaScript 檔案。
步驟 4:瀏覽器測試
打開你的瀏覽器,輸入
http://localhost:3000/,你應該會看到 "Hello, World!" 這個訊息。這只是一個簡單的範例,但已經展示了如何建立一個基本的 Node.js 伺服器。
如果你想深入學習 Node.js,你可以探索以下主題:
- 使用 Express.js 建立更強大的 Web 應用程式。
- 學習處理資料庫,例如 MongoDB 或 MySQL。
- 了解非同步程式設計和 Promise。
- 探索 npm 套件管理器,以及學習如何使用外部套件。
希望這份教學對你有所幫助!如果你有任何問題或需要進一步的說明,隨時告訴我。
我先獨立開一個資料夾叫做「nodejs」
並照著做之後,果然在資料夾中出現了app.js
運行起來之後,終端機中也出現了console.log指定的文字
然後看到localhost:3000 果然出現了Hello, World
我們這邊先記起幾個ChatGPT提到的主題關鍵字:
「Express.js」、「處理資料庫」、「非同步程式設計和 Promise」、「npm 套件管理器」
當然,讓我們深入一點,進一步學習 Node.js。我們將建立一個簡單的 Node.js 應用程式,並涵蓋以下主題:檔案操作、異步程式設計、以及模組化。
我們將建立一個程式,讀取一個文字檔案,然後將檔案內容輸出到終端機。這個範例將使用 ES6 語法和 TypeScript。請遵循以下步驟:
步驟 1:建立一個專案資料夾
首先,建立一個新的資料夾,並在資料夾中建立一個 TypeScript 檔案,例如
readFile.ts。步驟 2:初始化專案
在終端機中,進入你的專案資料夾,然後執行以下指令以初始化專案:
npm init -y這將建立一個
package.json檔案,用於管理專案的相依套件。步驟 3:安裝相依套件
為了處理檔案操作,我們需要安裝 Node.js 的
fs模組的型別定義檔(因為你是 TypeScript 初學者)。執行以下指令:npm install --save-dev @types/node這將安裝 TypeScript 對 Node.js
fs模組的型別定義。步驟 4:編寫程式碼
現在,打開你的
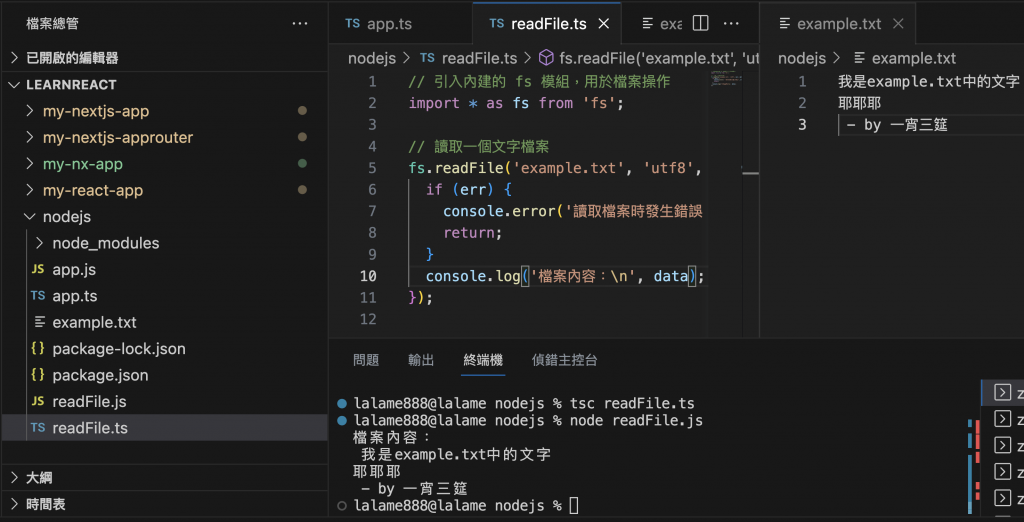
readFile.ts檔案,並輸入以下程式碼:// 引入內建的 fs 模組,用於檔案操作 import * as fs from 'fs'; // 讀取一個文字檔案 fs.readFile('example.txt', 'utf8', (err, data) => { if (err) { console.error('讀取檔案時發生錯誤:', err); return; } console.log('檔案內容:\n', data); });這個程式碼使用 Node.js 的
fs模組來非同步讀取一個文字檔案(example.txt),並在讀取完成後輸出檔案內容。步驟 5:建立文字檔案
在專案資料夾中建立一個名為
example.txt的文字檔案,並在其中輸入一些文字內容。步驟 6:執行程式
在終端機中,執行以下指令:
tsc readFile.ts node readFile.js這會執行你的 TypeScript 程式。你應該會看到檔案內容輸出到終端機。
這個範例涵蓋了檔案操作和異步程式設計的基本概念。如果你想深入學習 Node.js,你可以探索以下主題:
- 使用 Promise 或 async/await 進一步處理異步程式碼。
- 建立 RESTful API 伺服器。
- 連接和操作資料庫,例如 MongoDB 或 MySQL。
- 學習使用外部套件,例如 Express.js 或 Socket.io。
希望這份教學對你有所幫助!如果有任何問題或需要進一步的說明,請隨時告訴我。

讀取檔案,成功!
好的,我們就接續討論以下幾個主題

當然,讓我們進一步探討檔案操作。在 Node.js 中,你可以使用內建的
fs(檔案系統)模組來進行檔案的讀取、寫入、刪除等操作。以下是一份完整的教學,我們將包括以下主題:
- 讀取檔案內容
- 寫入檔案
- 檢查檔案是否存在
- 刪除檔案
請遵循以下步驟:
步驟 1:建立一個專案資料夾
首先,建立一個新的資料夾以進行我們的專案。
步驟 2:初始化專案
在終端機中,進入你的專案資料夾,然後執行以下指令以初始化專案:
npm init -y步驟 3:建立 TypeScript 檔案
在專案資料夾中建立一個 TypeScript 檔案,例如
fileOperations.ts。步驟 4:安裝相依套件
為了使用
fs模組,我們無需安裝額外的套件,因為它是 Node.js 的內建模組。步驟 5:讀取檔案內容
打開你的
fileOperations.ts檔案,並輸入以下程式碼:import * as fs from 'fs'; // 讀取一個文字檔案 fs.readFile('example.txt', 'utf8', (err, data) => { if (err) { console.error('讀取檔案時發生錯誤:', err); return; } console.log('檔案內容:\\n', data); });這會使用
fs.readFile方法非同步地讀取一個文字檔案(example.txt),並在讀取完成後輸出檔案內容。步驟 6:寫入檔案
接著,我們來看如何寫入檔案。在
fileOperations.ts中加入以下程式碼:import * as fs from 'fs'; // 寫入一個文字檔案 fs.writeFile('output.txt', '這是寫入的內容', 'utf8', (err) => { if (err) { console.error('寫入檔案時發生錯誤:', err); return; } console.log('成功寫入檔案!'); });這會使用
fs.writeFile方法非同步地寫入一個文字檔案(output.txt)。步驟 7:檢查檔案是否存在
接著,我們來看如何檢查檔案是否存在。在
fileOperations.ts中加入以下程式碼:import * as fs from 'fs'; // 檢查檔案是否存在 fs.access('example.txt', fs.constants.F_OK, (err) => { if (err) { console.error('檔案不存在'); return; } console.log('檔案存在'); });這會使用
fs.access方法來檢查指定的檔案是否存在。步驟 8:刪除檔案
最後,我們來看如何刪除檔案。在
fileOperations.ts中加入以下程式碼:import * as fs from 'fs'; // 刪除檔案 fs.unlink('output.txt', (err) => { if (err) { console.error('刪除檔案時發生錯誤:', err); return; } console.log('成功刪除檔案!'); });這會使用
fs.unlink方法來刪除指定的檔案。步驟 9:執行程式
在終端機中,執行以下指令:
tsc fileOperations.ts node fileOperations.js這會執行你的 TypeScript 程式。
這份教學涵蓋了基本的檔案操作。如果你想進一步學習,你可以探索其他檔案系統操作,例如建立目錄、讀取目錄內容等。
希望這份教學對你有所幫助!如果有任何問題或需要進一步的說明,請隨時告訴我。

當然,讓我來詳細介紹 Node.js 中的
fs模組。Node.js 的 fs 模組
fs是 Node.js 提供的內建模組,用於對檔案系統進行各種操作。fs模組提供了許多方法,讓你可以進行檔案的讀取、寫入、刪除、重命名等操作。以下是一些
fs模組中常用的方法:1. 讀取檔案
fs.readFile(path, options, callback):非同步地讀取檔案的全部內容。fs.readFileSync(path, options):同步地讀取檔案的全部內容。2. 寫入檔案
fs.writeFile(file, data, options, callback):非同步地將資料寫入檔案。fs.writeFileSync(file, data, options):同步地將資料寫入檔案。3. 檢查檔案是否存在
fs.access(path, mode, callback):檢查指定路徑的檔案是否存在。4. 刪除檔案
fs.unlink(path, callback):刪除指定的檔案。5. 取得檔案資訊
fs.stat(path, callback):取得檔案的詳細資訊。6. 重命名或移動檔案
fs.rename(oldPath, newPath, callback):將舊檔案重新命名為新檔案,或將檔案移動到新的位置。7. 建立目錄
fs.mkdir(path, options, callback):建立新的目錄。fs.mkdirSync(path, options):同步地建立新的目錄。8. 讀取目錄內容
fs.readdir(path, options, callback):讀取目錄內容。9. 刪除目錄
fs.rmdir(path, callback):刪除指定的目錄。fs.rmdirSync(path):同步地刪除指定的目錄。10. 監聽檔案變化
fs.watch(filename, options, listener):監聽指定檔案的變化。這僅僅是
fs模組提供的一些常用方法。你可以在 Node.js 的官方文件 中找到更詳盡的資訊。請注意,許多
fs方法都提供了非同步和同步兩種版本,非同步版本通常接受一個回呼函式(callback)作為最後一個參數,而同步版本則沒有回呼函式,而是直接返回結果。希望這份介紹對你有所幫助!如果有任何問題或需要進一步的說明,請隨時告訴我。

當然,讓我們將前面的檔案操作範例進一步改進,使用 Promise 或 async/await 來處理異步程式碼。
使用 Promise 處理檔案操作
首先,我們將使用 Promise 來改進讀取檔案的範例。
- 在
fileOperations.ts中,我們會建立一個函式來讀取檔案:import * as fs from 'fs'; function readFileAsync(path: string): Promise<string> { return new Promise((resolve, reject) => { fs.readFile(path, 'utf8', (err, data) => { if (err) { reject(err); return; } resolve(data); }); }); } readFileAsync('example.txt') .then((data) => { console.log('檔案內容:\\n', data); }) .catch((err) => { console.error('讀取檔案時發生錯誤:', err); });這裡我們建立了一個名為
readFileAsync的函式,它會返回一個 Promise。當檔案讀取完成後,Promise 會被解析為檔案內容,如果發生錯誤,則會被拒絕。
- 然後,執行以下指令:
tsc fileOperations.ts node fileOperations.js這樣你應該能看到檔案內容被輸出到終端機。
使用 async/await 處理檔案操作
接著,我們將使用 async/await 改進寫入檔案的範例。
- 在
fileOperations.ts中,我們會建立一個函式來寫入檔案:import * as fs from 'fs'; function writeFileAsync(path: string, data: string): Promise<void> { return new Promise((resolve, reject) => { fs.writeFile(path, data, 'utf8', (err) => { if (err) { reject(err); return; } resolve(); }); }); } (async () => { try { await writeFileAsync('output.txt', '這是寫入的內容'); console.log('成功寫入檔案!'); } catch (err) { console.error('寫入檔案時發生錯誤:', err); } })();這裡我們建立了一個名為
writeFileAsync的函式,它也會返回一個 Promise。使用 async/await 將使得程式碼看起來更像同步程式碼,並使得錯誤處理更為簡單。
- 然後,執行以下指令:
tsc fileOperations.ts node fileOperations.js這樣你應該能看到成功寫入檔案的訊息。
透過使用 Promise 或 async/await,你可以更為方便地處理異步程式碼,使得程式碼看起來更清晰易讀。
希望這份教學對你有所幫助!如果有任何問題或需要進一步的說明,請隨時告訴我。
看起來其實async/await 這一塊,NodeJS和Javascript沒有太大差異
在寫JS的時候是怎麼處理異步,NodeJS就怎麼處理
這邊要額外插播一個語法: fs.promises
可能因為是一個比較偏新的語法?ChatGPT似乎不會主動提起
我們主動問看看

fs.promises是 Node.js 中提供的一個 Promise 版本的fs模組,它允許你使用 Promise 和 async/await 來處理檔案操作,而無需手動將回呼函式包裝成 Promise。這使得檔案操作的程式碼更簡潔和易讀。以下是對
fs.promises的詳細介紹,並提供範例:使用 fs.promises 讀取檔案
你可以使用
fs.promises.readFile方法非同步地讀取檔案的內容,並且它會返回一個 Promise。這是一個範例:import * as fs from 'fs'; (async () => { try { const data = await fs.promises.readFile('example.txt', 'utf8'); console.log('檔案內容:\\n', data); } catch (err) { console.error('讀取檔案時發生錯誤:', err); } })();在這個範例中,我們使用
await fs.promises.readFile來等待檔案讀取完成。如果讀取成功,Promise 會被解析為檔案內容,如果發生錯誤,則會被拒絕。使用 fs.promises 寫入檔案
同樣地,你可以使用
fs.promises.writeFile方法非同步地寫入檔案,並且它也會返回一個 Promise。這是一個範例:import * as fs from 'fs'; (async () => { try { await fs.promises.writeFile('output.txt', '這是寫入的內容', 'utf8'); console.log('成功寫入檔案!'); } catch (err) { console.error('寫入檔案時發生錯誤:', err); } })();使用
await fs.promises.writeFile讓你能夠等待寫入檔案的操作完成。使用 fs.promises 其他檔案操作
除了讀取和寫入,
fs.promises還提供了其他方法,如unlink、access、rename等等,它們都返回 Promise 版本,讓你能夠更容易地使用 async/await 進行檔案操作。這樣,你就不必手動包裝檔案操作的回呼函式成為 Promise,程式碼更加簡潔和容易理解。
希望這份介紹和範例對你有所幫助!如果有任何問題或需要進一步的說明,請隨時告訴我。
這樣就不用自己包一層primise了,萬歲~

好的,讓我來綜合以上的內容,為你條列出重點:
Node.js 中的檔案操作
- 使用
fs模組可以進行檔案的讀取、寫入、刪除、重命名等操作。- 常用的方法有:
fs.readFile():非同步讀取檔案內容。fs.writeFile():非同步寫入檔案。fs.access():檢查檔案是否存在。fs.unlink():刪除指定的檔案。fs.stat():取得檔案的詳細資訊。fs.readdir():讀取目錄內容。fs.mkdir():建立新的目錄。fs.rmdir():刪除指定的目錄。fs.rename():重命名或移動檔案。使用 Promise 處理檔案操作
- 使用
fs.promises提供的 Promise 版本方法,如fs.promises.readFile和fs.promises.writeFile,可以更方便地處理檔案操作。- 使用
async/await可以使程式碼更具可讀性,且錯誤處理更為簡單。結語
Node.js 中的檔案操作是開發者在建立應用程式時不可或缺的一部分。透過
fs模組,我們可以輕鬆地進行各種檔案相關的操作。而使用 Promise 或 async/await 進行異步程式設計,讓程式碼看起來更為清晰易懂。希望這份綜合的重點能幫助你更好地理解並應用檔案操作在你的 Node.js 專案中。如果你有任何進一步的問題,隨時告訴我,我會樂意協助你。
本次的對話記錄在這邊:
https://chat.openai.com/share/b8c9be91-4dfe-487a-bd8f-dcbc42d9a1a9
這個章節先探討了安裝以及檔案處理的部分
下個章節再討論Express 這個套件,以及 RESTful API
我是一腳跨進後端領域的前端工程師一宵三筵,我們明天見!
