上週日出了車禍,左腿縫了兩針,花了不少時間跑醫院,這次文章會短一點唷~我會早點康復回來繼續研究的!
先前跟朋友討論的時候,承諾了自己要做音樂頻譜的分析,於是延續先前的渲染了點、線,這次,要怎麼渲染平面呢?
先嘗試了sin、cos生成簡單的圖形,動畫請參考
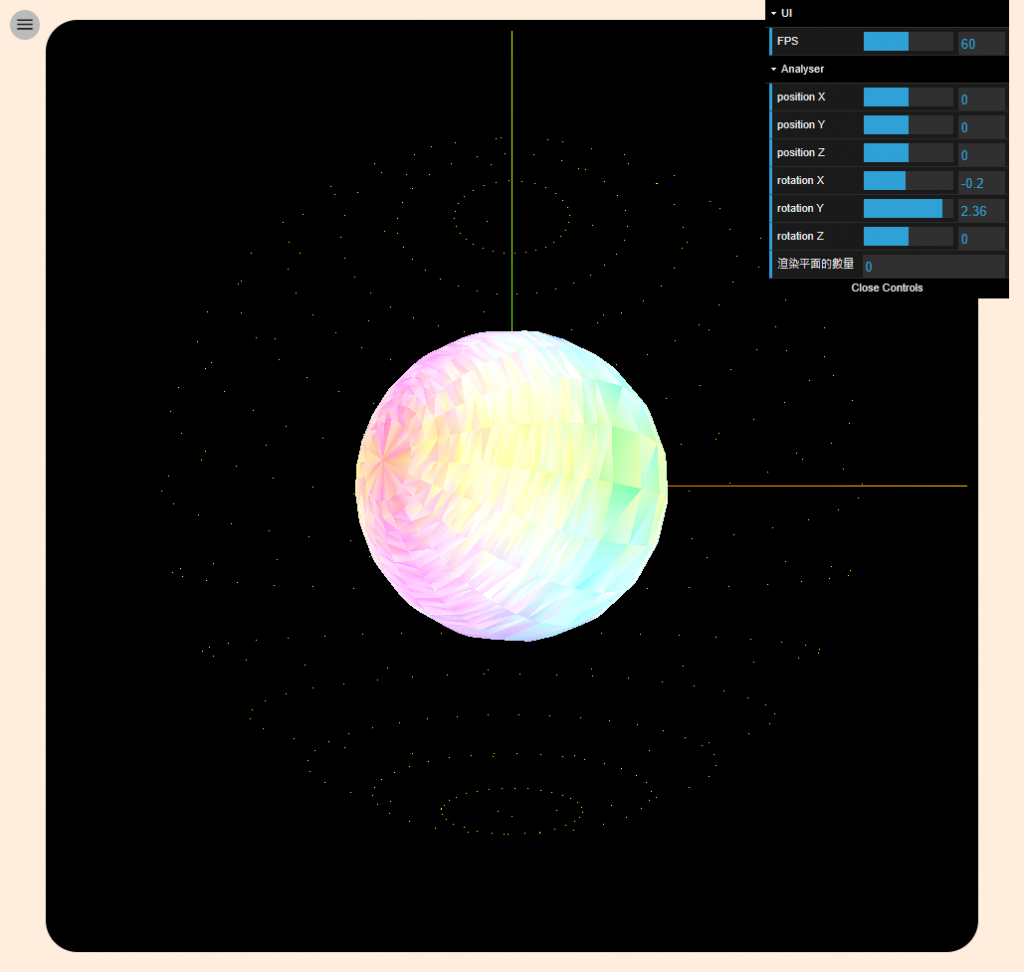
接著著色、迭代計算:

等等,這不就是Sphere嘛!!
發現我畫出一顆球的時候也是傻了,趕緊去官方文件查閱,結果人家的Sphere一堆功能,遠遠超出了這個...不是呀,說到底我也不是要做一顆球,只是研究!研究!
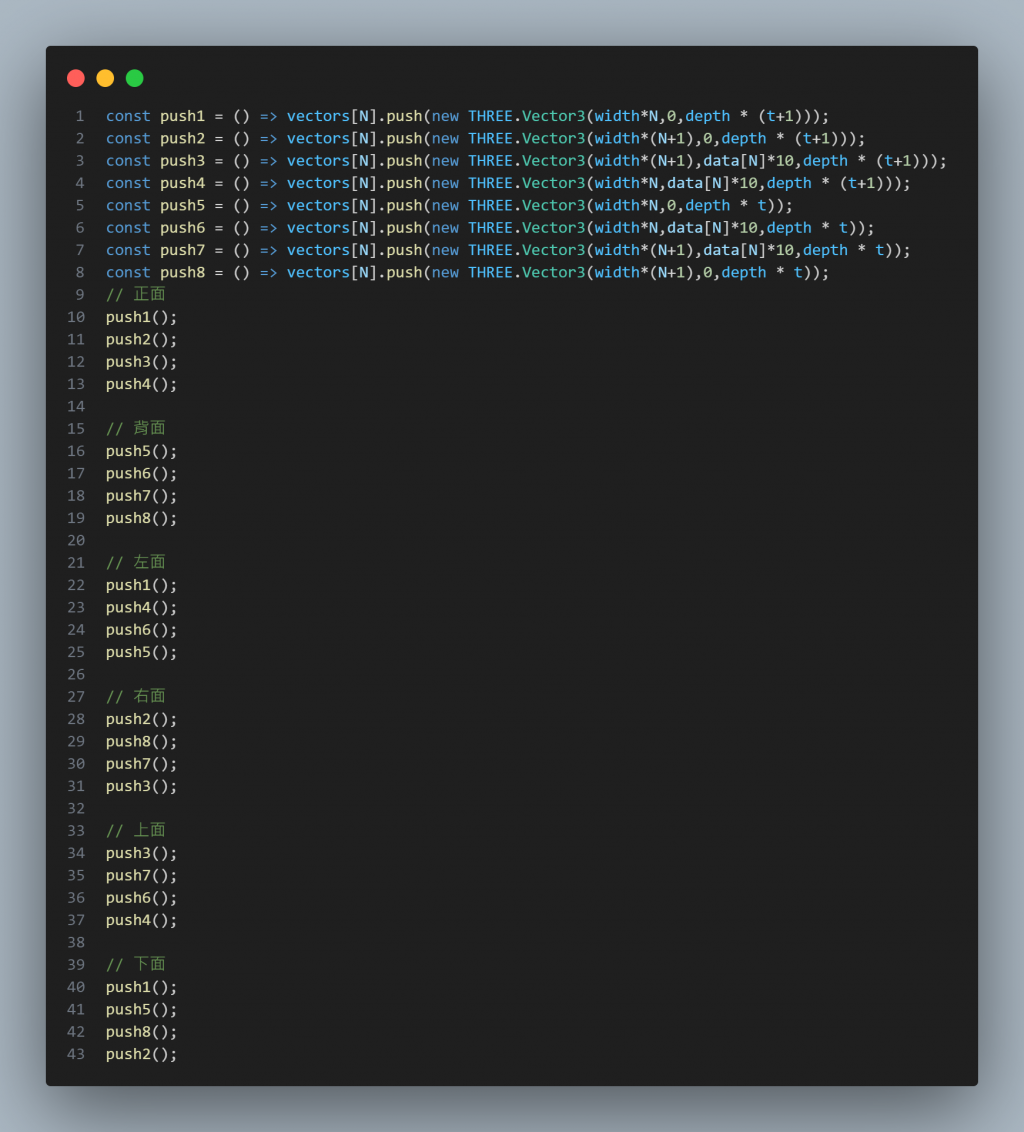
先從這裡下手,輸入一個高度值y,生成一個高度為y的長方體,八個點要操控,算簡單吧?經過一陣大腦風暴,產出的邏輯大概是這樣:

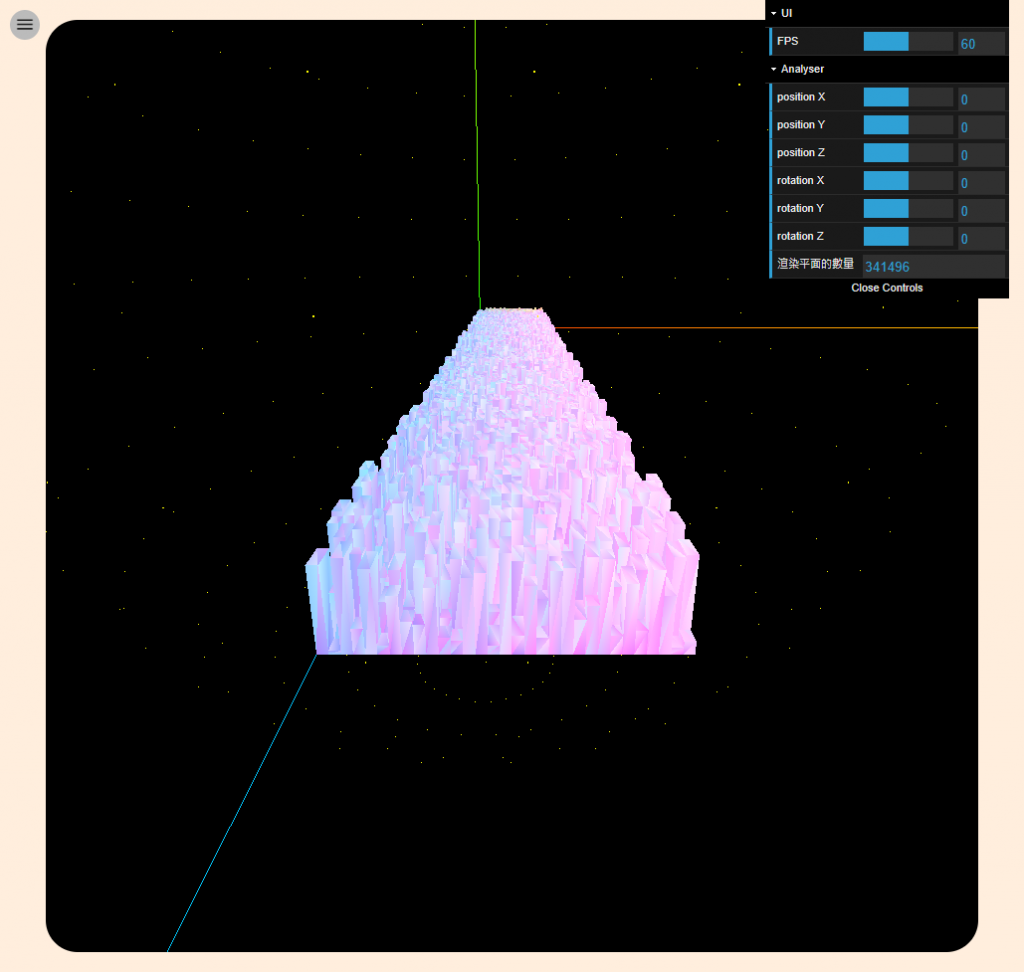
好啦其實沒那麼快,處理了一些Bug,型別上的問題,順序的安排,稍微花了一點時間,大概一個晚上吧,而且還有關鍵的問題--效能。
查了一下BufferArray放新的attribute進去就等同於造一個新的(浪費資源),得在初始化的階段就先限定好vertices的數量,再做動態更新和渲染,結果...就掉禎拉!
不過最主要應該是我用了太多的...運算子,把上萬筆的陣列攤平+合併耗費太多時間了。
其實這幾週也不是只弄了這個,花了不少時間研究React,了解了各種Hook,必須說是個酷東西!但我也被提醒,很多時候用原生Js就能解決了不要想得太複雜。
那照這邏輯什麼時候使用框架才好呢?
我只是想透過實踐React學習呀!(吶喊
