(2024/08/19更新)
Hi
這幾天我陸續把文章刪掉了
因為我用fb登入IT邦
但是一直遇到無法使用應用程式
可能是FB更新 接API那邊也要改(日常issue)
這個好像在每個地方都會遇到
之前有些遊戲用FB登入
也常因為還沒更新
導致FB登入的不能使用
所以中間就中斷了
然後就不打算繼續在這寫文章了
如果大家還覺得有興趣
可以再去我的blog去看
我都把內容放到那邊了
傳送門:HERE
====原文=====
大家好
這次的主題是用Compose Multiplatform 實戰:用Kotlin從零開始開發跨平台App
這次我會聚焦在 開發 跨平台Android 跟 IOS 的App上
在最後幾天也會談談目前研究下來的概況以及心得
Multiplatform這個字本身就是 Multi + platform
從字面上的意思就是多平台的意思
而 Compose Multiplatform
目前根據JetBrain的官網的介紹
支援開發者用Kotlin 中的Compose聲明式UI
來開發Application
目前支援的平台有iOS、Android、Desktop、Web四大項
另外,有些人也會稱作KMM (Kotlin mobile multiplatform)
或是CMP (Compose Multiplatform) 、KMP (Kotlin Multiplatform)
下面我將會用CMP來表示Compose Multiplatform
以便減少版面的重複性
還望大家習慣一下!
其實兩者都旨在簡化跨平台專案的開發
減少為不同平台編寫和維護相同程式碼的時間
可以透過Gradle的配置
搭配共用Source Code的開發來減少開發時程
像是透過commonMain來開發跨平台的程式碼
如Compose UI就是在這一層內開發
那其中的差別如下:
KMP是必需用原生平台的Code去刻畫目標App的UI layout
例如:
Android 使用xml來實作layout
或近幾年Android演變成用Compose實作UI
而 IOS只能使用SwiftUI來實作
而CMP則 延伸KMP的概念
同樣可以 撰寫 共用程式碼
並且開始支援Compose來完成多平台的畫面
像下圖是我只用Compose就能一次刻畫多平台的畫面
當然這是用Material Design 3 刻出來的畫面
有人可能會在意跟IOS的規範不一樣
但我過去實務經驗告訴我
在做專案時
大部分的UI Designs
大多會要求以IOS的畫面為主
因此除了一些各自平台的元件除外
自己細刻還是可以刻到跟IOS極度相似的畫面
所以這部分就看每個人的Use case
去決定會不會在意了XD
最後
在這三十天內,我會先以下面的為主題來做分享
明天開始
會開始寫筆記讓大家更了解Compose Multiplatform
另外CMP也在不斷更新
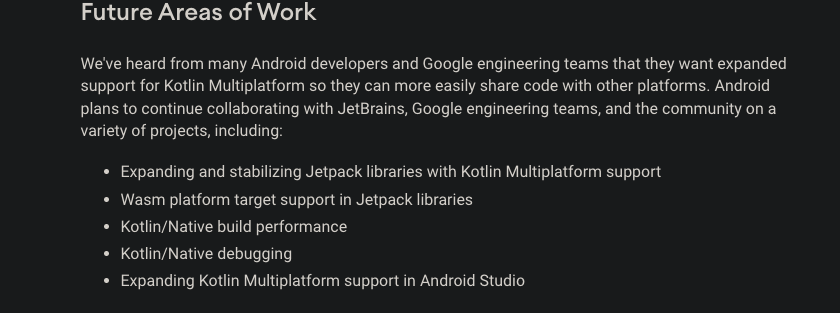
像是從Google發佈的文章看來
是有可能會在CMP中
陸續增加更多的支援
是滿令人期待的
(圖片來源:Google Blog)
因為CMP這個東西比較新
有可能會遇到各式各樣的情況
網路上資料也沒那麼充足
所以大家有遇到問題也能討論、互相學習成長
