
嗨嗨~禮拜五好!
不曉得大家有咪有去哪裡玩呢~
今天的我去看牙醫,非常慶幸的是終於沒有蛀牙了QQ
真的是 thanks god !
好辣廢話不多說,讓我們繼續來看看特殊值吧
前情提要&補充說明
1.上篇文章寫到布林值,那這篇會來講解一下,02的文章中的特殊值
2.截圖的部分,通常是直接按下F12,於網頁中的主控台撰寫程式碼,印出來的結果(Console.log)
undefined 未指定值
-當一個變數被宣告時,但卻沒有賦值,值則是undefined
那個人比較會疑惑的部分是undefined跟not defined 是一樣的嗎?
先思考三秒鐘~~~~
好的,絕對是不一樣的啦~那我們下面就開始舉例一下囉
let likeCat;
console.log(likeCat); // undefined
not defined
當你去印出一個未宣告的變數時,則會出現 ReferenceError: is not defined 的錯誤
意思是你並沒有去宣告這個變數
剛剛在主控台上,進行了測試,真的是太久沒有寫程式碼了!
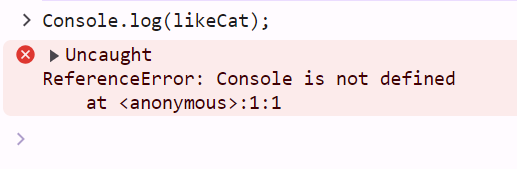
剛想說為甚麼印不出來,還會報出錯誤訊息:Console.log(likeCat);VM141:1 Uncaught ReferenceError: Console is not defined at :1:1
後來我才曉得原因是因為 我寫的是大寫啦!正確應該是console而不是Console由此可知,js中區分大小寫, console 和 Console是不同的!!
console.log(likeCat); //Uncaught ReferenceError: likeCat is not defined (likeCat並沒有被宣告)
null 空參考
null是"無值"或是"空值",這樣講確實蠻空虛的,很像聽了一個寂寞的感覺
那就來看看舉例的部份吧~
比較常會把null跟undefined 一起去做比較差異undefined 表示變數已宣告但還沒有賦予值,而 null 表示這個變數的值為"空值"
let c = null;//宣告c這個變數為null
console.log(c); // null
let d;//宣告d這個變數
console.log(d); // undefined
NaN 非數字(Not a Number,非數字) 跟Infinity 無限大
可用isNaN()去檢測它到底是不是NaN
這個部分要講到Infinity (無限大∞) 、 -Infinity (負無限大-∞)
正數除以 0 會得Infinity,任何負數除以 0 也會得到 -Infinity
那0/0 就會得到NaN辣而 ∞/∞ 或是-∞/-∞ 也都會得到唷!
let a = 0;
let b = 0;
let result = a / b;
console.log(result);//因為NaN ,0除以0
console.log(isNaN(123)); // false,因為 123 是一個數字
console.log(isNaN('Hello')); // true,因為 'Hello' 不是一個數字
console.log(isNaN('123')); // false,因為 '123' 可以轉換為數字 123
console.log(isNaN('abc123')); // true,因為 'abc123' 不是一個有效的數字
console.log(isNaN(NaN)); // true,因為 NaN 本身就是非數字
console.log(Infinity); //Infinity
console.log(1 / Infinity); // 0
我是超級新手,若有任何建議或是錯誤的部分,歡迎底下留言唷~thanks:)
我們下篇文章見掰掰~
對自己多用點心,日益努力,而後風生水起。盡情玩耍,盡情學習,盡情熱愛,盡情討厭,在需要的時候釋放善意,在必要的時候展現強硬,把這不得不過完的一生,變成值得慶賀的一生。
參考文章
https://pjchender.blogspot.com/2015/12/javascript-undefinedundefined.html
