Yeah~ 終於來到我們第一篇實作拉!
我們經常會使用 Google Form 來收集資料、Survet、報名活動等等,當數量一多或是需要即時處理的時候,手動處理會相對麻煩與耗時。這時候我們的 GAS 就可以派上用場啦!接下來介紹如何使用GAS來擴展和自動化 Google Forms ,讓你更有效地管理和利用表單資料。
使用情境:
使用者填寫表單後,自動回傳感謝信。


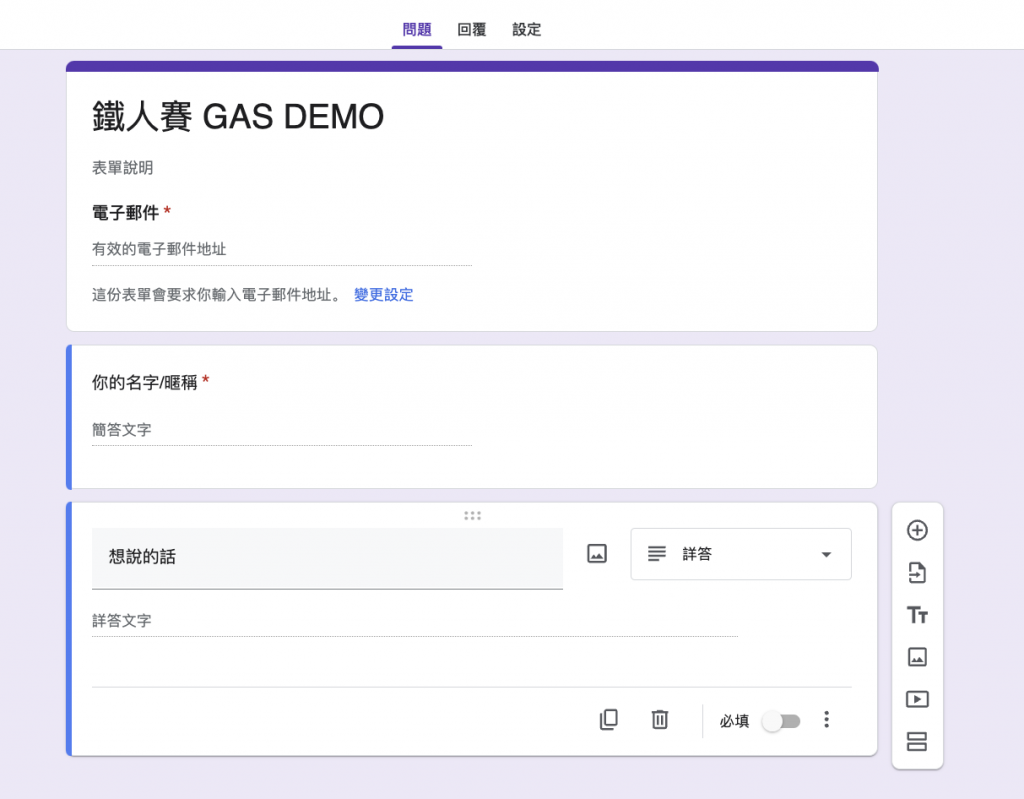
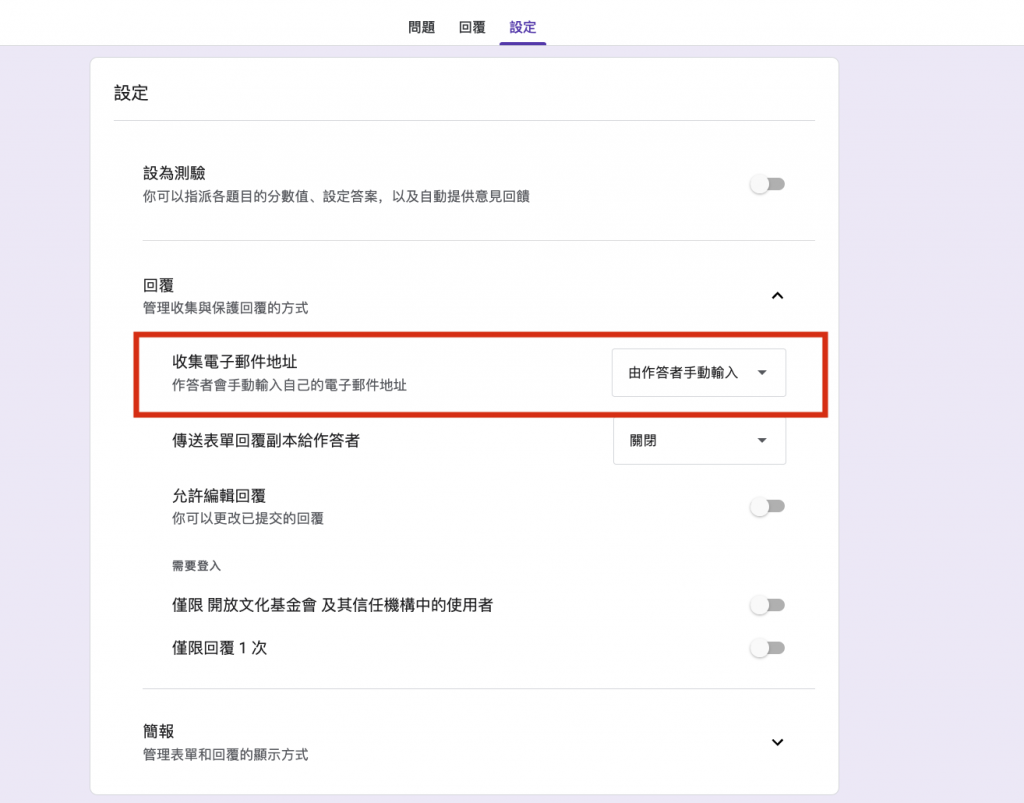
若要寄信,勢必要搜集使用者email

function sendThankyouMail(e) {
// 取得表單回應
const formResponse = e.response;
// 取得回應中的電子郵件地址
const email = formResponse.getRespondentEmail();
// 構建郵件內容
var subject = "感謝您的回應!";
var body = "親愛的用戶,感謝您提交表單。我們將儘快處理您的回應。";
// 發送郵件
MailApp.sendEmail(email, subject, body);
}
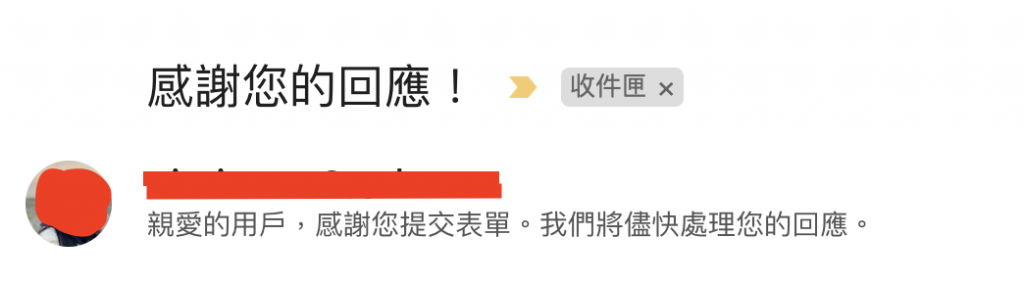
成果:
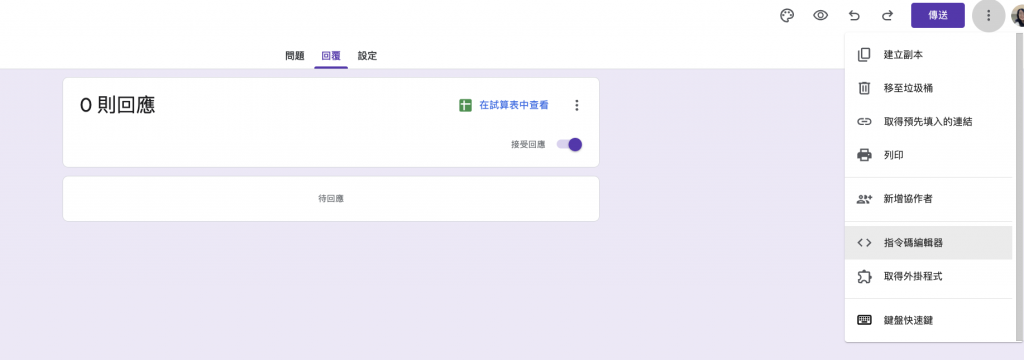
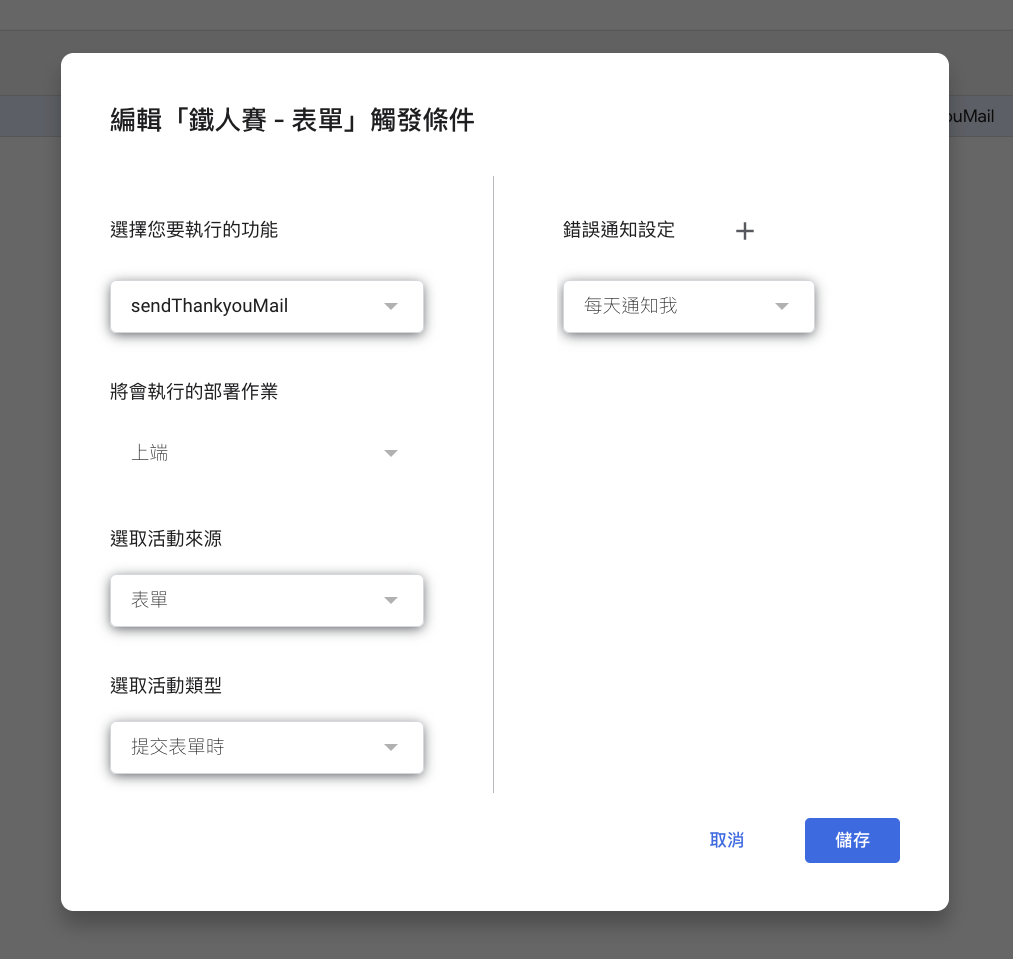
4. 設定 trigger 時機為 submit form 的時候

function sendThankyouMail(e) {
const formResponse = e.response;
const email = formResponse.getRespondentEmail();
// @type {Array<FormApp.ItemResponse>}
const itemResponses = formResponse.getItemResponses();
// 假設姓名是在第一個問題欄位
const name = itemResponses[0].getResponse()
// 構建郵件內容
var subject = "感謝您的回應!";
var body = `親愛的${name},感謝您提交表單。我們將儘快處理您的回應。`;
// 發送郵件
MailApp.sendEmail(email, subject, body);
}
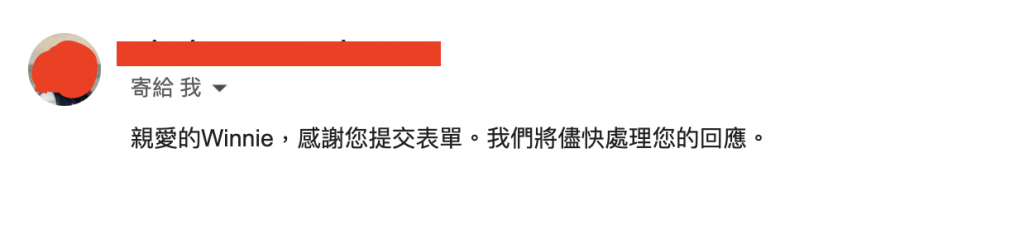
成果:
恭喜你學會如何自動化回覆客製化信件啦,其實除了可以回傳純文字信件,
我們還可以把信件弄成漂漂亮亮的 html 回傳給收信人
想知道怎麼做,就再繼續追蹤這系列文章吧!
