不知道大家在使用 GAS 程式介面的時候有沒有覺得很好奇
這裡有一個資料庫的按鈕,到底是做什麼用的?
其實這個就是去引用程式庫的功能!
簡單來說,就有點像是去 import 人家(或自己)寫好的公開程式庫
既然別人都已經寫好了,就不用再自己手刻一些複雜的功能啦~(灑花
今天就來教大家怎麼怎麼 import 公開程式庫!
首先,你需要找到一個公開的 Google Apps Script 程式庫,每個程式庫都有一個唯一的程式庫 ID
基本上可以在專案的 github 上找到。
目前還沒有一個官方的公開程式庫的集成地,不過有好心人已經幫整理了大部分的 App Script 程式庫在這個 Google Apps Script Library Database 的 google sheet 列表中!
大家可以在裡面找自己有需求的 library 出來用~
Note: 注意! 有些 library 可能年久失修(?)沒有再被官方支援。(例如: TemplateApp, 會出現
We're sorry, a server error occurred while reading from storage. Error code NOT_FOUND的 Error)
接下來我們來用 ImgApp 來做範例~
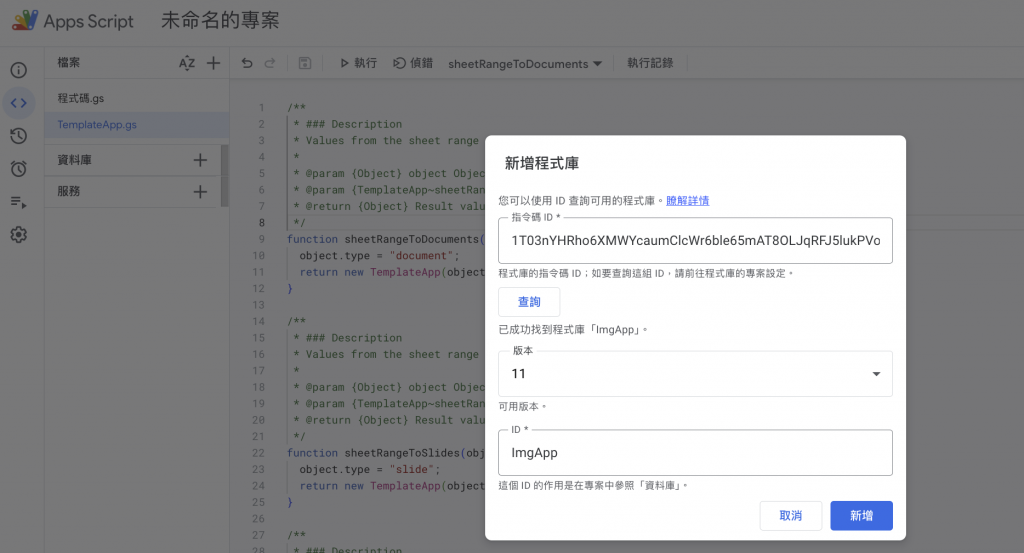
ImgApp 程式庫找到 ImgApp 的 github,可以發現他的程式庫 ID 是:
1T03nYHRho6XMWYcaumClcWr6ble65mAT8OLJqRFJ5lukPVogAN2NDl-y
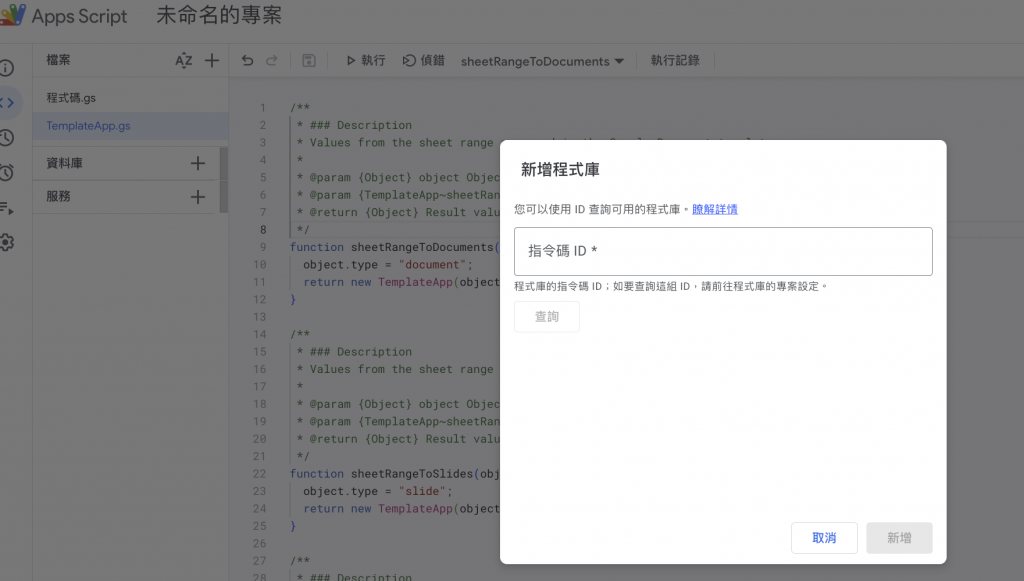
首先,跟前面的步驟類似:

ImgApp 的程式庫 ID。

ImgApp 程式庫。導入程式庫後,該程式庫內的所有公開方法就都可以在你的專案中使用啦~~
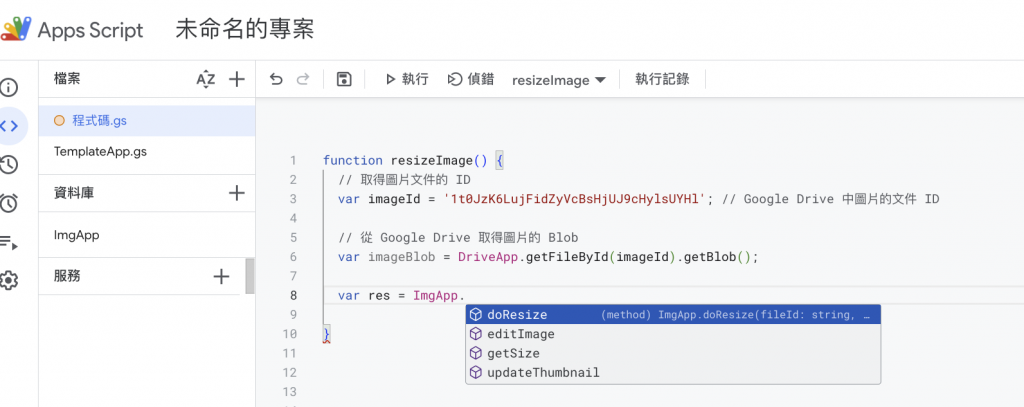
咦?那要怎麼用呢?🧐🧐🧐
只要先把程式庫名稱打出來,再打個「.」,就會出現他的所有公開方法~

不過最易懂的方法當然還是先去看 library 的 README,了解有哪些方法可以使用跟怎麼用~
ImgApp 來處理圖片範例:我們將會從 Google Drive 中取得一張圖片,然後使用 ImgApp 將其寬度調整到 300 像素,並將處理過的圖片儲存到 Google Drive。
今天我們挑這個 寬 910, 寬 836 的狗狗圖片來做範例~

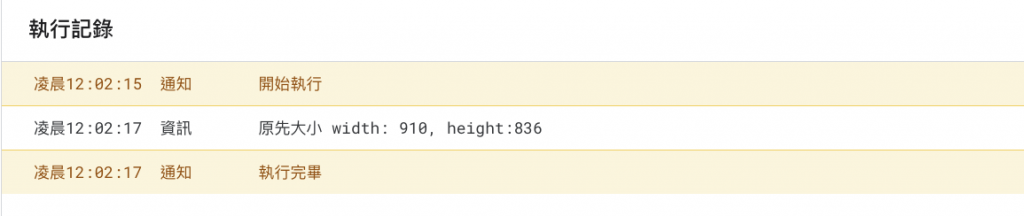
ImgApp.getSize 來取得圖片大小function resizeImage() {
// 取得圖片文件的 ID
var imageId = '{Google Drive 中圖片的檔案 ID}'; //
// 從 Google Drive 取得圖片的 Blob
var imageBlob = DriveApp.getFileById(imageId).getBlob();
var res = ImgApp.getSize(imageBlob);
var width = res.width;
var height = res.height;
Logger.log("原本大小 width: " + width + ", height:" + height)
}
Note: 如果找不到圖片ID可以在預覽圖片的時候,點擊「共用」>「複製連結」
找到/d/後面這串就是 file_id 囉!
(e.g. https://drive.google.com/file/d/{{file_id}}/....)
使用 ImgApp.getSize 就可以取得圖片大小囉!
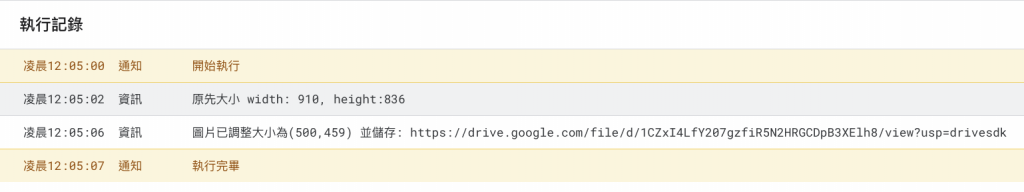
ImgApp.doResize 來調整圖片大小接下來就是調整圖片大小,我們今天來等比例縮小把他調整到寬度 300
再加一點程式碼讓他可以 resize 原本的圖,再另存新檔!
function resizeImage() {
// 取得圖片文件的 ID
var imageId = '{Google Drive 中圖片的檔案 ID}'; //
// 從 Google Drive 取得圖片的 Blob
var imageBlob = DriveApp.getFileById(imageId).getBlob();
var res = ImgApp.getSize(imageBlob);
var width = res.width;
var height = res.height;
Logger.log("原本大小 width: " + width + ", height:" + height)
var resize_width = 500;
var res = ImgApp.doResize(imageId, resize_width);
var new_width = res.resizedwidth;
var new_height = res.resizedheight;
resizedImageFile = DriveApp.createFile(res.blob.setName("resized_dog"));
Logger.log('圖片已調整大小為(' + new_width + ',' + new_height + ') 並儲存: ' + resizedImageFile.getUrl());
}


恭喜你又學會如何引用公開程式庫啦~如果有現成的我們當然直接用就好啦!
當然你也可以嘗試自己做一個公開程式庫,想了解更多可以看官方文件
目前我搜尋起來到公開程式庫最大的貢獻者應該就是 tanaikech 和 andrew roberts 兩位
歡迎大家一起貢獻讓 GAS 變得越強大,節省大家的開發時間~
