每次有新的表單回應時沒辦法即時收到通知?今天這篇教你如何串接表單回應到 Line Notify!
Line Notify 提供了一個簡單的 API,可以用來將通知發送到你的 LINE 帳號或群組~
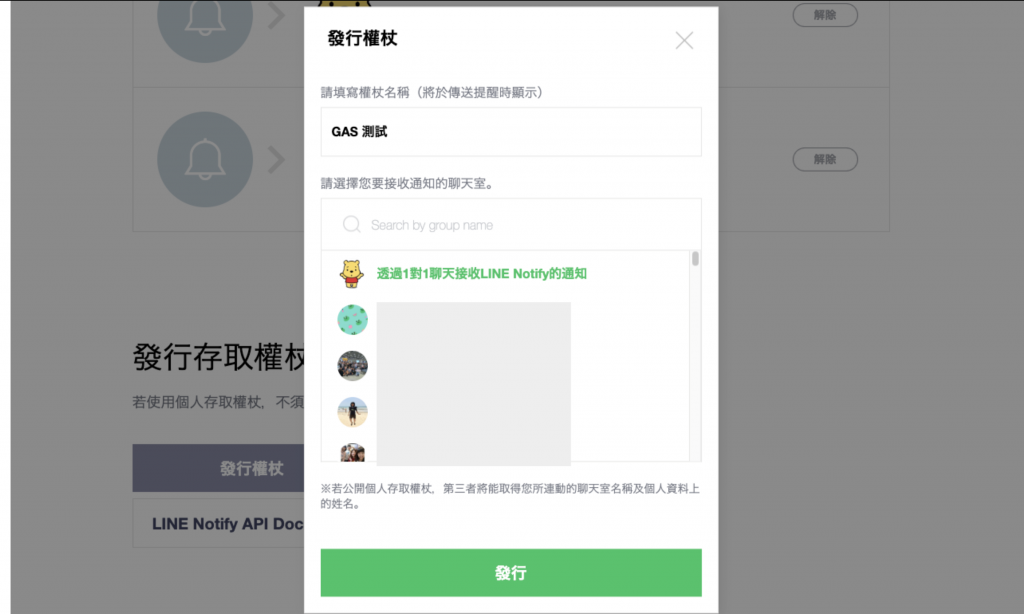
就跟著下面的步驟來一步一步來完成吧!



要使用 Google Apps Script (GAS) 與 LINE Notify 進行整合,你可以透過發送 HTTP POST 請求來將訊息推送到 LINE Notify。LINE Notify 提供了一個簡單的 API,可以用來將通知發送到你的 LINE 帳號或群組。這裡我們將介紹如何設定和使用 GAS 來發送訊息到 LINE Notify。
在 GAS 中,你可以使用 UrlFetchApp 來發送 HTTP POST 請求向 Line Notify 發送訊息。
method: 使用 post 方法,因為我們要發送資料到 LINE Notify。headers: 設定 Authorization 標頭,使用 Bearer 後接你的 LINE Notify Token。Line Notify Request Method:
payload: 包含你要發送的訊息,LINE Notify API 至少需要一個 message 參數。payload 裡面可以放哪些參數,可參照 Line Notify API 官方文件 的 Request parameters 章節
發送文字訊息相當容易!只要在 payload 的 message 中填入訊息即可~
function sendLineNotifyTextMessage() {
var token = '{你的Line Notify token(權杖)}';
var options =
{
"method" : "POST",
"headers" : {"Authorization" : "Bearer "+ token},
"payload":{
'message': 'Hello Winnie!'
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
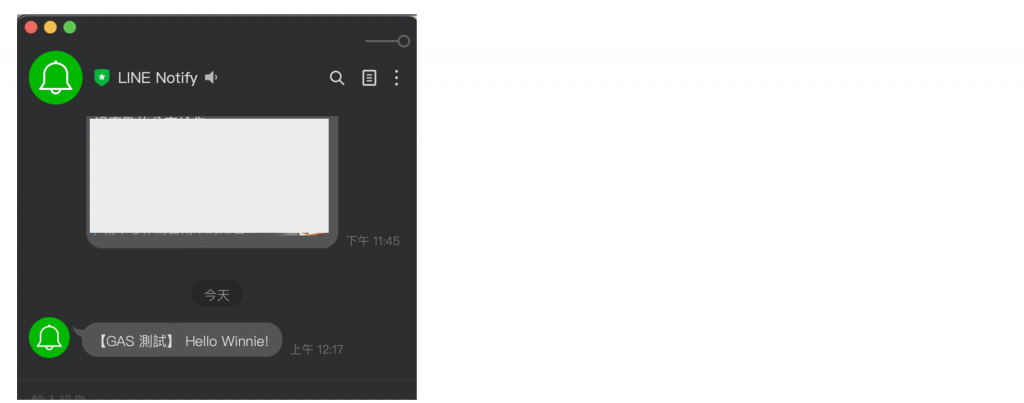
執行 sendLineNotifyMe 後,就會在 Line Notify 中收到訊息!

Note: 如果是選群組的話,記得要先將 Line Notify 加入至群組成員中,這樣 API 才能夠成功執行從 Line Notify 發出訊息!
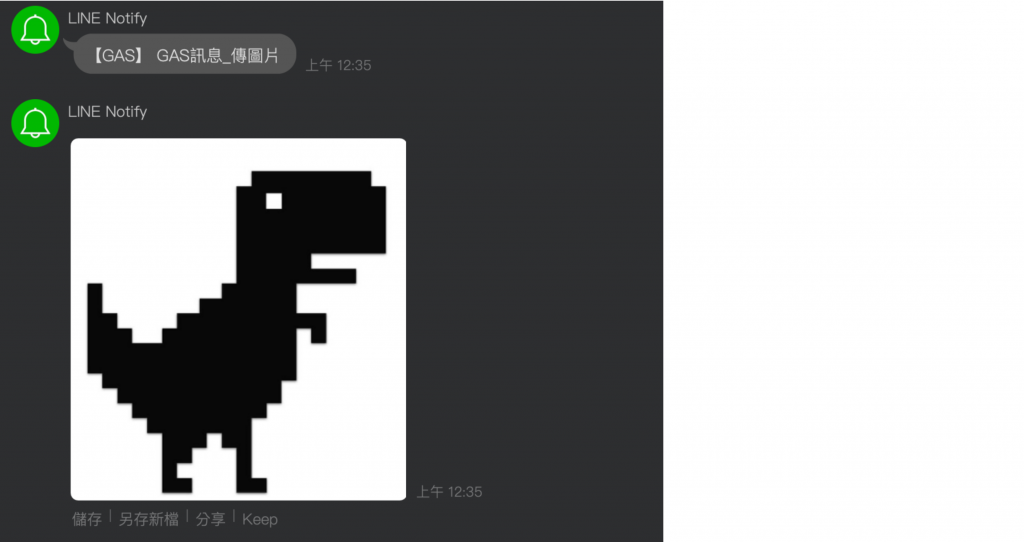
payload 中加入 imageThumbnail, imageFullsize 的參數function sendLineNotifyPicMsg() {
var token = '{你的Line Notify token(權杖)}';
var imageUrl = 'https://lh3.googleusercontent.com/LoLVzdJdA30GbWyhXj6R4_OLdY6gCti1gYRWXBdNvuAJ5-s98S94DEXeReK1C9nGwCQpQPEodpHTiEASg5rf8YtdwxW2P-09gfeD5cgA1YMHSkrNX1M'; // 可以換成你要傳的圖片 url
var options =
{
"method" : "POST",
"headers" : {"Authorization" : "Bearer "+ token},
"payload":{
'message': 'GAS訊息_傳圖片' ,
'imageThumbnail': imageUrl,
'imageFullsize': imageUrl
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}

Note: 如果想換成 google drive 中的圖片,imageUrl 可以改成
'https://drive.google.com/uc?export=view&id='+ file_id
payload 中加入 stickerPackageId, stickerId 的參數function sendLineNotifySticker() {
var token = '{你的Line Notify token(權杖)}';
var options =
{
"method" : "POST",
"headers" : {"Authorization" : "Bearer "+ token},
"payload":{
'message': 'GAS訊息_傳貼圖' ,
'stickerPackageId' : '6325' , // 輸入想傳貼圖的 stickerPackageId
'stickerId' : '10979918', // 輸入想傳貼圖的 stickerId
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}

這邊我們就來結合第六天的範例 [Day 6] GAS - Google form 表單自動化寄出信件
來試著自動發出 line Notify 通知看看!
原先的 code 是我們再最後寄出通知信給填單人
function sendThankyouMail(e) {
const formResponse = e.response;
const itemResponses = formResponse.getItemResponses();
const email = formResponse.getRespondentEmail();
const name = itemResponses[0].getResponse()
// 構建郵件內容
var subject = "感謝您的回應!";
var body = `親愛的${name},感謝您提交表單。我們將儘快處理您的回應。`;
// 發送郵件
MailApp.sendEmail(email, subject, body);
}
現在我們要再最後加上,通知某個 line notify 對象~
var msg = `您收到來了一筆來自${name}的回應。`
sendLineNotifyTextMessage(msg);
所以最後完整程式碼會是
function sendThankyouMail(e) {
// 取得表單回應
const formResponse = e.response;
const itemResponses = formResponse.getItemResponses();
const email = formResponse.getRespondentEmail();
const name = itemResponses[0].getResponse()
// 構建郵件內容
var subject = "感謝您的回應!";
var body = `親愛的${name},感謝您提交表單。我們將儘快處理您的回應。`;
// 發送郵件
MailApp.sendEmail(email, subject, body);
var msg = `您收到來了一筆來自${name}的回應。`
sendLineNotifyTextMessage(msg);
}
function sendLineNotifyTextMessage(msg) {
var token = '{你的Line Notify token(權杖)}';
var options =
{
"method" : "POST",
"headers" : {"Authorization" : "Bearer "+ token},
"payload":{
'message': msg
}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
Note: 在透過事件觸發
sendLineNotifyTextMessage之前要先通過專案權限,所以可以先直接執行sendLineNotifyTextMessage一次,給予權限後再去觸發事件~
這樣就簡單輕鬆完成啦!之後有任何的表單回應都能夠寄送通知到你的 Line 了!
這對於工作報告、提醒系統或訊息推送都非常實用~ 快來一起試試透過 GAS 傳送通知到 Line 上吧!
摁摁... 就在打完這篇的一個禮拜後就看到了這個消息
 ]
]
沒錯... Line Notify 即將於明年 3/31 關閉服務了
不過也不用擔心,還有不少通訊軟體有提供類似的 API,像是 Telegram, Discord 等等
如果真的需要 Line 服務的話也可以改使用需付費的 Line Messaging API
已經快到結尾啦~明天讓我們看看,如何用 GAS 部署靜態網頁!

哇,過了二十幾天,我才看到你這系列相見恨晚的文章😆
想不到你在 IT 管理 下,我在 GenAI 下,
各自寫著不同卻又相似的主題😆
我剛剛從你第一篇開始讀,
覺得寫得很用心!
一看就知道完全不是用 AI 產的文章😆
真的是相見恨晚,
日後有機會再向你請教一下!
嗚嗚感謝亨利羊大大的蒞臨~🥹
沒錯我也是昨天才發現原來也有人寫 GAS,覺得十分親切~
您的文筆真的實在太好了,我要好好向您學習!
(老實說我也有請 chatGPT 幫了我不少忙啦哈哈🫢)
是我要向大大請教啦🥹 沒問題~有機會再來好好交流!