大家還記得 [Day 7] GAS - 自訂選單 & 對話方塊 有教大家如何做自訂選單嗎
(忘記的朋友記得趕快回去複習呀~~)
除了自訂選單,其實還有 Sidebar 側欄的功能,讓使用者可以自訂一些按鈕進而觸發程式腳本。
今天就教大家如何實作自訂側欄 Sidebar!
Sidebar 是一種在 Google 文件、表單、試算表等應用程式側邊顯示的面板
它可以用來顯示自訂工具、選項和功能按鈕,無需跳轉到外部頁面,讓使用者能夠執行特定的任務或操作。
並且可以嵌入 HTML、CSS 和 JavaScript,提供一個互動式的工具界面!

Sidebar 是透過 Google Apps Script 的 HtmlService 來實現的。基本結構如下:
**UI 介面:HTML **:
Sidebar 主要由 HTML 建構,可以包括按鈕、表單、輸入框、下拉選單等元素,並能使用 CSS 來進行樣式設計。
互動邏輯:JavaScript:
使用 JavaScript 管理與使用者的互動,當使用者點擊按鈕或選擇選項時,會執行相應的功能。可以透過 google.script.run 調用 Apps Script 的伺服器端功能。
後端邏輯:Apps Script:
使用 Apps Script 處理 Google Docs、Sheets 等文件的內容操作,並將結果反映到 Sidebar 上。
要在 Google Apps Script 中顯示 Sidebar,可以透過 HtmlService 來載入自訂的 HTML 文件並顯示在使用者介面中。以下是顯示 Sidebar 的範例:
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('sidebar') //側欄的 html 檔名, e.g. sidebar.html
.setTitle('自訂 Sidebar')
.setWidth(300);
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}
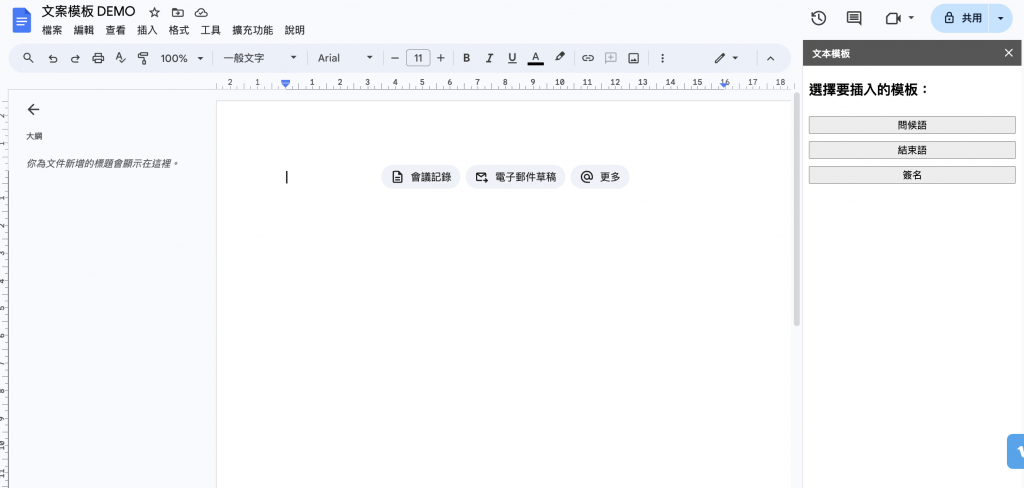
完成一個 Sidebar,讓我在撰寫文件時可以有文案模板插入
這個步驟相信大家都很熟悉應該不用多說明吧!
我們會在這邊去新增 Sidebar 到 Menu 中,並完成插入文案的動作
// Code.gs 文件
function onOpen(e) {
DocumentApp.getUi().createAddonMenu()
.addItem('插入模板', 'showSidebar')
.addToUi();
}
function showSidebar() {
var ui = HtmlService.createHtmlOutputFromFile('Sidebar')
.setTitle('文本模板');
DocumentApp.getUi().showSidebar(ui);
}
function insertText(text) {
var doc = DocumentApp.getActiveDocument();
var cursor = doc.getCursor();
if (cursor) {
var element = cursor.insertText(text);
if (element) {
doc.setCursor(doc.newPosition(element, text.length));
}
} else {
doc.getBody().appendParagraph(text);
}
}
Note: 在此範例中我們把要插入的文字也撰寫在 html 檔案的 script 當中, 可依個人需求調整文案或位置
我們在這裡建立三個按鈕「問候語」、「結束語」、「簽名」讓使用者可以選擇
// Sidebar.html 文件
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<style>
body { font-family: Arial, sans-serif; }
button { margin: 5px 0; width: 100%; }
</style>
</head>
<body>
<h3>選擇要插入的模板:</h3>
<button onclick="insertTemplate('問候')">問候語</button>
<button onclick="insertTemplate('結束')">結束語</button>
<button onclick="insertTemplate('簽名')">簽名</button>
<script>
function insertTemplate(type) {
var text;
switch(type) {
case '問候':
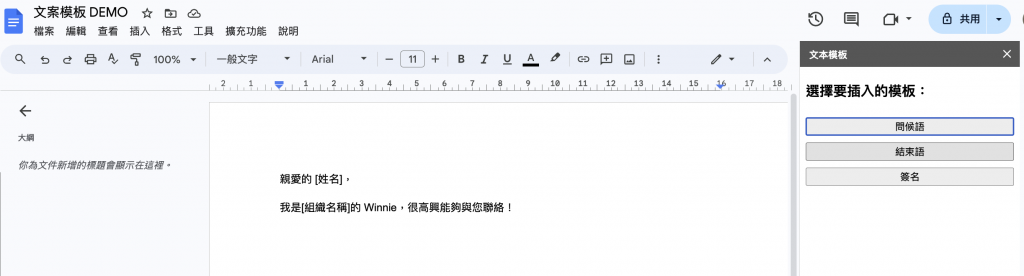
text = '親愛的 [姓名],\n\n我是[組織名稱]的 Winnie,很高興能夠與您聯絡!';
break;
case '結束':
text = '\n\n如有任何問題,請隨時與我聯繫。\n\nBest Regards,';
break;
case '簽名':
text = '\n\n[您的姓名]\n[您的職稱]\n[您的聯繫方式]';
break;
}
google.script.run.insertText(text);
}
</script>
</body>
</html>
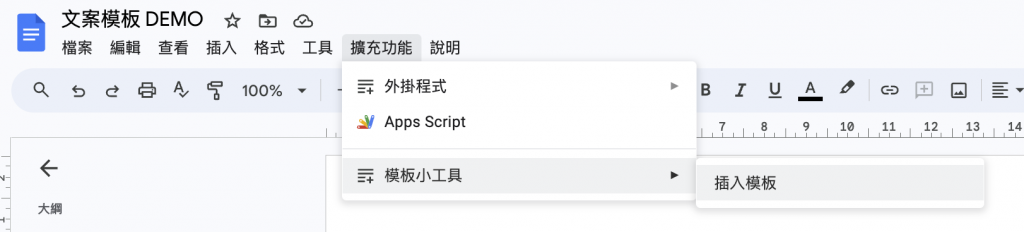
新增 menu

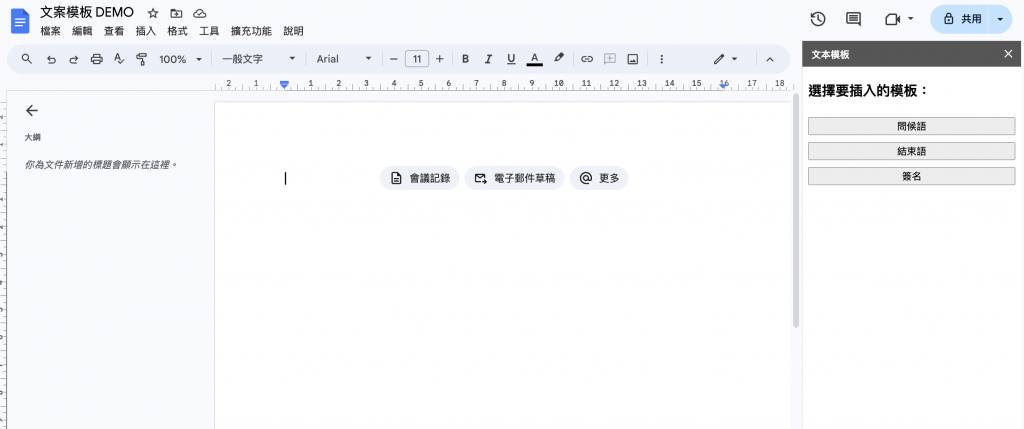
叫出側欄

使用模板

如果想要 sidebar 在執行後立即關閉可以在html程式碼最後再加一行
google.script.host.close()
更多 Sidebar 詳細資訊可以看官方文件 Custom Sidebars
恭喜你又學會了一個 GAS 實用的小工具 Sidebar 側欄!趕快套用到你的 Google 產品看看吧~
明天就會來教大家如何使用別人現有的 Library 程式庫 😉😉😉
