在之前第一次製作wireframe的時候有說到一個功能,叫做Auto layout,非常非常容易在使用Figma的過程會使用到。
那就,
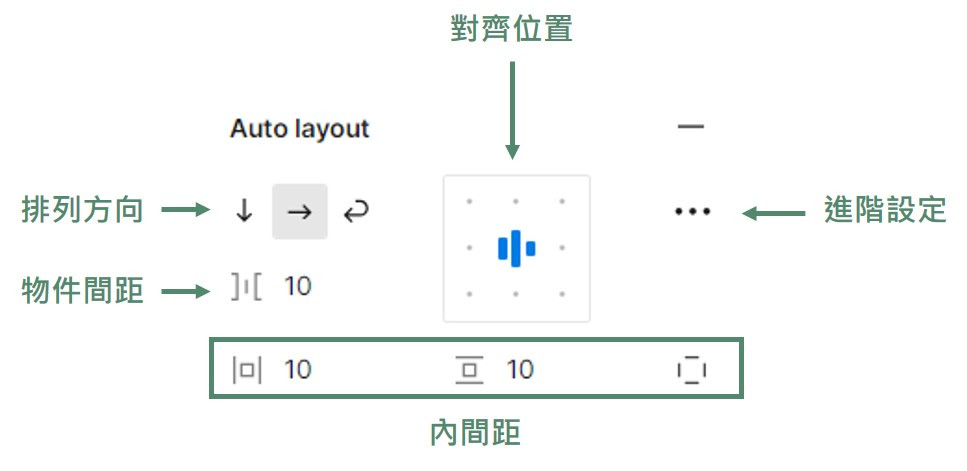
Auto layout的快捷鍵是Shift+A,設定完後會出現它的功能面板:
看似幾個設定而已,實際上能做到的事情很多,以下用它能做的基本事項來分別敘述。
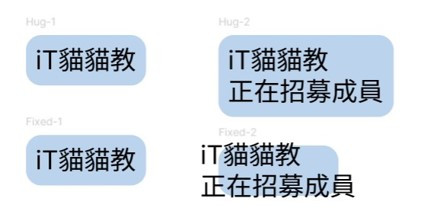
Hug與Fixed
Hug和Fixed的差異在Day7那天有提到,除了固定物件與Frame的間距以外,若在Fixed模式下直接新增字數,就得重新設定Frame的寬高,而Hug則會隨之更動。
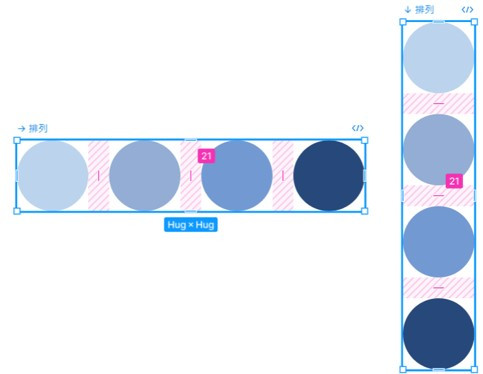
排列方向與間距
將多個物件框選在一起Auto layout,可以直接調整物件之間距離,或是直接點選排列方向的按鍵換方向。
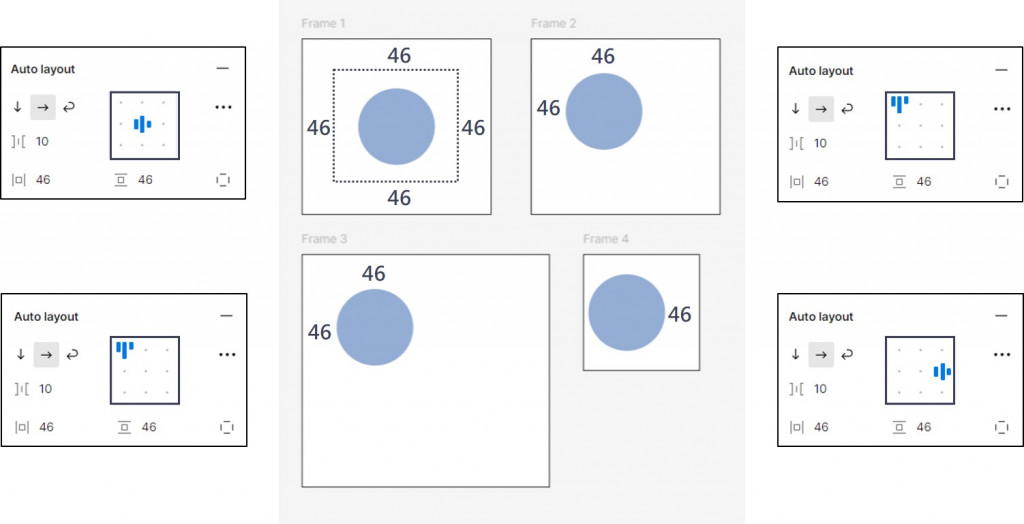
內間距與對齊
在Auto layout的設定下,可以設定物件與Frame之間的距離與位置,不論是位置設定在左上角或最右邊,Frame的大小變動都不會影響到物件的對齊。
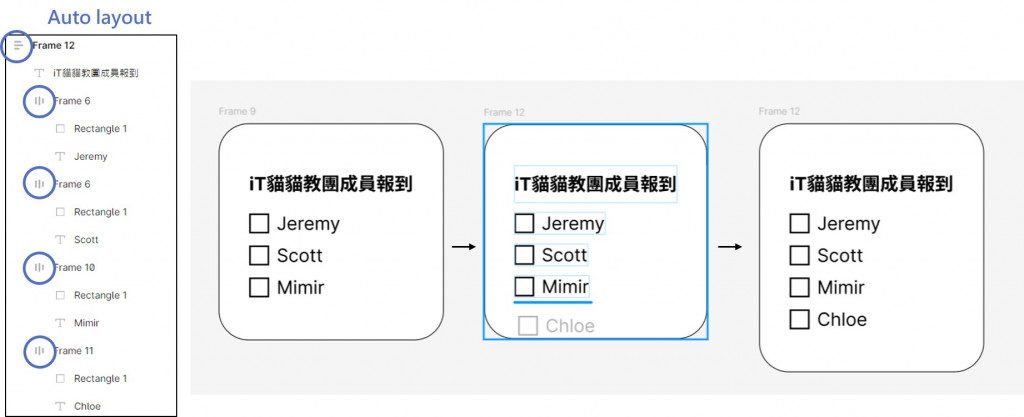
順序調整
當每個圖層都是Auto layout的話,我們在調整物件順序的時候,就可以直接透過上下鍵變更順序,或是插入新選項。
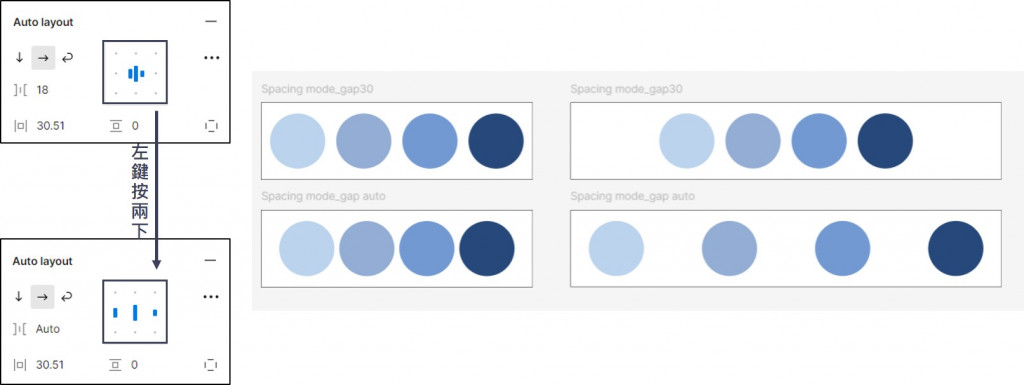
Spacing mode
物件的距離如果希望它們均分,可以將物件間距的設定調整為Auto,或是將對齊的位置連點兩下變更。
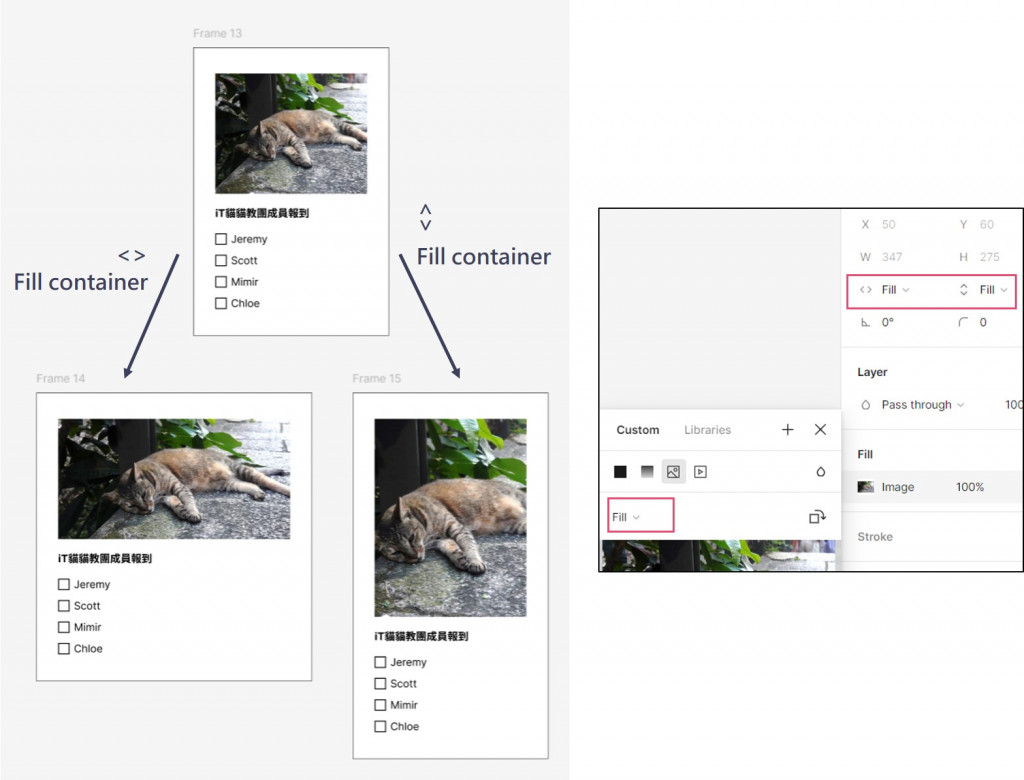
Fill container
如果將圖片本身設定為Fill,長或寬也設定為Fill container,那麼在變動Frame的大小時,圖片也會隨之填滿物件範圍的長或寬。
其實我已經逐漸沒有依照ChatGPT的排程了,關於Figma的一些常用功能我覺得應該要特別筆記下來比較好
