排除Hello World,我們已經完成了兩個專案,而這兩個專案都需要透過API測試工具(Hoppscotch)來驗證專案的運作。
這次的專案將會更加直觀和便於操作,因為它不再需要使用Hoppscotch,而是可以直接透過網頁進行新增、修改和刪除的操作。
我們將使用比MariaDB更快的MongoDB,它是一種NoSQL資料庫管理系統,使用文件來儲存資料,避免了複雜的資料庫結構。
我們的下一個專案是一個客戶管理系統,這是一個全端專案,包含前端和後端的開發工作。讓我們開始規劃專案的架構。
Customer
| 欄位名稱 | 資料形態 | 說明 |
|---|---|---|
| id | String | 唯一的id,使用UUID |
| firstName | String | 名 |
| lastName | String | 姓 |
| String | 電子信箱 |
功能
| 路徑 | HTTP request method | 說明 |
|---|---|---|
| / | GET | 取得全部的客戶 |
| /new | GET | 用來新增客戶的頁面 |
| /new | POST | 新增客戶 |
| /view/{id} | GET | 查看單一客戶的頁面 |
| /update/{id} | GET | 用來修改客戶內容的頁面 |
| /update/{id} | POST | 修改客戶內容 |
| /delete/{id} | GET | 刪除客戶 |
完成規劃後,下載並安裝MongoDB Compass (GUI),可以使用GUI來管理MongoDB和查看內容。
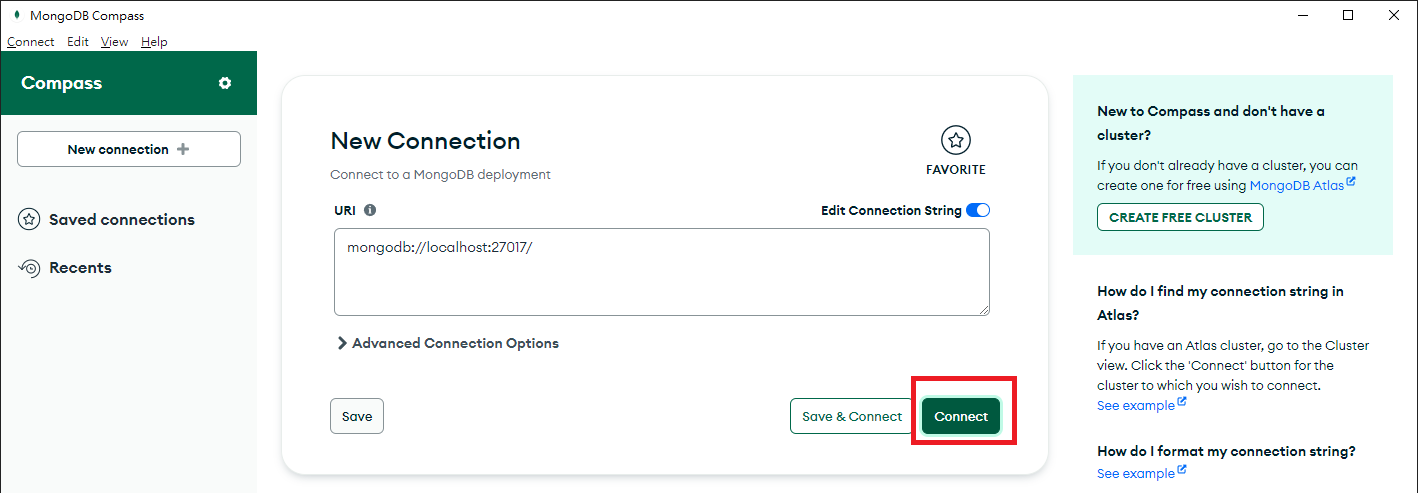
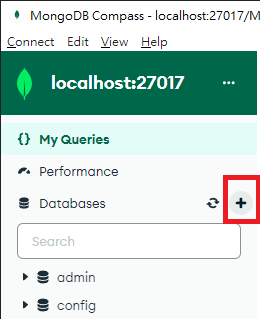
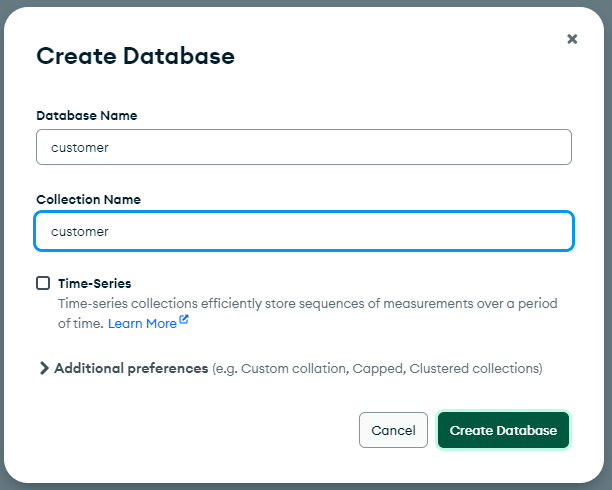
接著,我們啟動MongoDB Compass



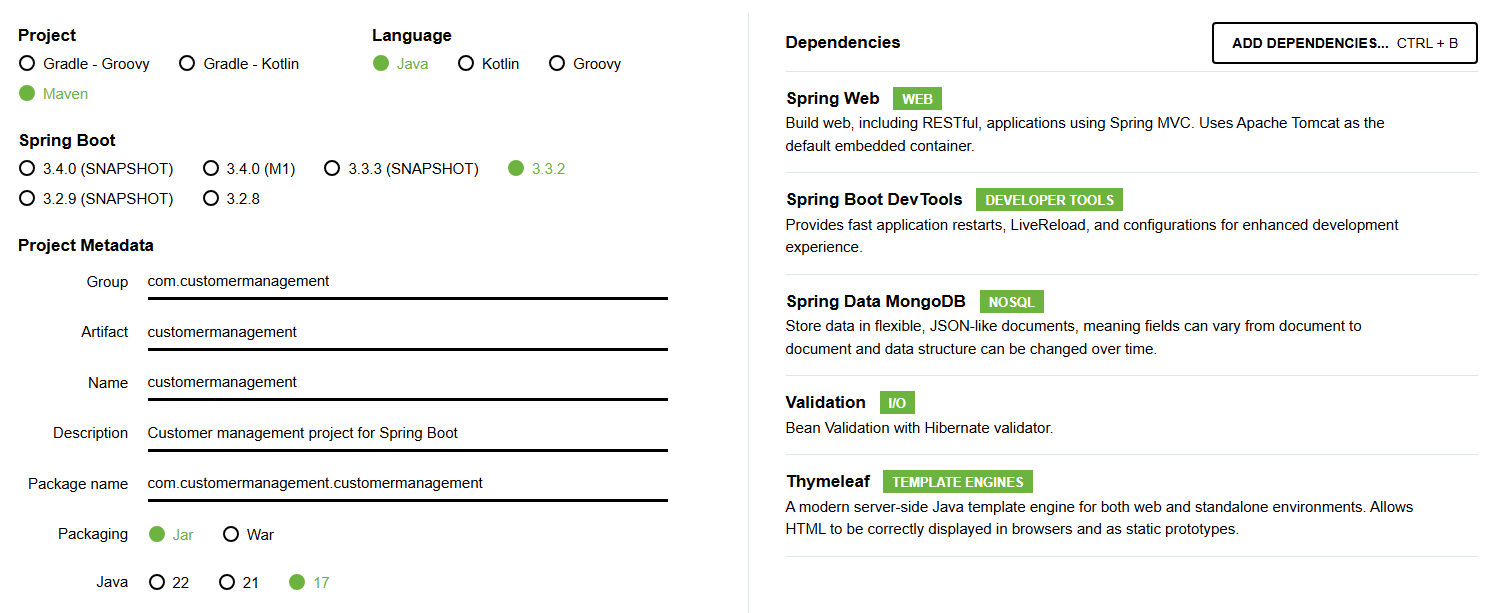
現在我們來參考以下設定建立專案

前面兩個dependiencies,我們都很熟悉,後面的就有點陌生了。
和Spring Data JPA的作用相似,讓我們不需要親自寫MongoDB的SQL statement,它可以自動產生對應MongoDB的SQL語句,來管理MongoDB。
驗證資料的格式。
在這個專案,我們會用它來驗證firstName、lastName、email是否留空,email有沒有符合電子郵件的格式。
用來處理專案的前端(網頁)部分。
Thymeleaf是一個模板引擎,可以處理HTML、JavaScript、CSS的程式,並讓內容顯示在瀏覽器中。
下載並開啟專案,打開src/main/resources/application.properties加入以下內容。
spring.data.mongodb.uri=mongodb://localhost:27017/customer
啟動專案,確認能夠連接上MongoDB。
