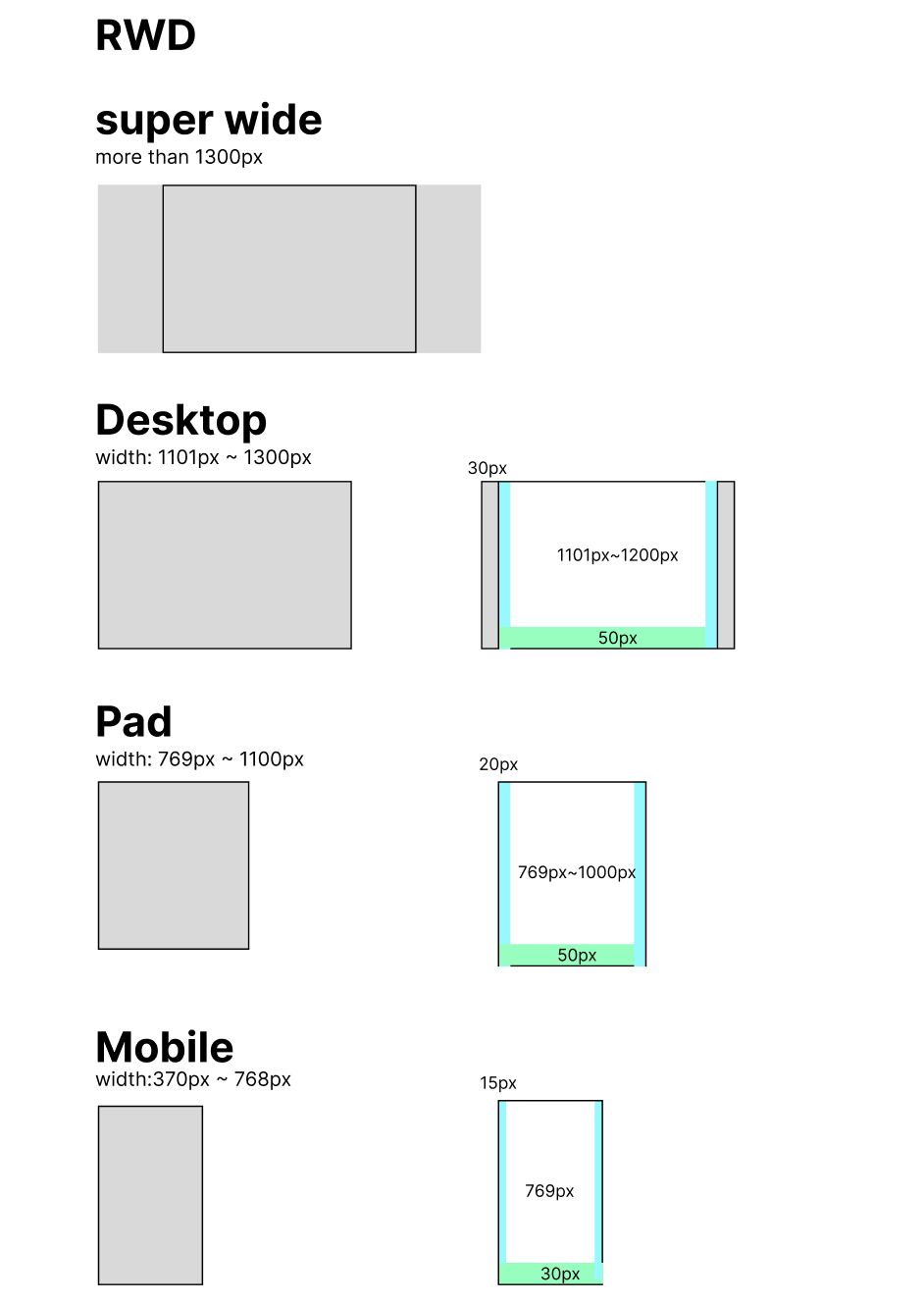
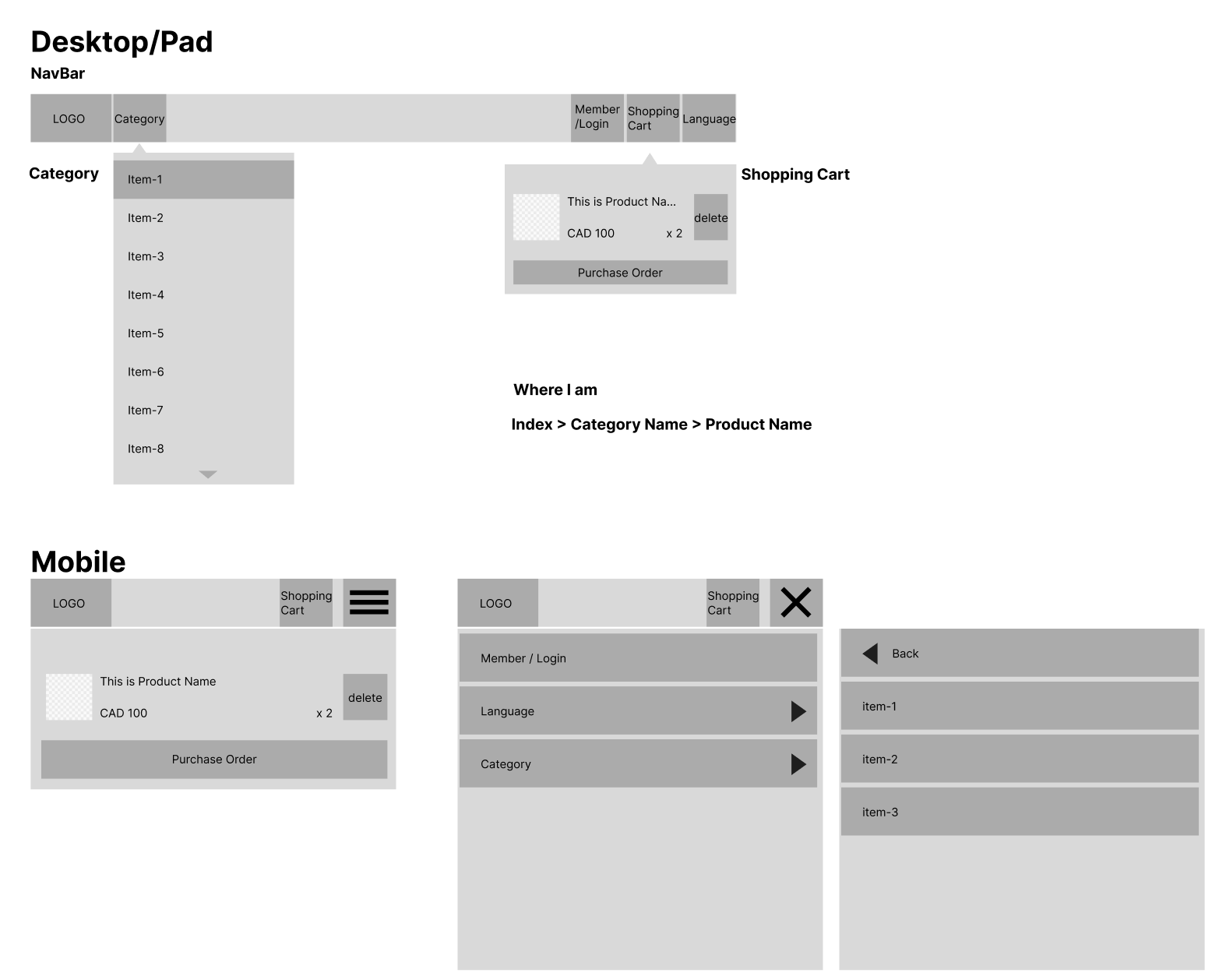
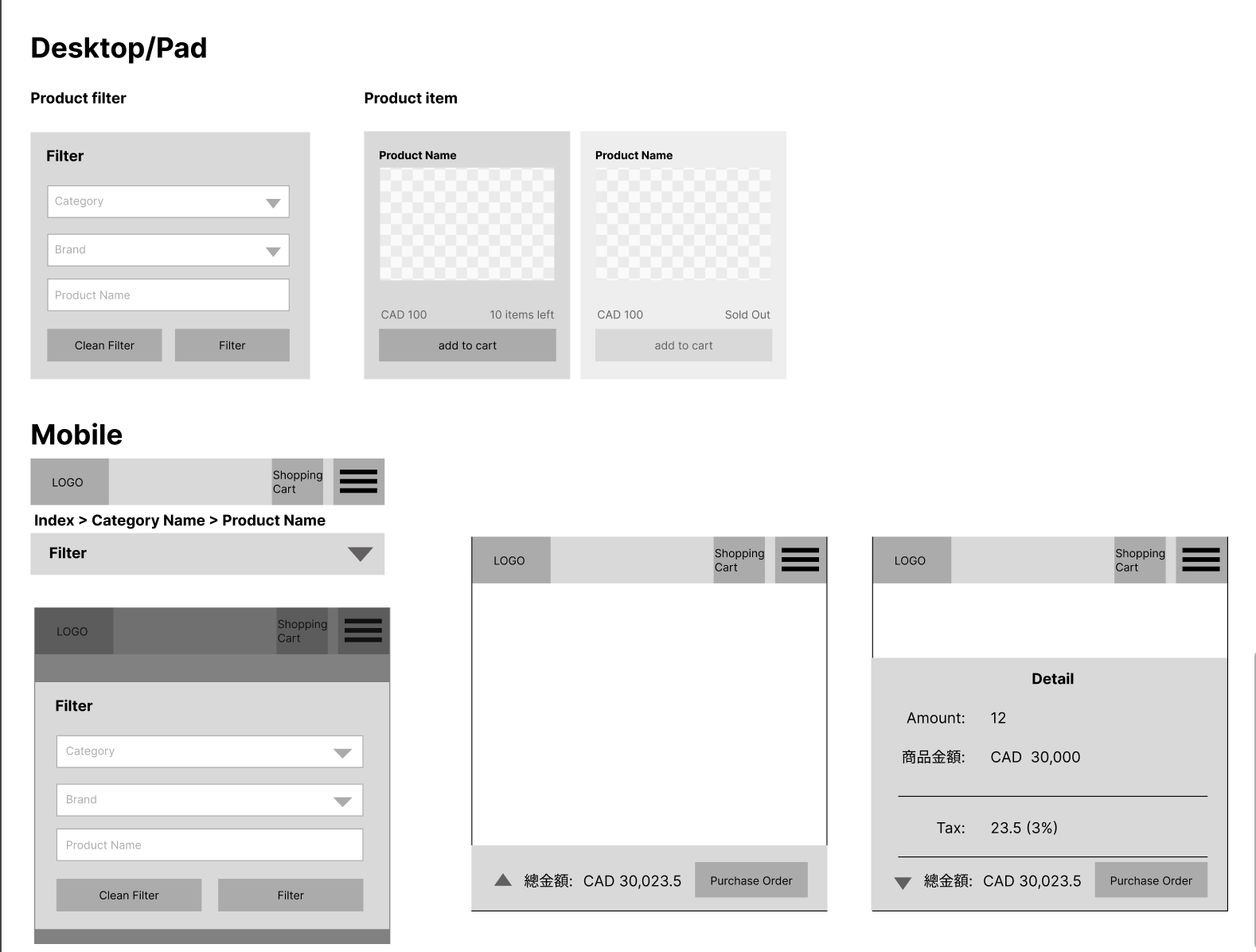
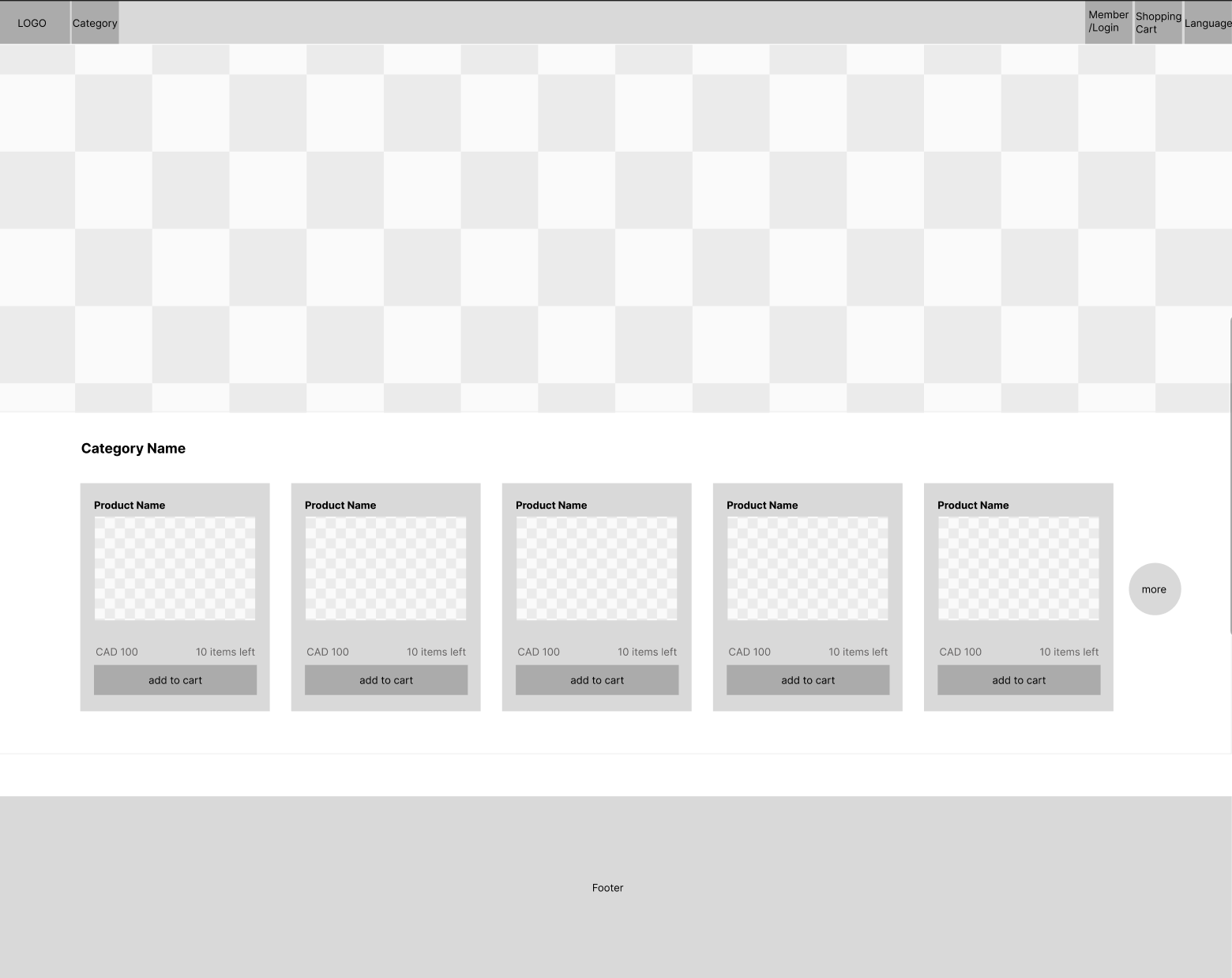
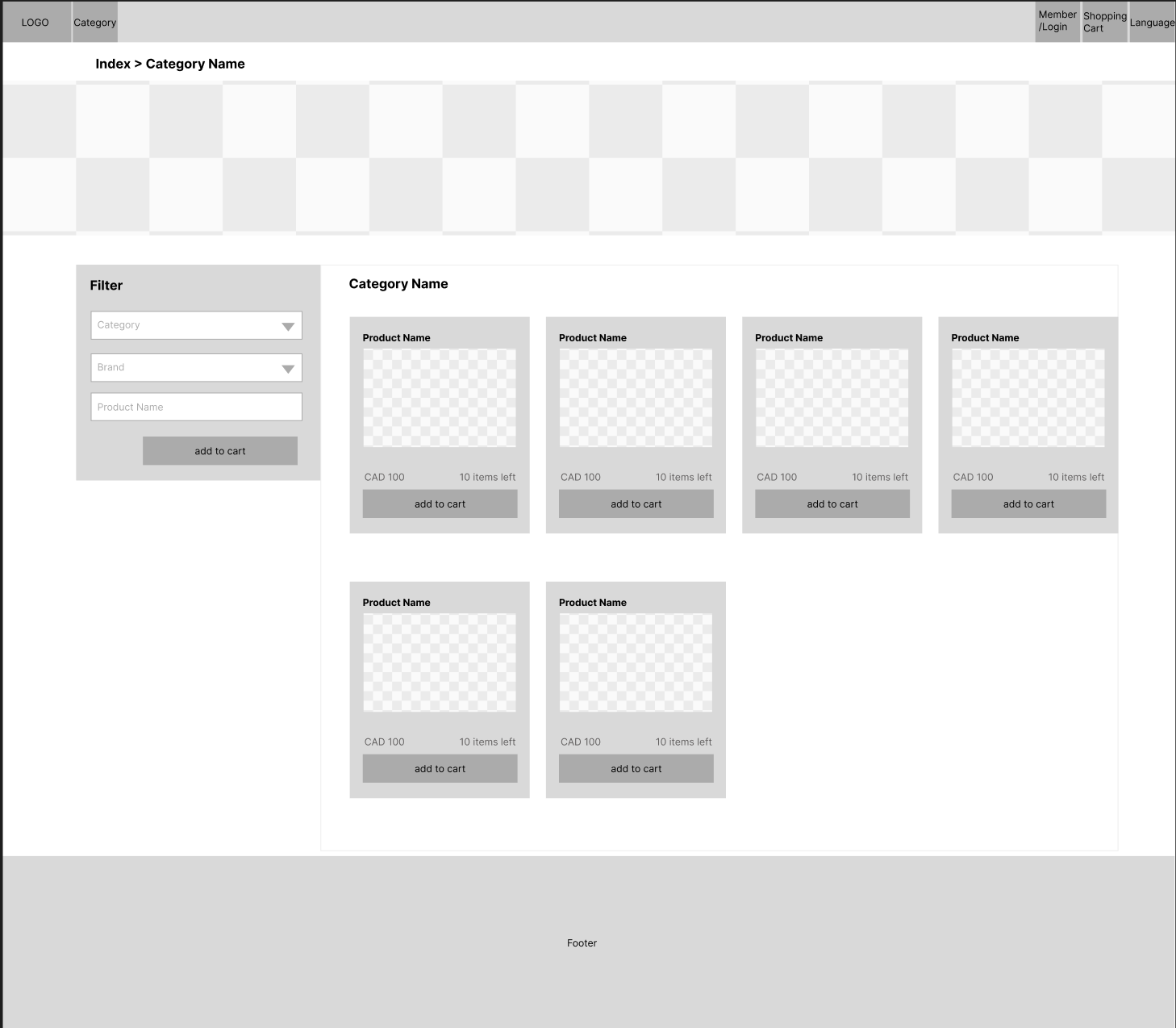
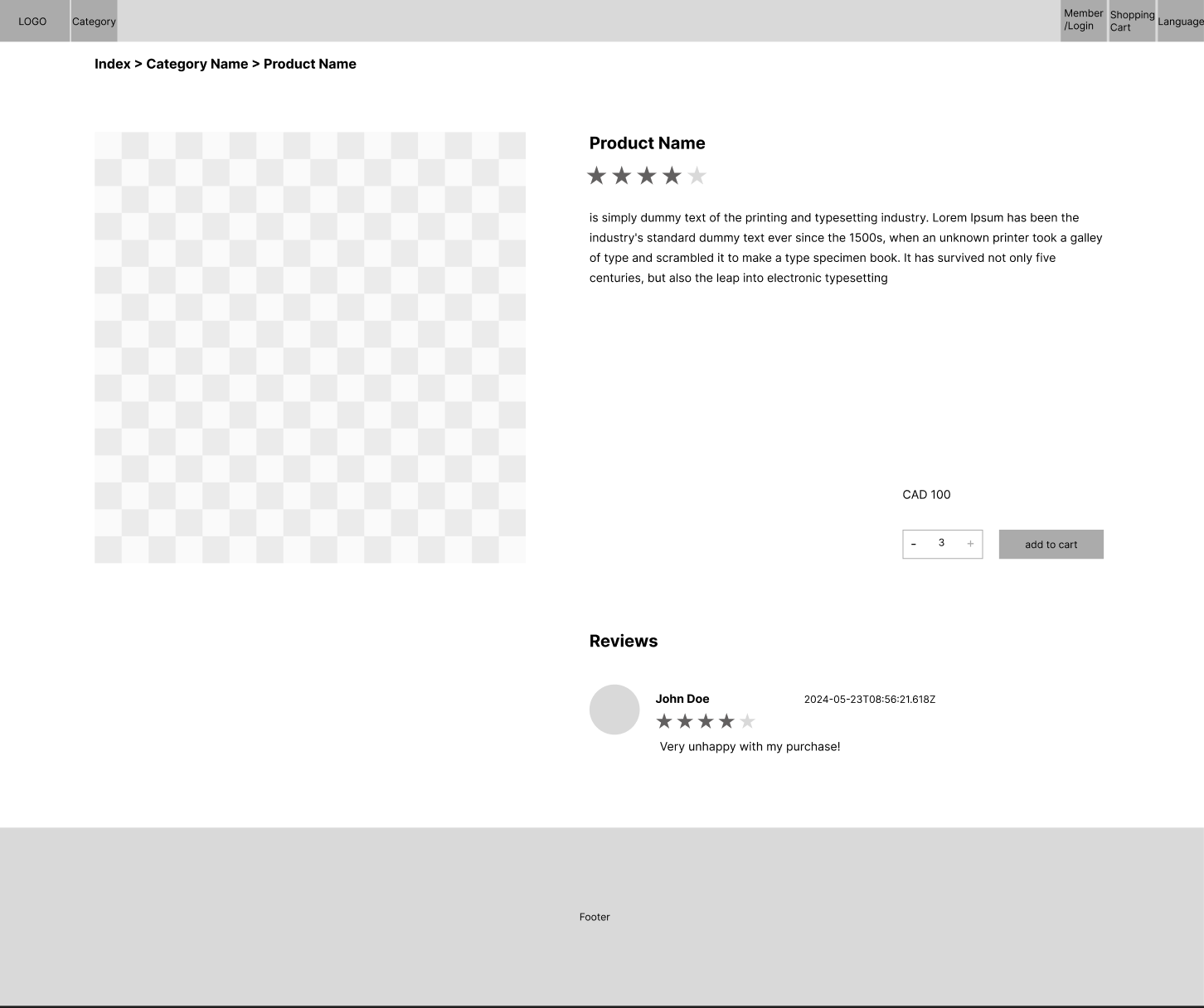
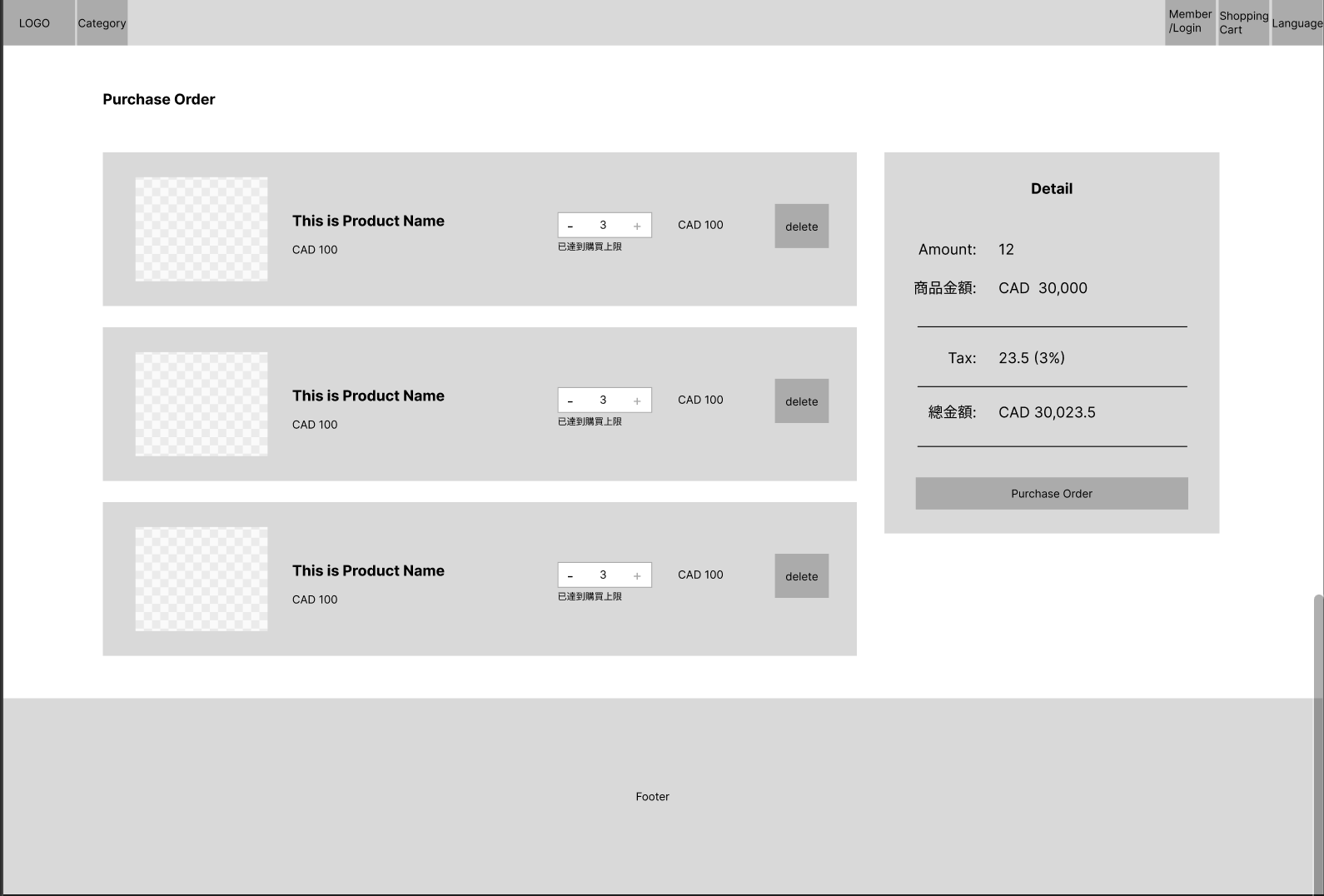
過去都用AdobeXD,還真是第一次使用Figma,由於功能強大,今天花滿多時間K一下怎麼使用的。所以今天花滿多時間在規劃及畫圖,一方面因為規劃UI本來就要點時間(即便我的UI真的超簡單、沒什麼花樣),另一方面是工具不熟。與其說是Wireframe不如說就只是草稿吧,很多細項沒有畫出來。









過去有看過一些厲害UI designer generate出來的Figma,產出的UI稿非常的有系統性,都可以清楚地追朔文字、顏色是出自他規劃好的UI Kit,跟這樣的UI合作真的事半功倍❤️,期許自己也可以做出這樣的UI稿。有覺得明天要畫MockUp時會是一場硬仗((抖))順便預告一下明天是畫MockUp。
