透過昨天把Wireframe畫出來,對於整個UI會用到的元件更有個底了,今天先把最基本的UI System做好,明天把每個頁面拼出來,這樣就(終於)可以開始寫程式了!!再emphasize一次...這個專案主軸是NUXT3專案練習,不是超讚超美UI/UX分享,所以是做了一個堪用的樣子而已,真正專業的UI/UX不會這樣,拜託不要鞭我這邊><...到現階段都跟NUXT3還碰不上邊,一直在摸一個 這是世上~最熟悉的陌生人(唱~)((糟糕!年齡暴露))先把根基打好,到時候寫程式&刻畫面有需求書可以參考就不會慌張了~

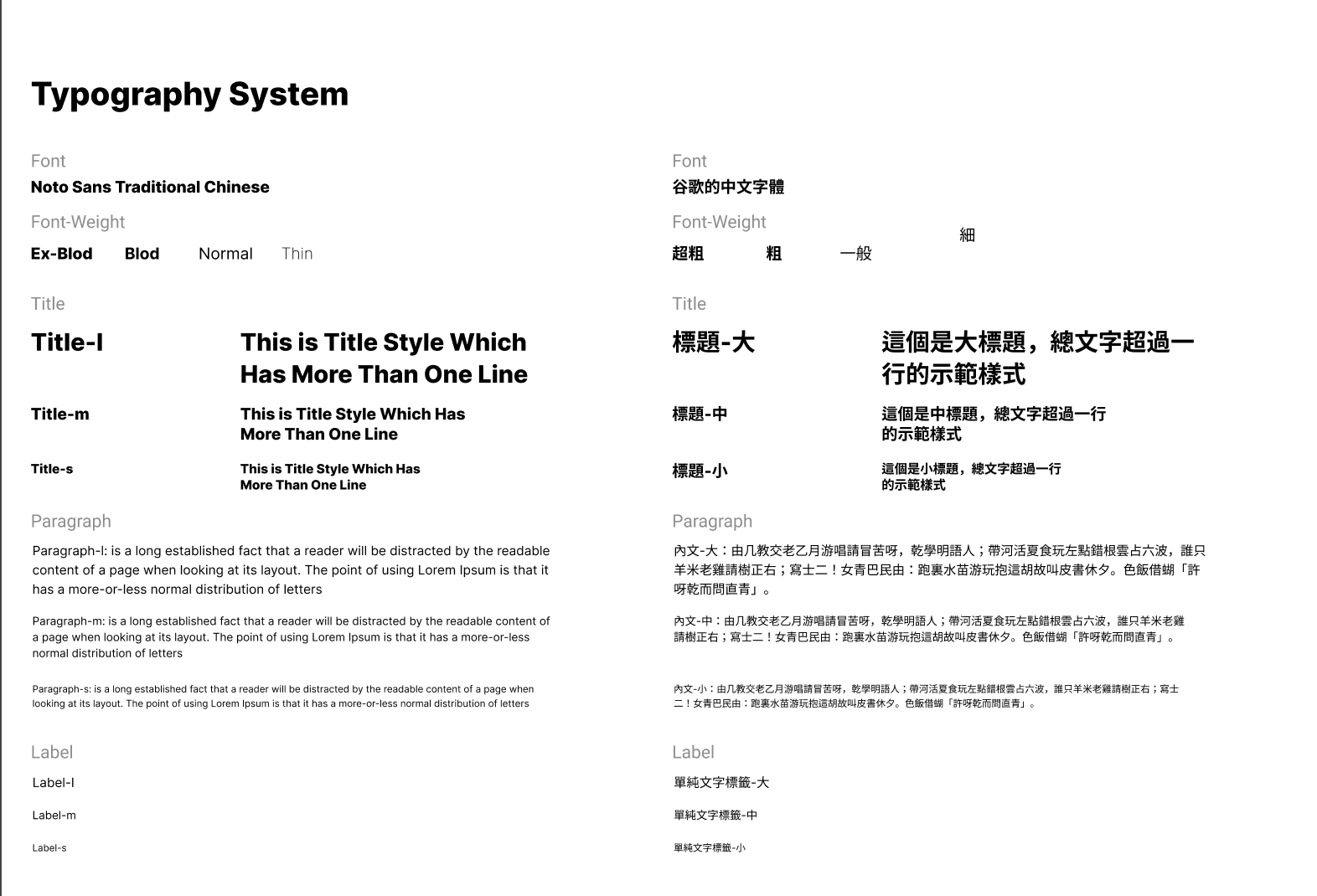
文字分成三種,以下是定義:
這是規劃:
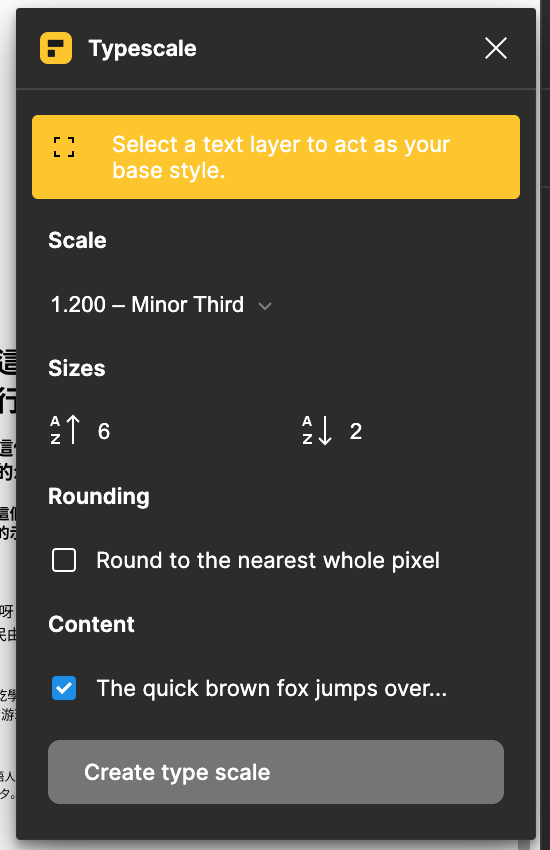
本來想使用Figma的Plugin:typescales調整各種文字的尺寸,但每個種字型樣式只有分成大中小,所以就直接手動調整了,這是工具的截圖:

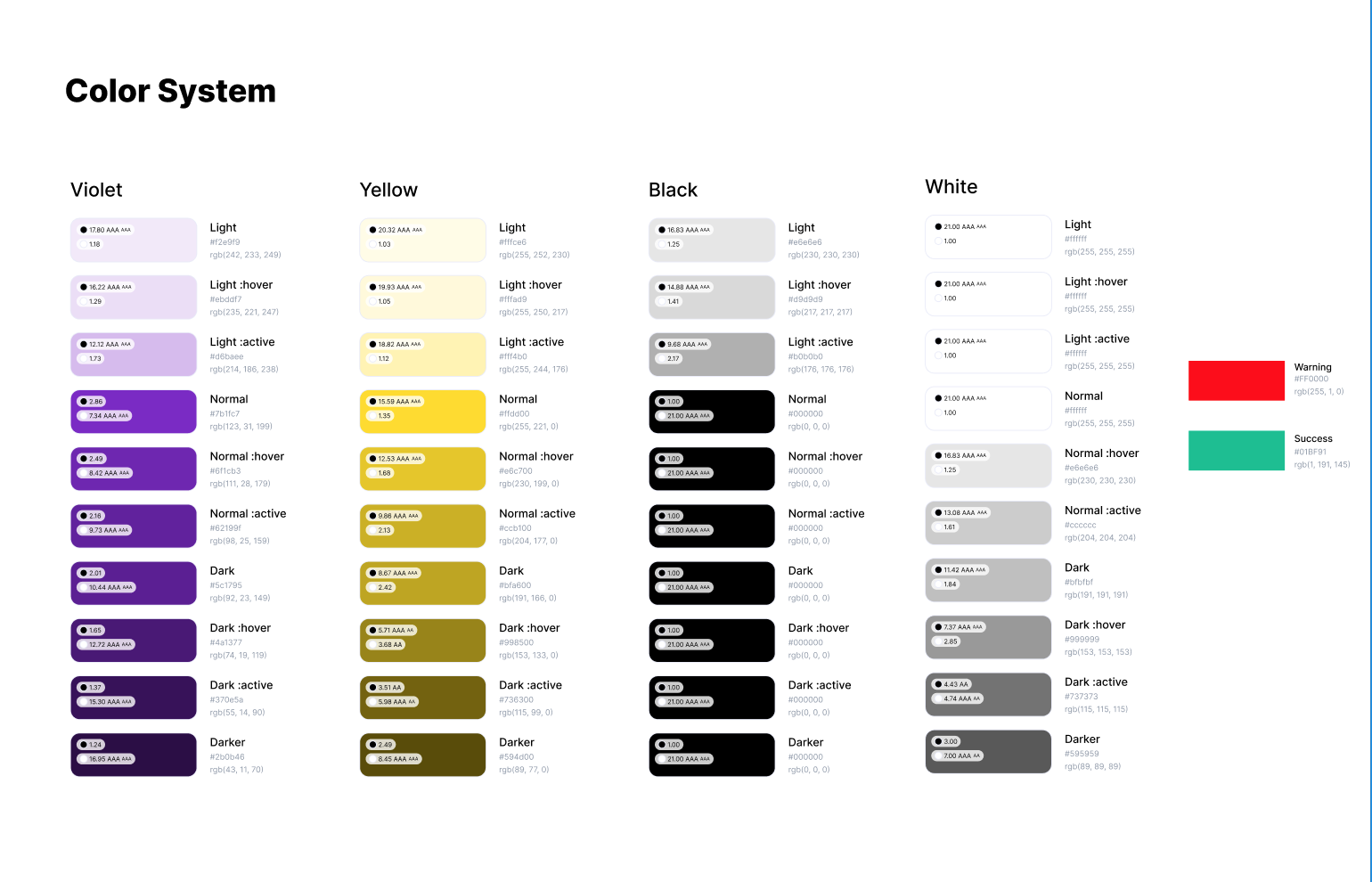
沒什麼設計理念,只是(好久)以前做設計時,做某個UI練習配色是紫色基底,黃色點亮,覺得滿美的,所以沒多想就把配色拿來使用。主色是紫色、黃色,然後就基本的黑白灰紅綠。
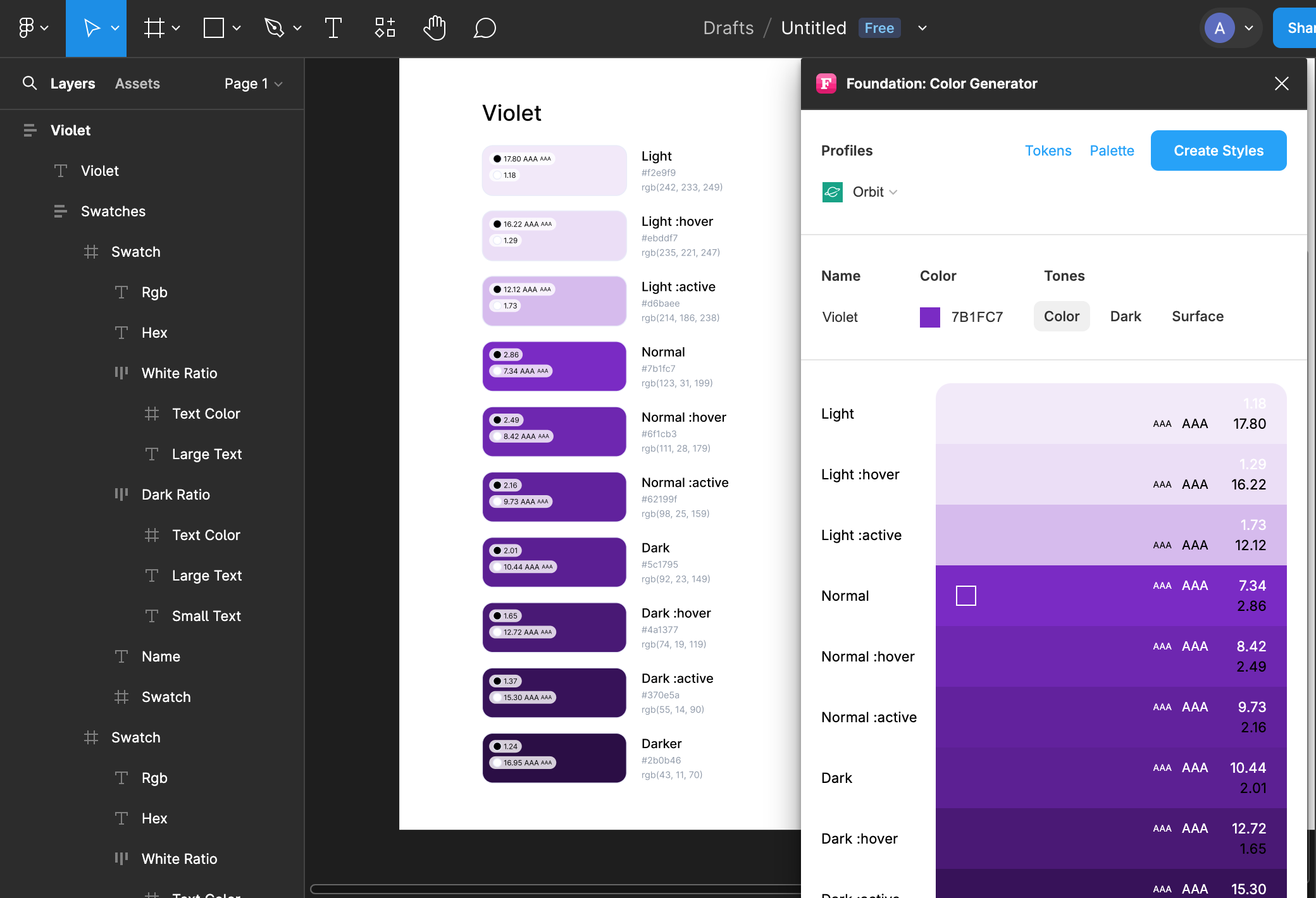
第一次使用Figma,有稍微爬一下教學,這邊我使用Fundation Color Generator來generate color system:

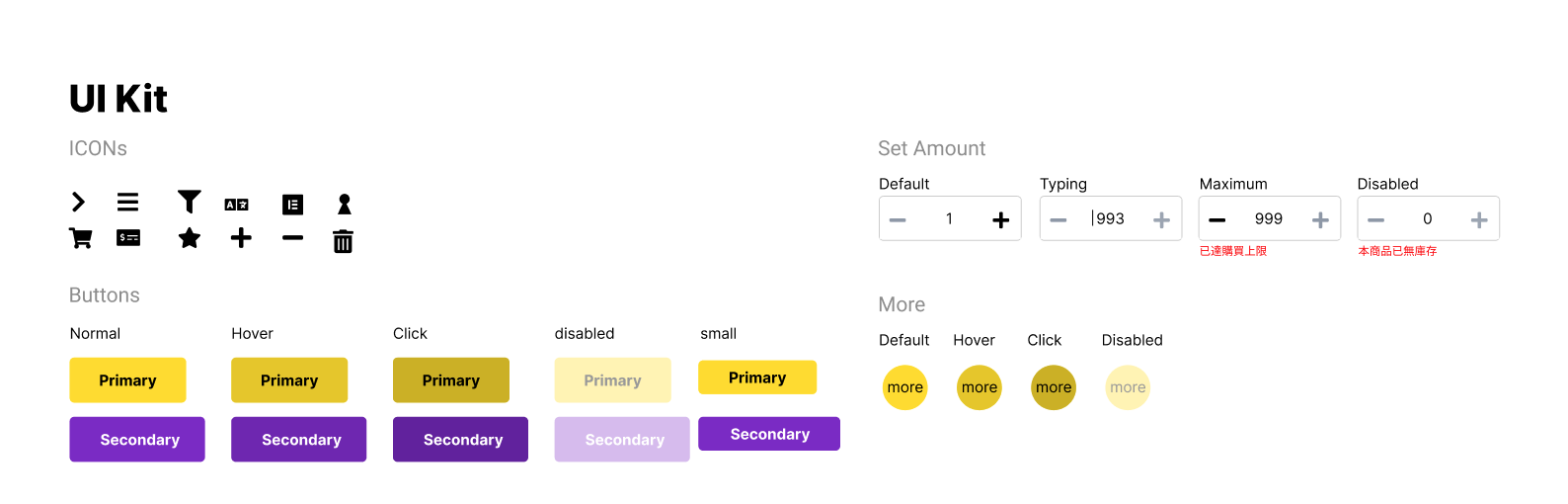
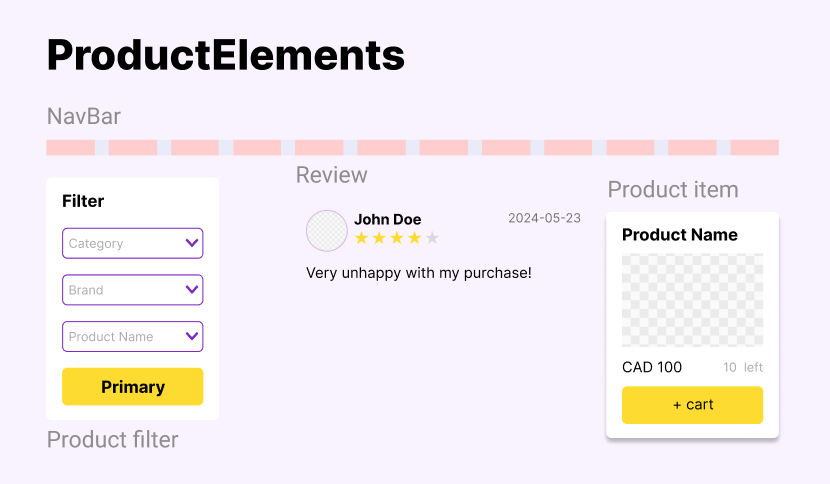
一樣,依照前一篇的wireframe,整理出會用到的UI Kit先列出:

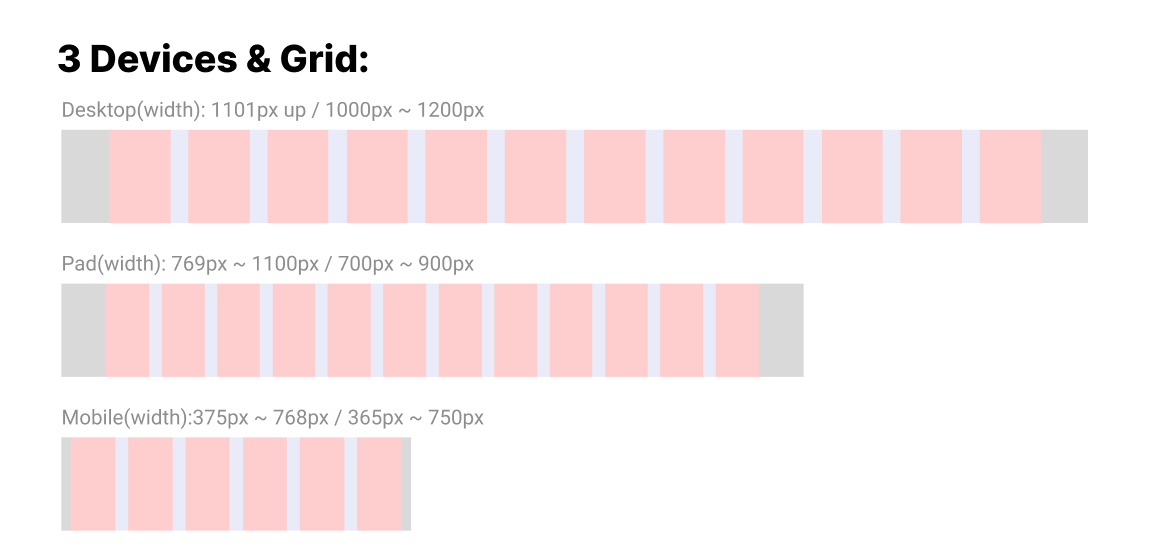
使用12-column grids system來做佈局:
構想的頁面結構是在每種尺寸裡都有一個content container來定義內容最大/小寬度,置中,比它寬的部分就留白。
共有三種尺寸,分別列出螢幕寬度/content container的寬度:

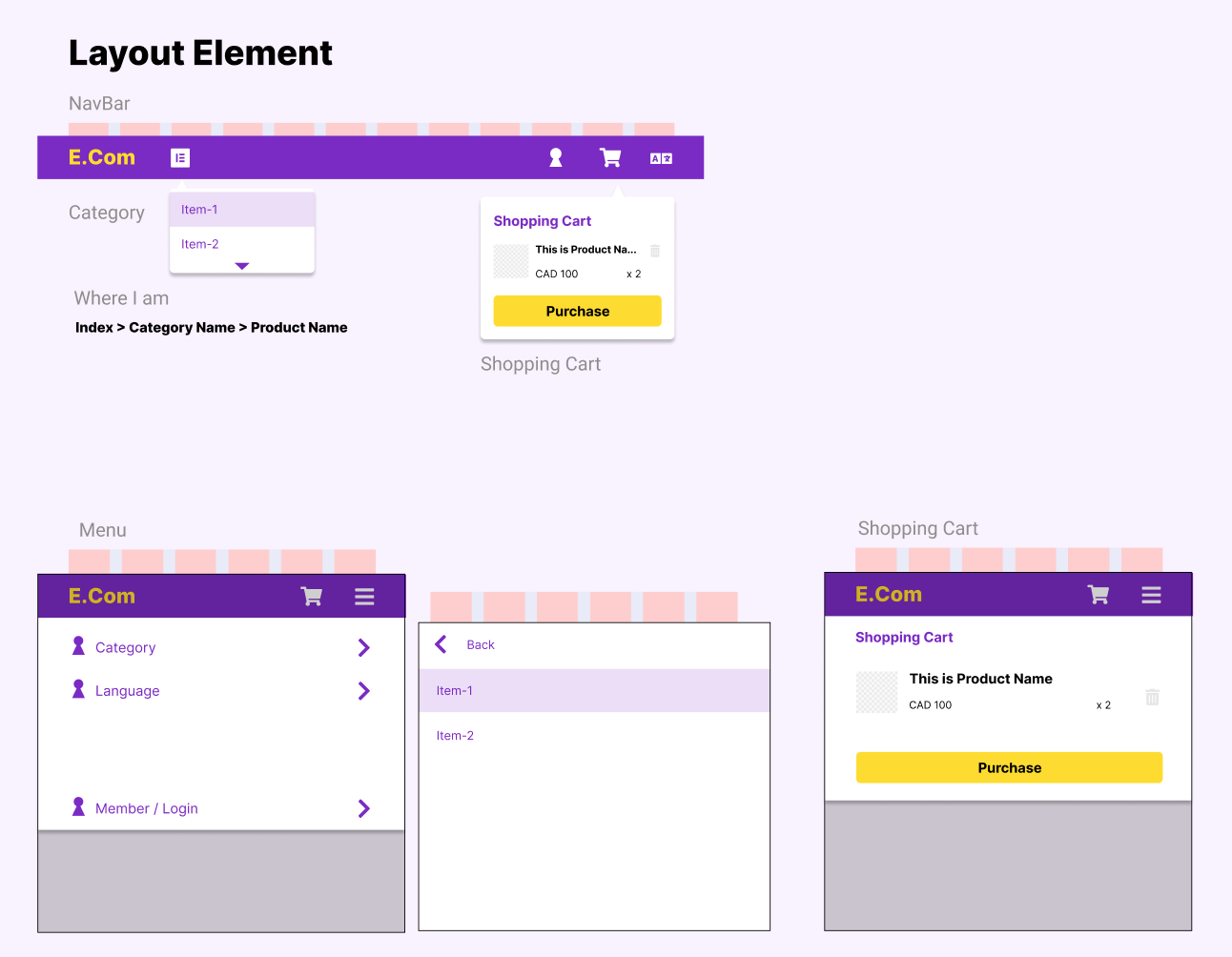
總共用到的Elements有以下幾種,分別也把手機排版跟電腦排版排出來:

今天差點要開天窗T_T下班還要做這個真的太操XD要趁休假時多累積一點文章才行...
再碎念一下溫哥華的夏天好了。這邊房子很多都沒有冷氣,但說真的也沒必要;經歷今年的夏天,我的體感是夏天只有七月裡某三個禮拜,身為一個台灣人,夏天30幾度很正常,40度也不是沒看過;呀恩勾(台語)我在這邊還沒經歷到30度以上,27,8度(乾熱)開電風扇就非常夠了。從八月底開始就20度以下,出門我已經需要穿外套了。俏皮的Vancouver也開始要變回Raincouver了...啊~夏天真短...
