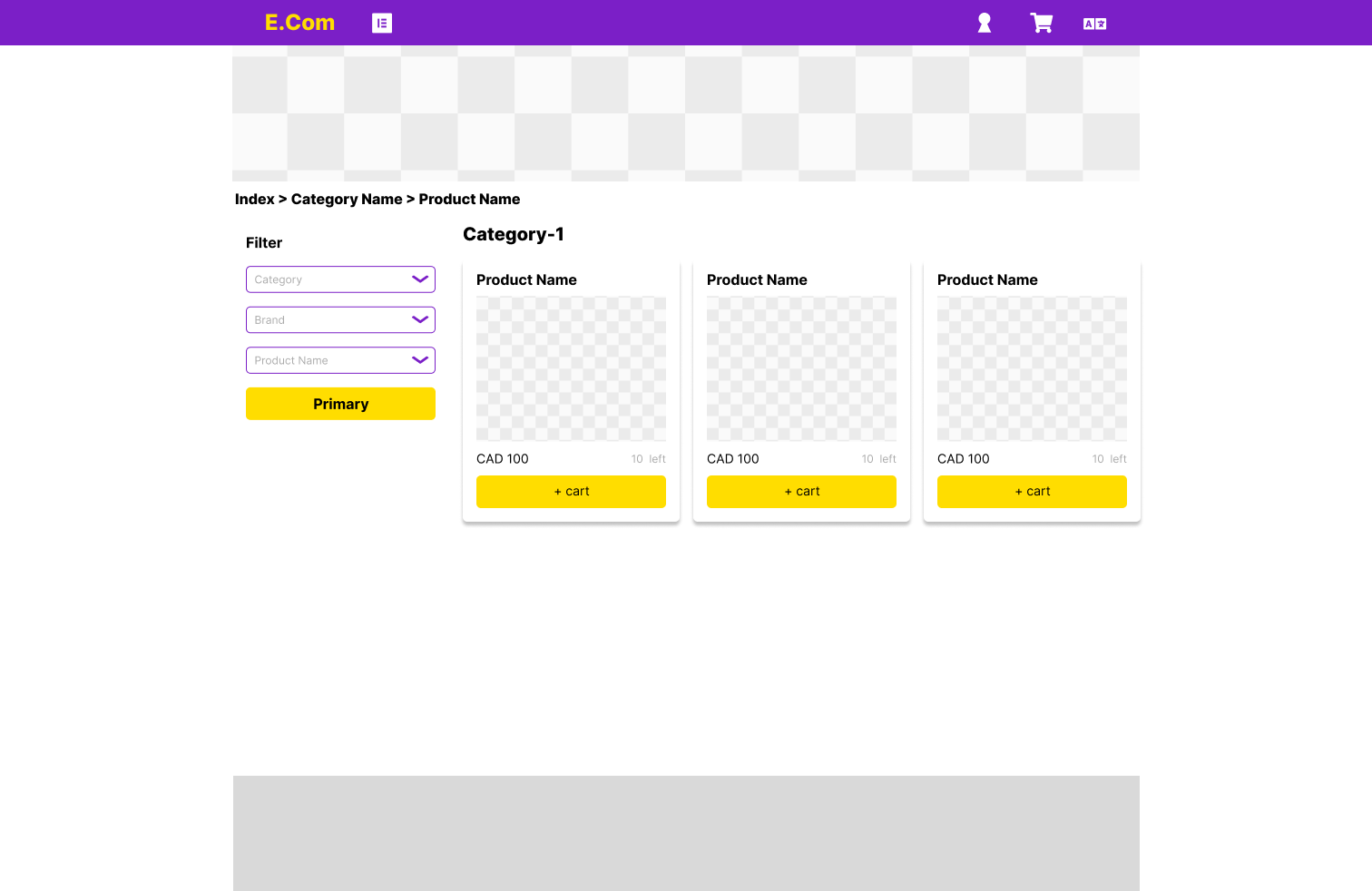
接著到產品列表頁啦~除了本頁基本的三大元素外,還會涉及到網址結構,那就繼續摳頂吧~
NUXT3真是一個好東西,它的Router設定只要把檔案放在pages資料夾裡,就會自動幫你配好routing。
而我規劃的路由會長這樣:http://localhost:3000/product/[cateName],所以資料夾結構會長這樣:
productList.vue,但就是個image,沒什麼好說的
由於之前對API時沒設想好,所以這邊Filter的功能UI得改一下,把Category拿掉:
產品列表拉資料出來的方式跟landing page一樣,滑到底就拉出更多資料,不過我這邊想一個batch 8筆資料而非4筆。因為跟首頁是一樣的元件,所以可以把這部分拉出來做component做共用元件。
所以要做的事情有:
<script lang="ts" setup>
import type { ProductDetailModel } from '~/models/apiModel';
type Props = {
productList: Array<ProductDetailModel>;
}
const props = withDefaults(defineProps<Props>(), {
productList: () => ([]),
});
</script>
<template>
<div v-for="prod in productList" :key="prod.id">
<p>{{ prod.brand }} - {{ prod.title }}</p>
<img :src="prod.thumbnail" alt="">
<p>{{ prod.price }} cad</p>
<p>{{ prod.stock }} left</p>
<p>rating: {{ prod.rating }}</p>
<button>add to cart</button>
</div>
</template>
