在前一篇文章中,我們成功地使用 Webpack 初始化了 React 專案並建立了基本的目錄結構。今天,我們將進一步優化開發環境,通過整合字體和圖片資源以及設置路徑別名,使專案更具可維護性和開發效率。
在這篇文章中,我們將整合粉圓字體和圖片資源,同時設置路徑別名,以提高開發效率和靈活性。
路徑別名能夠讓我們在導入文件時使用簡化的路徑,避免深層次目錄結構帶來的混亂。以下是我們將設置的兩個主要別名:
@:指向 src 目錄,讓我們輕易地引用專案內的所有文件。@assets:指向 src/assets/ 目錄,方便引用資源。首先,我們需要在 webpack.config.js 文件中配置路徑別名。首先,打開 webpack.config.js,在 resolve 配置中新增 alias 設定:
const path = require('path');
module.exports = {
// ...其他配置
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'), // 使用 @ 表示 src 文件所在路徑
},
extensions: ['.js', '.jsx']
}
};
在 Webpack 中,我們需要為圖片和字體文件設定適當的規則,這樣它們可以在打包過程中被正確處理並生成獨立的資源文件。
首先,我們設定 Webpack 規則來處理各種圖片文件(如 .png、.jpg、.gif 和 .svg)。這樣,Webpack 將會把圖片作為資源獨立打包並生成對應的文件:
module.exports = {
// ...其他配置
module: {
rules: [
// ...其他規則
{
test: /\.(png|jpg|gif|svg)$/, // 處理圖片文件的規則
type: 'asset/resource', // 將圖片作為資源單獨打包
generator: {
filename: 'images/[name][ext]', // 指定輸出圖片的目錄
},
},
],
},
};
接著,我們為字體文件,包含 .woff、.woff2、.eot、.ttf 和 .otf等格式:
module.exports = {
// ...其他配置
module: {
rules: [
// ...其他規則
{
test: /\.(woff|woff2|eot|ttf|otf)$/, // 處理字體文件的規則
type: 'asset/resource', // 將字體作為資源單獨打包
generator: {
filename: 'fonts/[name][ext]', // 指定輸出目錄和文件名
},
},
],
},
};
規則說明:
test: 用來指定要處理的檔案類型,如圖片或字體。type: asset/resource: 告訴 Webpack 將這些文件作為獨立的資源來打包,而不是嵌入到 JavaScript 文件中。generator: 用來設定打包後文件的存放路徑和名稱。filename: 'images/[name][ext]' 表示圖片將放在 images 資料夾中,而字體則放在 fonts 資料夾中。這樣配置後,Webpack 將自動處理專案中的圖片和字體文件,將它們打包並放置在適當的目錄下,使開發過程更加高效和便捷。
require 或 import在實際應用中,你可以使用 require 或 import 來引入圖片和字體資源。以下是兩種方式的示例:
require: 更常見於動態載入或需要兼容性考慮的場景。
const logo = require('@/assets/logo.png');
import: 更推薦在現代 JavaScript 開發中使用,適合靜態引用資源。
import logo from '@/assets/logo.png';
這兩種方式都可以與 Webpack 配置一起工作,根據你的需求選擇最適合的方式即可。
在進行這一步之前,你可以使用 GitHub 上的專案 'react-webpack-starter' 中的特定一個版本(Tag) 'v0.2.0-symbolic-links-setup'。這個版本已經配置好了字體文件。執行以下指令即可自動建立字體文件的軟連結,並將字體文件映射到 src/assets/fonts 資料夾中:
git clone --recurse-submodules -b v0.2.0-symbolic-links-setup git@github.com:lumm-c/react-webpack-starter.git
npm run link-fonts
在成功配置字體文件後,你可以在 React 專案中使用以下簡單方法引入字體並應用到你的應用中:
import React from 'react';
const woff2 = require('@/assets/fonts/open-huninn-font/jf-openhuninn.woff2');
const woff = require('@/assets/fonts/open-huninn-font/jf-openhuninn.woff');
const App = () => {
const logo = require('@/assets/logo.png'); // 使用 require 導入圖片
const fontFace = `
@font-face {
font-family: 'Open Huninn';
src: url('${woff2}') format('woff2'),
url('${woff}') format('woff');
font-weight: normal;
font-style: normal;
}`;
// 動態創建並插入 <style> 標籤
const style = document.createElement('style');
style.type = 'text/css';
style.appendChild(document.createTextNode(fontFace));
document.head.appendChild(style);
return (
<div style={{ fontFamily: 'Open Huninn', textAlign: 'center', margin: '20px' }}>
<img src={logo} alt="Logo" style={{ width: '150px', height: '150px' }} />
<h1>歡迎來到熊貓樂園</h1>
<p>在這裡,我們致力於保護與珍愛熊貓,並與世界分享牠們的故事。</p>
</div>
);
};
export default App;
說明
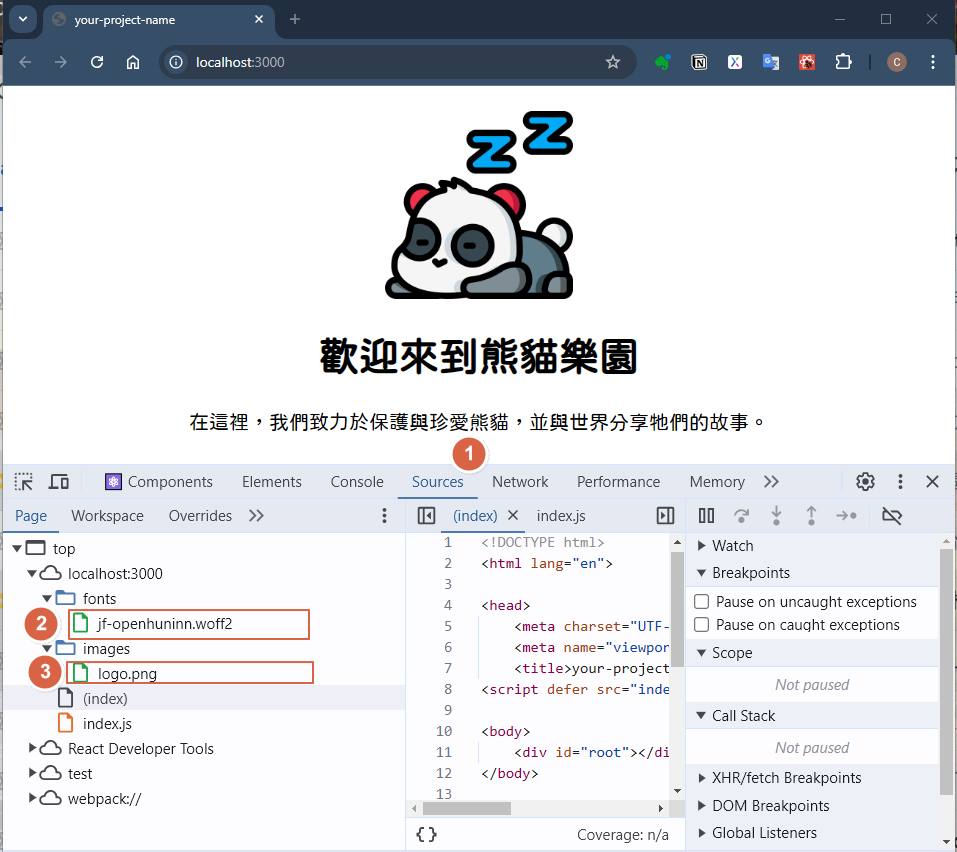
在 Chrome 開發者工具的 Sources 頁籤中,你可以看到打包後的資源是否正確載入,如 'jf-openhuninn.woff2' 字體文件和 'logo.png' 圖片文件分別被正確放置在 fonts 和 images 資料夾中。
在這篇文章中,我們詳細探討了如何通過 Webpack 別名來簡化字體和圖片資源的導入,並配置了字體和圖片的處理規則。這些優化不僅使專案的資源管理更加高效,也使專案結構更加清晰,從而提升了開發效率和維護性。
你可以參考專案 react-webpack-starter 中的 v0.2.1 標籤來建立你的專案,這樣能幫助你快速應用我們今天討論的技術。
在下一篇文章中,我們將深入探討 React 中的樣式管理,並學習如何結合CSS 模塊來實現更強大且易於維護的樣式設計。我還會分享一些技巧,幫助你在 VS Code 中實現路徑別名的聯想提示功能,進一步提升開發效率。
✨ 流光館Luma<∕> ✨ 期待與你繼續探索技術的精彩旅程!
