在前一篇文章中,我們成功配置了 Webpack 來處理字體和圖片資源,並討論了在大型 React 項目中如何通過路徑別名來簡化代碼管理。隨著文件結構變得更加複雜,使用路徑別名可以讓代碼更易於維護和重構,同時顯著減少由於路徑變更而引發的錯誤。
今天,我們將進一步提升開發效率,介紹如何在 VS Code 中設置路徑別名並啟用聯想提示功能。此外,我們還會討論如何通過整合 CSS 模塊來優化樣式的編寫與組織,提升項目的可維護性和可擴展性。
首先,在專案\根目錄下創建或修改 jsconfig.json,讓 VS Code 理解路徑別名並啟用自動補全和聯想提示功能。
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}
完成此配置後,建議你重啟 VS Code 以確保配置生效。你可以使用快捷鍵 Ctrl + Shift + P(macOS 上為 Cmd + Shift + P),然後輸入 Reload Window 來快速重啟編輯器。
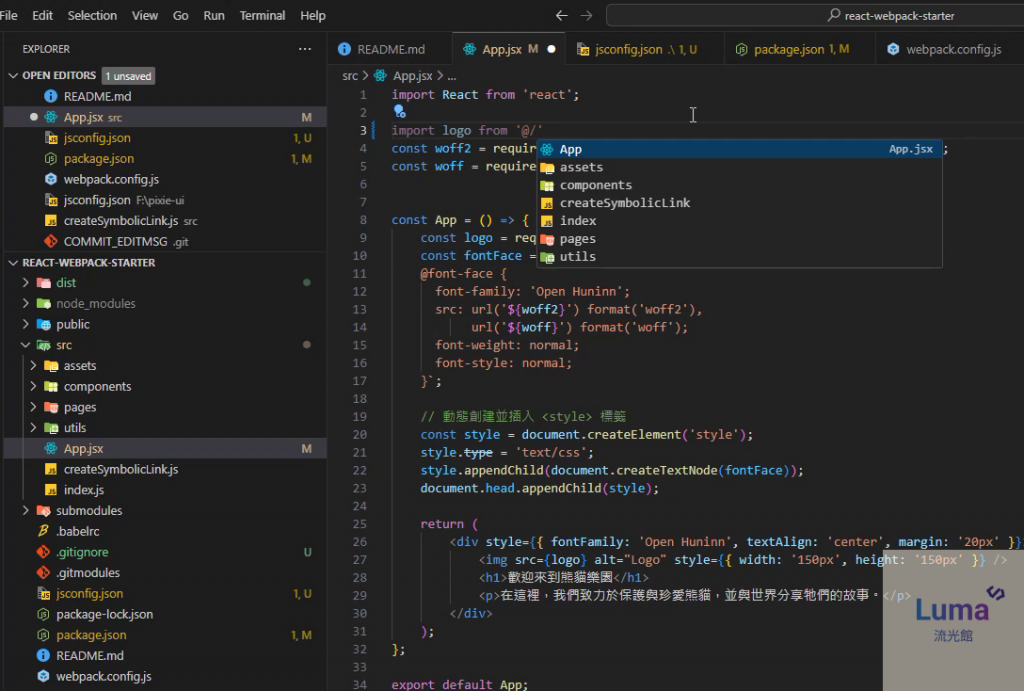
重啟後,VS Code 將能夠識別以 @/ 開頭的路徑,並將其正確解析為 src 目錄中的對應文件,這將大大提升開發過程中的效率和精確性。如下圖所示,VS Code 能夠自動補全這些路徑並提供相關的提示。

CSS Modules 是一種有效的樣式管理技術,能將 CSS 的作用域限制在單個模塊內,避免全局樣式污染。使用 CSS 模塊,每個組件的樣式僅適用於其自身,確保組件之間的樣式不會相互干擾。
首先,安裝 css-loader 和 style-loader:
npm install css-loader style-loader -D
接著,更新 Webpack 配置文件 webpack.config.js,新增 CSS 文件的處理規則:
const path = require('path');
module.exports = {
// ...其他配置
module: {
rules: [
// ...其他規則
{
test: /\.css$/, // 處理 CSS 文件
use: ['style-loader', 'css-loader']
},
],
},
};
接著,我們來看看如何應用這些配置來改進上一篇文章的 React 應用程序,這次我們將這些資源整合到一個模組化的樣式中。
首先,創建一個新的 CSS Modules 文件,命名為 App.module.css,用於定義樣式:
/* App.module.css */
@font-face {
font-family: 'Open Huninn';
src: url('@/assets/fonts/open-huninn-font/jf-openhuninn.woff2') format('woff2'),
url('@/assets/fonts/open-huninn-font/jf-openhuninn.woff2') format('woff');
font-weight: normal;
font-style: normal;
}
.appContainer {
font-family: 'Open Huninn';
text-align: center;
}
.img {
width: 150px;
height: 150px;
}
然後,在 App.js 中導入並應用這些樣式:
import React from 'react';
import * as styles from "./APP.module.css";
const App = () => {
const logo = require('@/assets/logo.png'); // 使用 require 導入圖片
return (
<div className={styles.appContainer}>
<img src={logo} alt="Logo" className={styles.img} />
<h1>歡迎來到熊貓樂園</h1>
<p>在這裡,我們致力於保護與珍愛熊貓,並與世界分享牠們的故事。</p>
</div>
);
};
export default App;
這樣的配置和代碼重構不僅使樣式管理更加清晰和模組化,也提升了代碼的可讀性和可維護性。
在今天的文章中,我們深入探討了如何在 React 專案中配置 VS Code,使其能夠更加智能地理解和提示代碼中的路徑,極大地提高了開發效率。同時,通過整合 CSS Modules,我們不僅提升了程式碼的可讀性和可維護性,也使得樣式管理更加模組化和高效。
如果你對今天的程式碼有任何不清楚的地方,可以參考我們的專案 react-webpack-starter 中的標籤v0.3.0-css-modules-integration 來建立你的專案,這將幫助你快速應用我們今天討論的技術。
明天,我們將進一步探討如何將 SASS 整合進來,以實現更高效的樣式管理。那麼,你知道 CSS Modules 和 SASS 之間的主要差異是什麼嗎?它們各自的優勢和適用場景有哪些不同呢?明天我們將解答這個問題,並探討如何將兩者結合使用,以實現更靈活和強大的樣式管理。
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
