昨天講述了一開始用於系統資料庫設計的 Schema,今天會說明開發系統常用的 MVC架構(MVC Pattern)。
當系統較為龐大時,若將所有CODE集中在同一個檔案,則在維運上十分困難,每次新增一個功能或者轉移開發者,都需要耗費大量的心力與時間去找理解龐大的code。選擇對的系統架構pattern,跟建築打地基一樣重要,好的架構在後期的維運時間成本低、也可以讓接手維運的人員快速掌握系統,加以繼續深入開發新功能。
在 Web 應用程式和桌面應用程式,最廣為人知的便是 MVC(Model-View-Controller)架構,分別使用 Model、View與Controller切分系統撰寫:
資料庫做資料的更新與查詢的語法,執行CRUD操作,並將資料回傳給ControllerUI 介面 (使用者唯一能接觸到、看到的畫面就是惹)Model 與 View 間的溝通,將使用者在view寫入的資料傳遞給Model,或者根據使用者提出的請求,向 Model 索取資料後回傳MVC pattern 可以讓資料存取和功能的實現兩邊盡量分開,也可以讓同一個 model 能有多個View,雖然因此而增加了複雜度,但也讓 app 較容易設計。
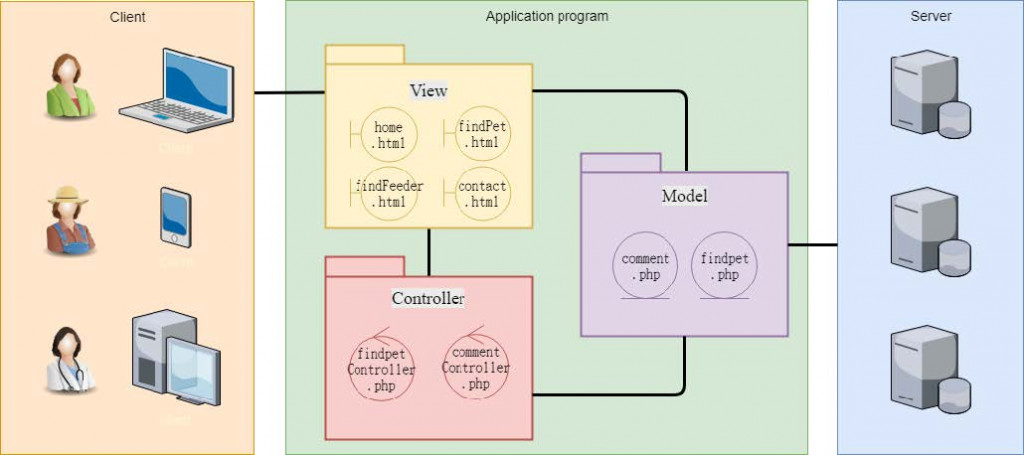
以下為昨天的找寵物系統之架構圖,本系統正是由 M、V、C 三個部分組成,Model會向Database Server索取資料,Controller則是將資料傳遞給View,由View回傳資訊給User。