Hi,這是我第一次參加鐵人賽,最近公司有幾個專案有很多動畫的需求,又希望能盡可能地減少設計師與工程師的溝通成本,因此設計師主管介紹 Rive 這個 library 給我們。這一兩年我們工程師用起來覺得還不錯,可以很簡單的做出精細的動畫效果,內部也辦了一兩場 workshop,所以趁這個機會參加鐵人賽,跟大家分享一下。
在很多公司的工作流程中,設計師負責設計動畫效果,設計完後把動畫賣給客戶或老闆,工程師則負責實作動畫。這種工作流程容易遇到的問題是,工程師不一定能做出設計師想要的動畫效果,但動畫效果已經賣出去了,所以會產生一些爭議。就算工程師做出來了,常常也跟設計師想的不一致,因此來來回回溝通討論,增加了很多溝通成本。
當然理論上來說,這可以透過更頻繁的事前會議,以及更仔細的設計圖解決,但實務上的情況嘛,我想大家應該都懂。很多時候也不是 PM 或設計師不願意把規格順清楚,而是一些……大人的原因。所以針對這個問題,有另一個解決方法是,請設計師自己來刻動畫。
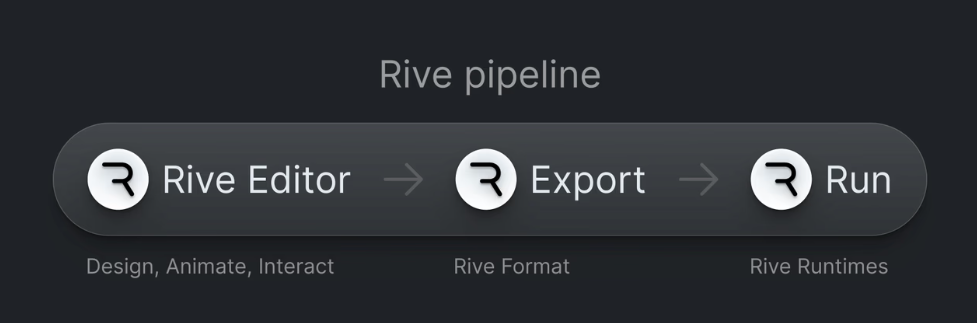
聽起來有點像幹話,但我的意思是說,傳統的工作流程是:設計師做設計圖 → 工程師照著設計圖刻程式碼 → 程式碼放到瀏覽器上被解析成動畫。如果能省下中間的步驟,讓設計師做的設計圖檔案,直接放到瀏覽器上被解析成動畫呢?那剛剛說的溝通成本,雖然不太可能完全消失,但至少會大幅減少。

這個 solution 在 201X 有人實現過了,它叫做 Lottie,但 Lottie 最大的缺點是,它的動畫不能跟使用者互動,是純靜態的,像影片或 SVG 一樣。Rive 做到更進一步,讓我們可以帶參數進去動畫,例如把後端 API 回傳的字串顯示在動畫上,或是根據使用者的輸入內容,改變動畫的內容,例如像這樣。

想像一下用傳統的方法刻這種動畫,工程師跟設計師要討論多久,溝通成本有多可怕。所以這中間省下來的溝通成本,無論是拿去做更豐富的視覺,或是開發更多同性質的產品,都比把時間花在來來回回溝通上划算。就我們的例子來說,在各專案視覺更豐富的情況下,又額外省下約 35% - 50% 的開發時間,算是一筆不錯的投資。
以下會對 Rive 做更詳細的介紹,主要是他的優缺點,基本的語法,實務上會遇到的一些狀況,以及一些進階的問題。Rive 一來比較新,是 2022 左右才剛出現的,二來他的文件寫的……沒有很清楚,很多語法跟其他問題也是我們東拼西湊,慢慢摸索出來的,所以也趁這個機會,取之於社群,用之於社群。
