我承認在鐵人賽之前,我已經寫過很多篇 Rive 的文章了,不過大部分都是跟程式碼或設計模式有關的,後來想想除此之外,如果想安麗 Rive 的話,帶大家看一些 Rive 作品好像也蠻重要的。除了很多 Rive 都做得很厲害以外,也可以讓我們理解 Rive 適合或不適合的情境是什麼。

首先是一個打 boss 的遊戲,他很明顯就是把 Rive 當作遊戲引擎來用。其實背後也沒有太多複雜的邏輯,就是用 Low-level API 渲染,抓點擊事件做出攻擊或移動,抓座標判斷有沒有被擊中等等。
美術上也只有用到 2D,但經過適當的設計,還是能做出這種非常吸引目光的遊戲,更重要的是他應該非常好接,前端只要引入 Rive 就好,剩下的邏輯都是內部自己處理的,無論是放在自己的網站,或是開 iframe 讓別人接都很適合。我覺得這種低耦合、高內聚、又有大量動畫的情境,非常適合來用 Rive。

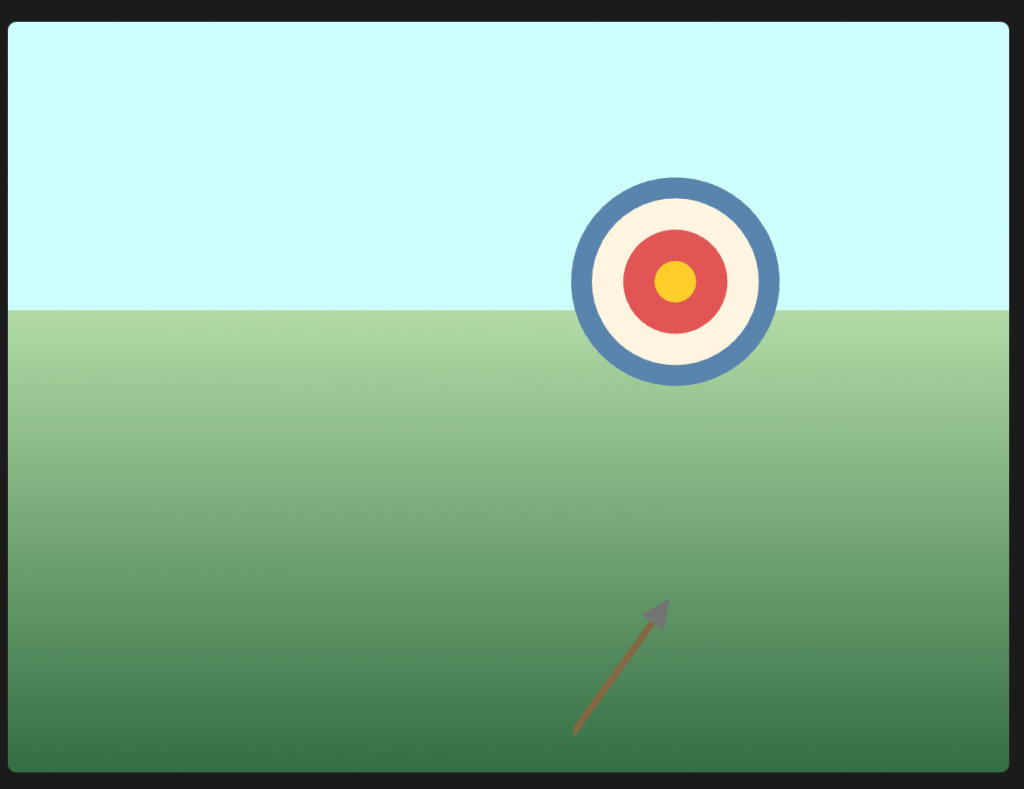
這是一個射箭的小遊戲,原理跟剛剛的打 boss 遊戲差不多,當然規模跟美術稍微小一點,但受歡迎的程度不一定會輸。這種簡單又很容易不小心一直點下去的小遊戲,很適合像 Google Dinosaur 一樣,放在斷線或 404 之類的頁面,多留住一下使用者,我剛剛又不小心玩了四五局……

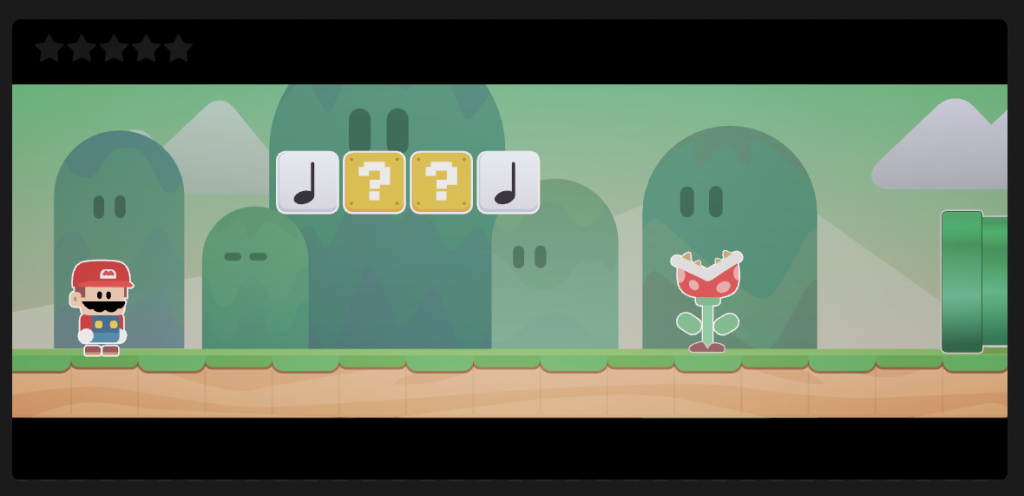
這是一個奇妙的瑪利歐解謎遊戲,我到現在還沒破關。不得不承認,他對 Rive 的運用比打 boss 遊戲更精緻了,如果有夠多的時間跟資源,應該能做出一套成熟的網頁遊戲,很難想像 Lottie 可以做到這樣。
不過反過來說,如果我們真的想做遊戲的話,為什麼不直接用更成熟的遊戲引擎,例如 Unity, PixiJS, Cocos 等等?當然成本或工程師的相容性是一個考量,一個前端或全端很容易上手 Rive,但不一定能很快上手那些更專業的遊戲引擎。不過老實說,遊戲本來就不是一個投資報酬率很高的東西,所以除了某些特定的情況或領域以外,在一般的遊戲開發中,把成本省在這上面不一定是最划算的做法。
所以雖然用 Rive 做到這個非常厲害,但開發這種複雜度的遊戲,可能不會是 Rive 最適合的用法。

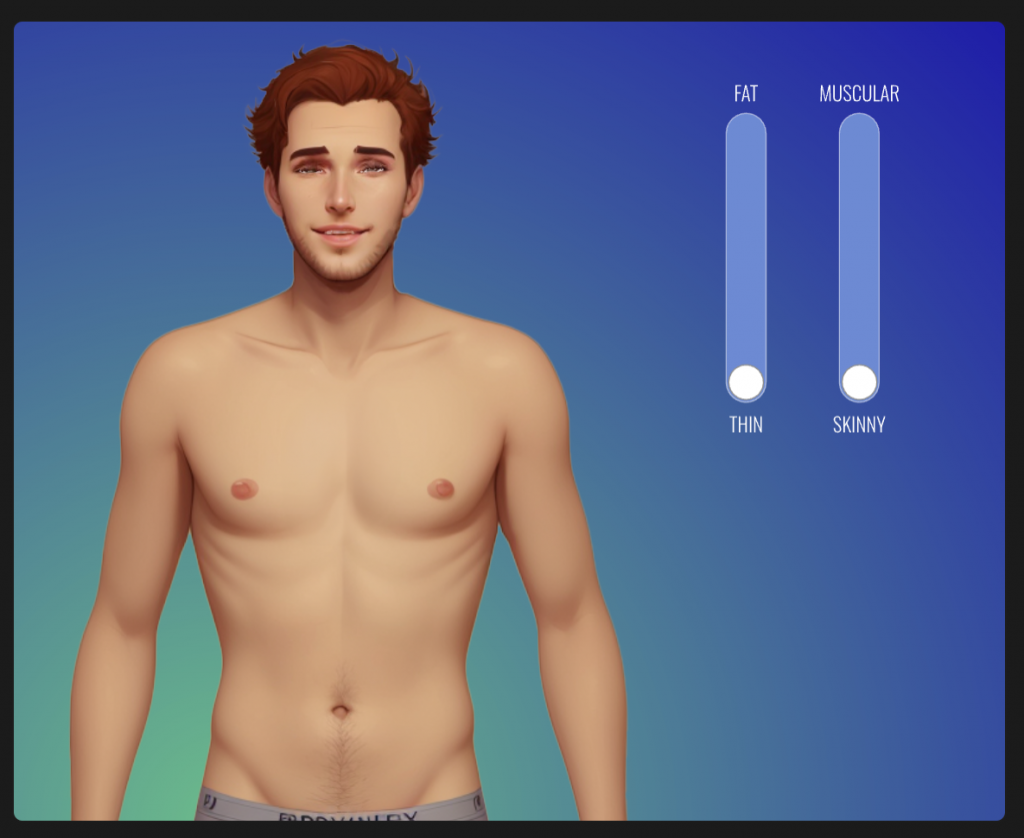
這是一個用 slider 控制角色肌肉跟體脂的 Rive,很明顯的邏輯沒有很難,只是用 event 搭配 input 而已,但這種簡單的場景反而非常適合 Rive,例如商品的 demo 等等。這種東西用一般的 JavaScript 很難刻,特別是 UI QA 應該會花很多時間,用 Rive 的話就完全沒有這個問題。
這兩個 Rive 也是,一個是小小的乒乓球互動動畫,一個是……某個黑色音速小子 logo???總之這兩個跟 Character Editor 一樣,都是簡單的動畫搭配互動元素,就可以做出很好的效果,拿來當主視覺非常好用。例如那個乒乓球,很容易就讓人ㄎㄧㄤㄎㄧㄤㄎㄧㄤㄎㄧㄤㄎㄧㄤㄎㄧㄤ不小心一直點下去。
我覺得這就是 Rive 最好的使用情境,簡單但吸引人的互動動畫,負責在第一時間抓住使用者的注意力。要拿他做更複雜的遊戲或是切 UI 也不是不可以,但終究有一些 trade off,大部分的時候我們會有更好的選擇。
