在上一篇文章中,我們展示了如何利用 SASS 與 CSS Modules 結合,實現 React 應用的主題切換功能,並提升樣式管理的靈活性與可維護性。隨著應用需求的不斷增加,國際化(i18n)成為了一個不可或缺的功能,能夠幫助我們面向全球用戶,提供多語言支持。
今天的目標是進一步優化我們的 React 應用,實現中文、英文的語言切換,並結合 SASS 來根據不同語言動態調整應用的樣式,從而提升用戶體驗與開發效率。我們將使用 react-i18next 來實現國際化功能,並通過 SASS 變數和 Mixin 來靈活管理多語言下的樣式變化。

Mixin 有什麼區別?嵌套選擇器:用於將樣式與特定 HTML 結構相結合,只能在定義的上下文中使用。它無法像 Mixin 一樣動態接收參數,因此每個狀態的樣式必須明確定義並只能作用於該選擇器的具體子元素。。
@mixin:SASS 提供的功能,旨在創建可重複使用的樣式模板。Mixin 增強了樣式的重用性和靈活性,允許在不同選擇器中引入相同的樣式,並可以接受參數進行動態調整。
i18n 安裝與配置i18n(Internationalization,國際化)使應用能夠根據用戶的語言環境來動態顯示內容。隨著應用的用戶群體擴大,支持多語言變得必不可少,這不僅涉及界面的翻譯,還包括根據不同地區定製的日期、時間格式和樣式。
react-i18next 是 React 中一個基於 i18next 的常用國際化解決方案,提供了強大的語言管理功能,並支持動態語言切換。
首先,讓我們安裝需要用到的依賴。這些依賴包括 react-i18next 和 i18next 用來實現國際化。
npm install i18next react-i18next
i18next接下來,我們需要在 src 目錄下創建 i18n.js 文件,並定義支持的語言和翻譯內容:
import i18n from 'i18next';
import { initReactI18next } from 'react-i18next';
i18n.use(initReactI18next).init({
resources: {
en: {
translation: {
welcome: "Welcome to Panda Park!",
description: "We are dedicated to protecting pandas and sharing their stories.",
switch: "Choose Language"
}
},
zh: {
translation: {
welcome: "歡迎來到熊貓樂園!",
description: "我們致力於保護與珍愛熊貓,並與世界分享牠們的故事。",
switch: "選擇語言"
}
},
},
lng: "en", // 預設語言
fallbackLng: "en", // 找不到語言時回退語言
interpolation: {
escapeValue: false // React 已經防止了 XSS 攻擊
}
});
export default i18n;
此配置定義了應用支持的語言與翻譯內容,並初始化 i18n:
lng 屬性設置應用默認顯示英文。fallbackLng 為當找不到用戶設置的語言時,應用回退顯示的語言(默認為英文)。useTranslation Hook 實現語言切換首先,我們創建一個 SASS 文件 language.scss,定義不同語言的字體樣式:
$font-family-zh: 'Open Huninn', sans-serif;
$font-family-en: 'Comic Sans MS', sans-serif;
@mixin setLanguageFont($lang) {
@if $lang == 'zh' {
font-family: $font-family-zh;
} @else {
font-family: $font-family-en;
}
}
// 應用到語言類別的 Mixin
.zh {
@include setLanguageFont('zh');
}
.en {
@include setLanguageFont('en');
}
這樣,我們可以根據當前語言動態改變字體設置。
APP.js 引用 i18n接著,我們需要在應用的主組件 App.js 中引入 i18n 並啟用多語言支持,引入了 ./_language.scss 文件,該文件包含了你定義的 Mixin,用於處理字體的切換。
import React, { useState } from 'react';
import i18n from './i18n'; // 引入 i18n 配置
import { useTranslation } from 'react-i18next'; // 引入 useTranslation
import * as styles from "./APP.module.scss";
import './_language.scss'; // 語言切換
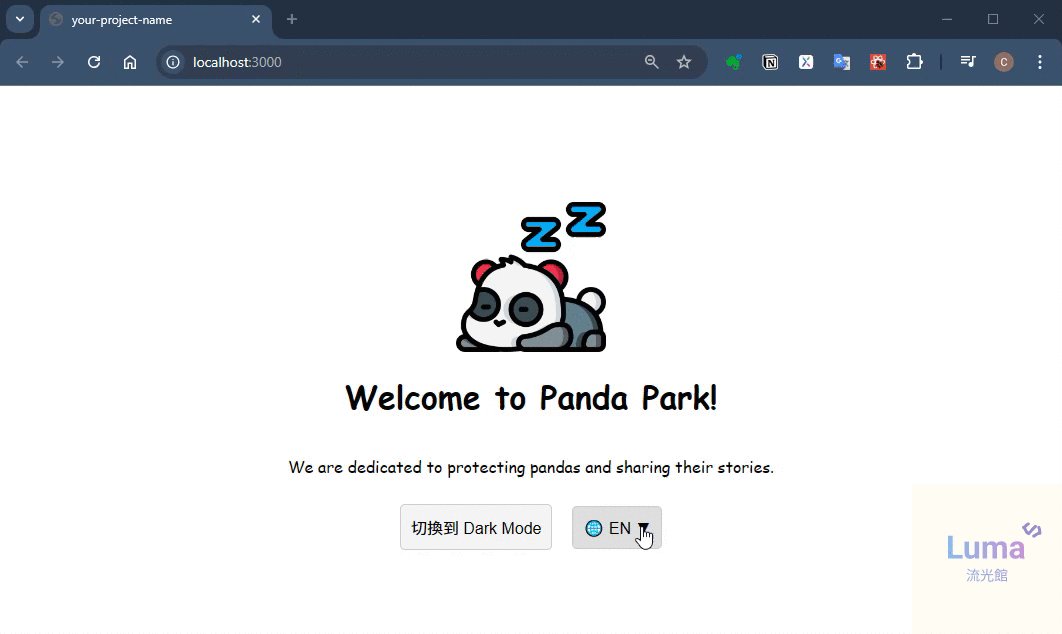
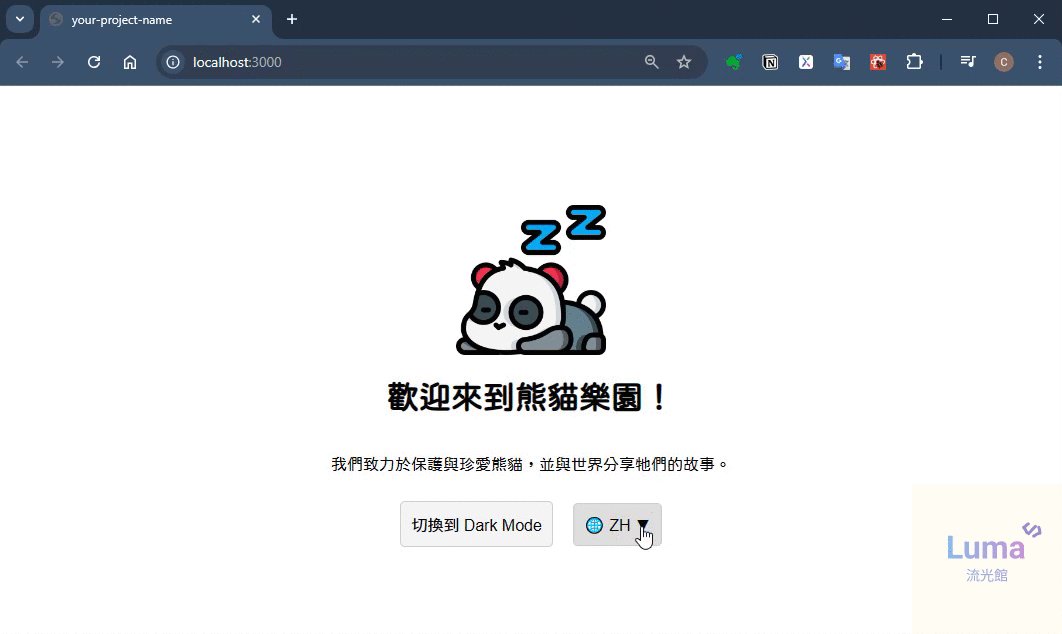
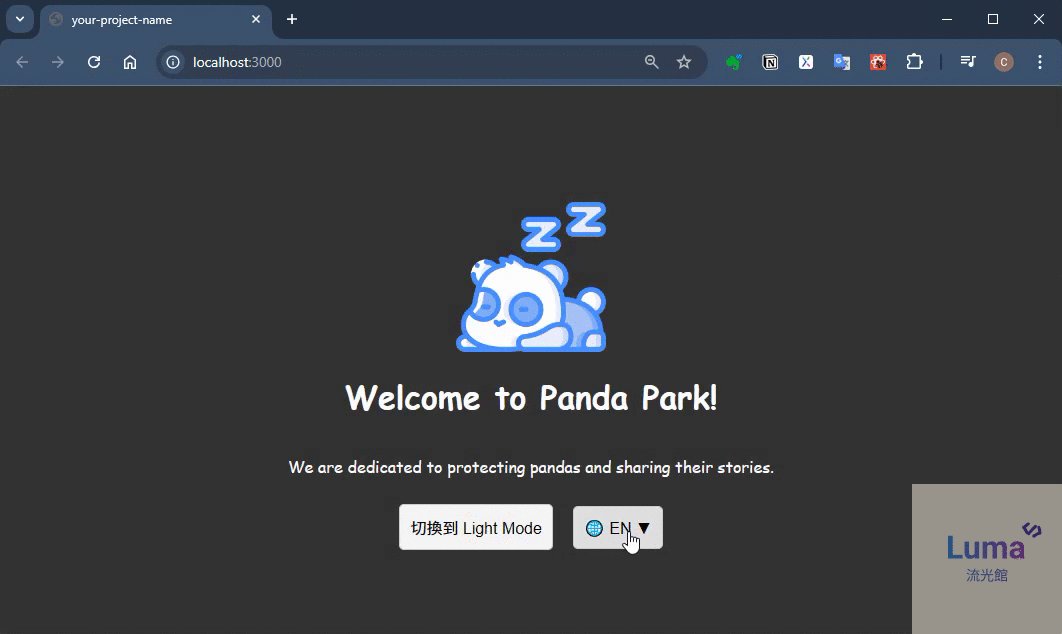
現在,我們在 React 的 App.js 中使用 useTranslation Hook 來實現多語言文本的動態切換。以下只顯示了 App 元件的部分程式碼,具體的完整程式碼請到GitHub查閱。
const App = () => {
// ...其他實作
// 使用 useTranslation 取得翻譯函數 t
const { t } = useTranslation();
// 切換語言選項的函數
const toggleLanguage = () => {
const newLang = i18n.language === 'en' ? 'zh' : 'en';
i18n.changeLanguage(newLang);
}
return (
<div className={`${styles.appContainer}
${isDarkMode ? styles.darkMode : styles.lightMode}
${i18n.language}
`}>
<img src={isDarkMode ? logoDark : logoLight}
alt="Logo" className={styles.img} />
<h1>{t('welcome')}</h1>
<p>{t('description')}</p>
<div>
<button className={styles.btn} onClick={toggleMode}>
切換到 {isDarkMode ? 'Light Mode' : 'Dark Mode'}
</button>
<button className={styles.btn} onClick={toggleLanguage}>
🌐 {i18n.language.toUpperCase()} ▼
</button>
</div>
</div >
);
};
export default App;
詳解:
這樣,你的應用就可以根據用戶的選擇動態切換語言,並即時顯示相應的翻譯內容。
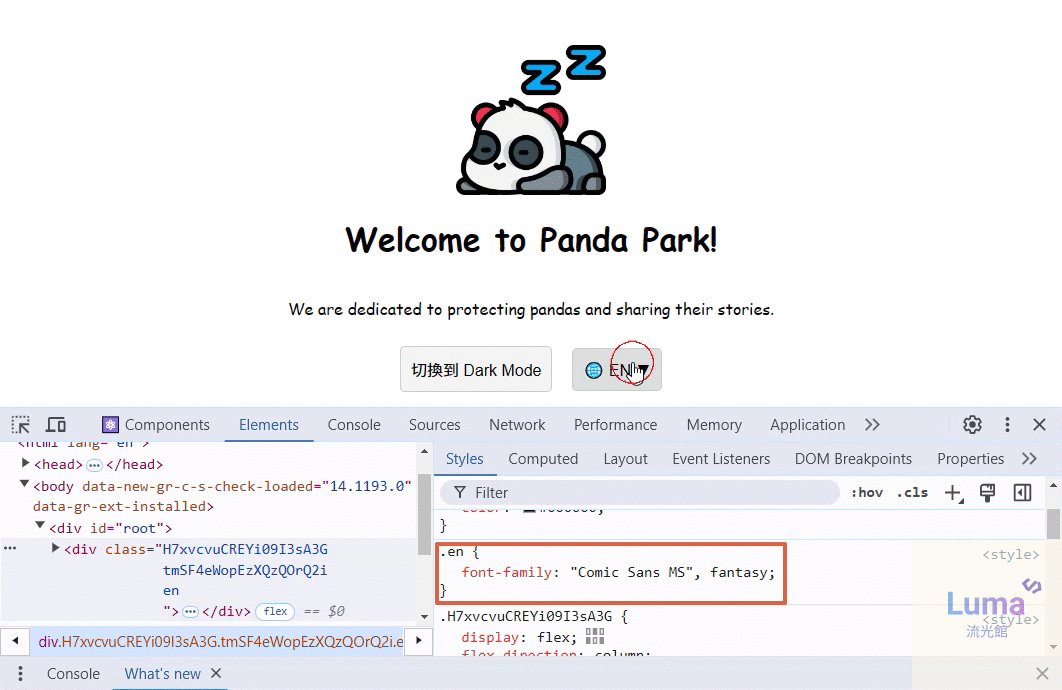
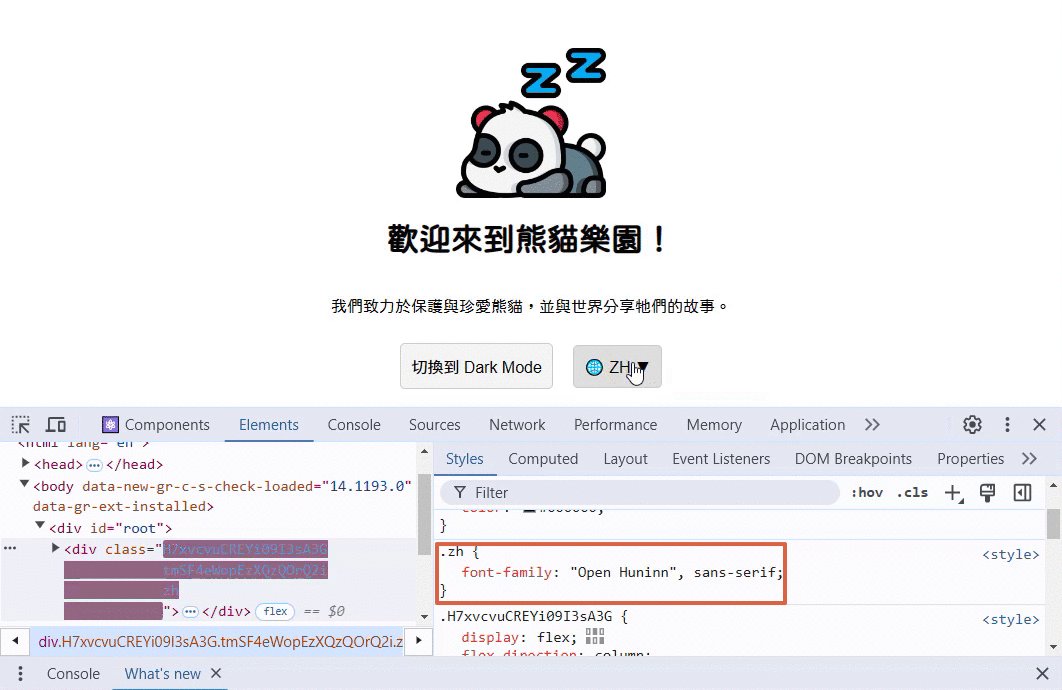
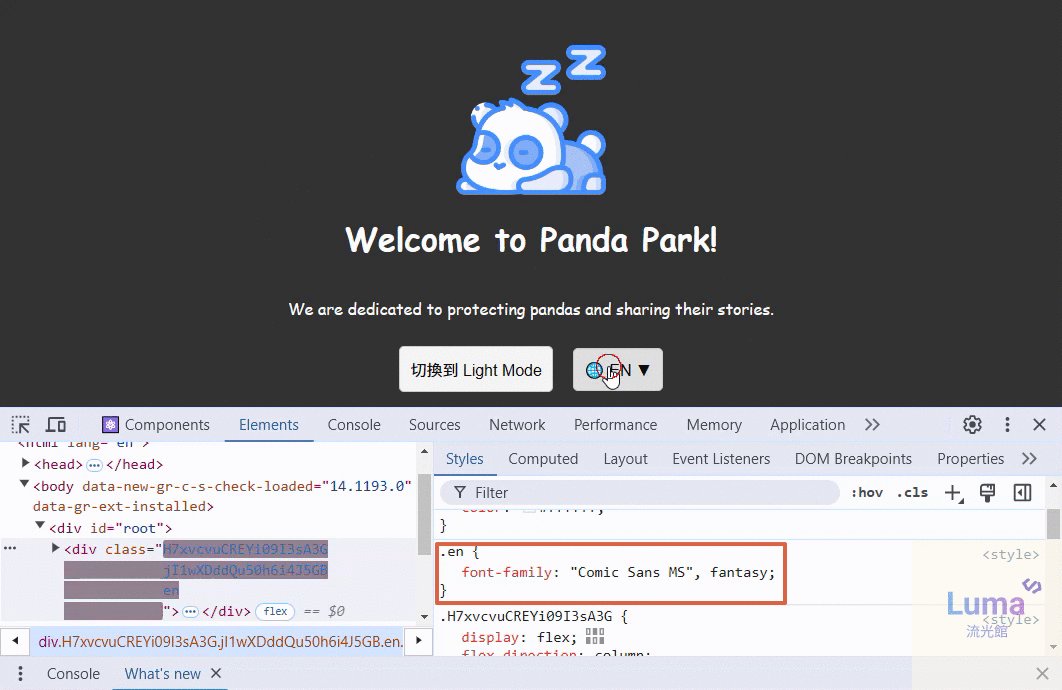
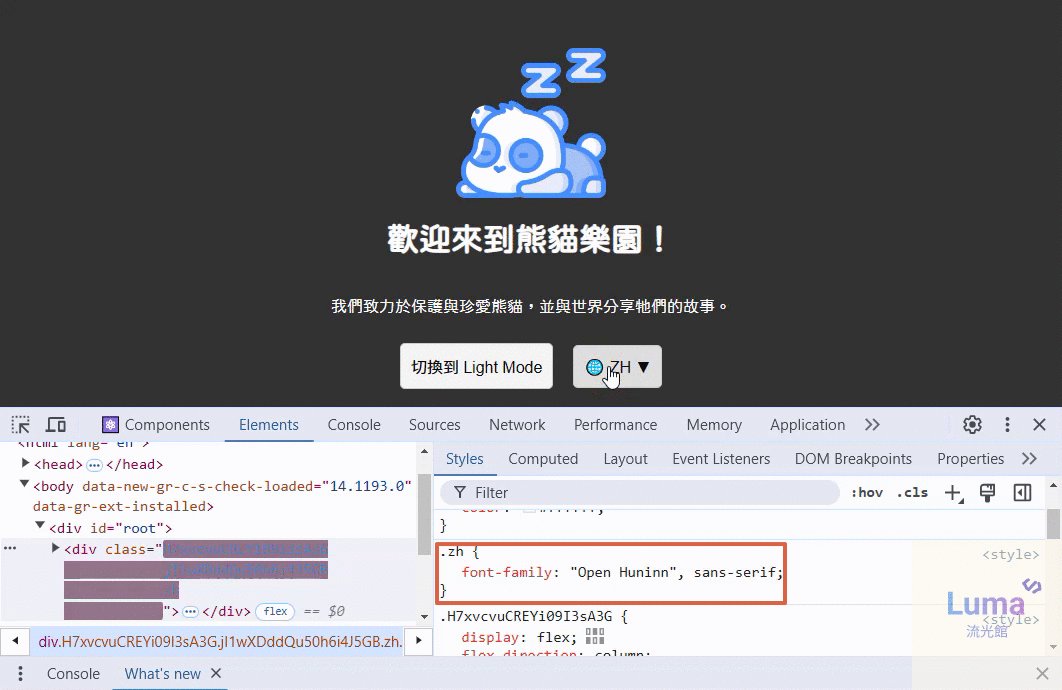
如下面的 GIF 所示,當我們在應用中切換語言時,可以透過打開 Chrome 開發者工具來查看變化。在紅色方框標記的地方,你可以清楚看到字體根據選擇的語言即時進行了切換。

在這篇文章中,我們介紹了如何利用 react-i18next 和 SASS Mixin 結合,為 React 應用實現多語言支持和語言相關的樣式處理。通過這種方式,我們不僅能夠提供多語言的文本翻譯,還可以根據語言動態調整應用的外觀,提升用戶體驗。
隨著應用的規模擴大,你可以考慮進一步增加更多語言的支持,並善用 SASS 的高級功能來提高開發效率。欲進一步了解或查看完整範例代碼,歡迎前往GitHub 專案 react-webpack-starter 中的標籤 v0.5.0-i18n-sass-integration 查閱更多資源。
明天,我們將進一步探討如何通過模組化設計來優化應用的結構,特別是針對語言切換和主題切換的功能進行拆分與重構,讓應用的可維護性更高、功能更靈活。
你是否發現隨著語言和主題切換功能的增加,
APP.js的程式碼開始變得繁瑣且難以維護?不用擔心,接下來我們將展示如何通過模組化設計,讓這些功能變得清晰且易於管理。
✨ 流光館Luma<∕> ✨ 期待與你繼續探索更多技術知識!
