Day 09 講了第一個帶參數給 Rive 的方法 State Machines,State Machine Inputs 有 trigger, number, boolean 三種,如果對應到三種基礎型別 string, number, boolean 的話,很明顯少了 string 的部分,這就是今天我們要討論的 Rive Text
Rive Text 其實是後來新推出的功能,而且嚴格講起來,Text 因為是不特定的一段文字,所以不太像是有限狀態機。因為這兩個原因,Rive Text 的語法跟 State Machine 有點不一樣,官方社群的 sharelink 裡面,也找不到 Rive Text 的欄位,要自己通靈🙈🙈
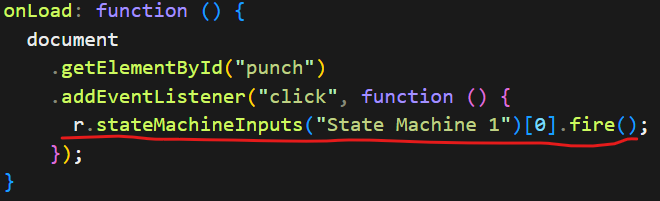
跟剛剛說的一樣,對工程師來說 Rive Text 本質上跟 State Machine 一樣,都是設計師挖一個洞然後給你一個 key,可以用這個 key 塞東西進去改變 view。不同的地方在於,State Machine 的語法長這樣。
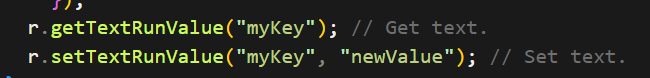
Rive Text 則是長這樣,比較直覺。
語法就這樣而已,非常直覺,完全沒有難度。不過這個功能非常好用,你可以塞任何你想要的 string 進去,所以無論是根據使用者的輸入改變動畫上的某一段文字,或是從後端 API 回傳文字過來顯示,根據不同的使用者顯示不同的文字等等,全部做的到。自從多了這個新功能後,設計師大大們開開心心的做了一堆 banner 跟 logo,玩的不亦樂乎。
不過還是有一些小地方要注意,畢竟他是文字,通常就我們的經驗來說,設計師們除了玩文字以外,還會喜歡改不同的字體,如果不是預設的字體的話,記得下載一下。如果字體種類不小心太多的話,which 其實蠻容易發生的,記得跟設計師大大們商量一下,畢竟還是多少會影響載入速度。
或是用一些縮小字體檔案的技巧,例如 FontFace 等等,或是把字體檔的部分分開載入,同時做好 preload 跟 cache,都是一些不錯的方案。不過再講下去文章篇幅會太長了,有需要的話再研究一下就好。
