今天就來説説html的一些基本的範例吧
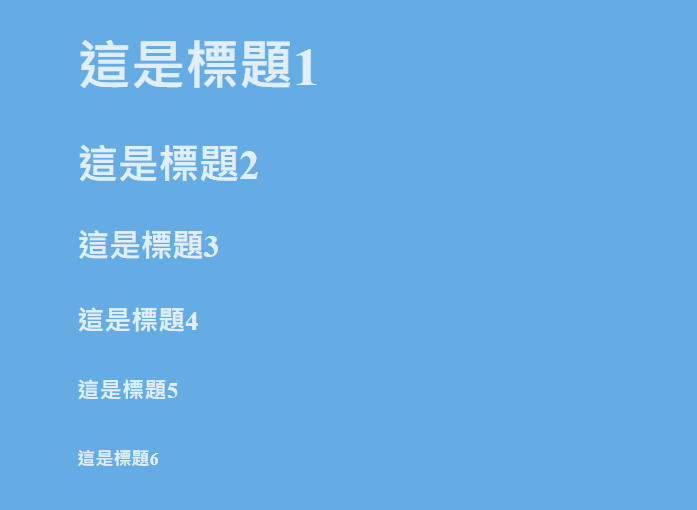
第一個也就是h1-h6啦 <h>就是heading標題的意思他分爲1-6個由最重要的標題至最不重要的標題。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>new</title>
<link rel="stylesheet" href="./new.css">
</head>
<body>
<h1>這是標題1</h1>
<h2>這是標題2</h2>
<h3>這是標題3</h3>
<h4>這是標題4</h4>
<h5>這是標題5</h5>
<h6>這是標題6</h6>
</body>
</html>
這個程式碼執行之後結果就會像圖片一樣
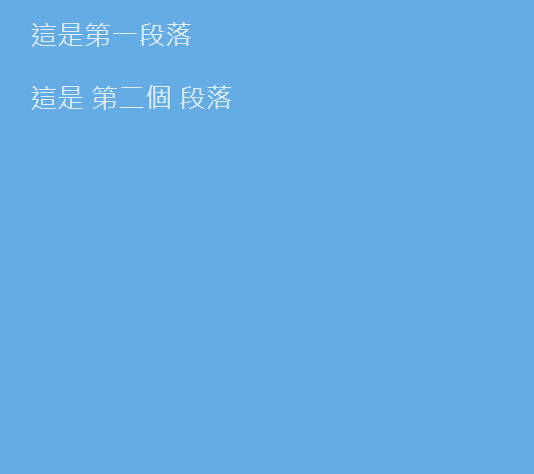
第二個是p也就是paragraphs段落的意思,段落的意思就像我們平常瞭解的意思,它特別的地方是它會在段落的前後增加空白也可以說邊距但如果你在 <p></p> 直接以換行的方式寫它會自動匯成一個段落。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>new</title>
<link rel="stylesheet" href="./new.css">
</head>
<body>
<p>這是第一段落</p>
<p>
這是
第二個
段落
</p>
</body>
</html>

在圖片裏就可以很直觀看到不一樣的地方啦!![]()
