今天就來説<a>和<img>吧!
<a>在html裏呢是link連結的意思
在a 後面加入 href = "link連結" 就加入連結啦<a href = "https://www.youtube.com" >也就是這樣
當 <a></a>中間加字的話也就會變成顯示你打的字當你點擊的時候會跳去你所寫的連結裏。<a href = "https://www.youtube.com" > clickme點我 </a>也就是這樣
如果把字換成img跟icon的話也可以有一樣的效果。
這是程式碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>new</title>
<link rel="stylesheet" href="./new.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<style>
body{
background-color: rgba(38, 97, 83, 0.447);
color: rgba(255, 255, 255, 0.795);
font-size: large;
margin: 10px 5%;
}
a{
height: 50px;
display: flex;
}
</style>
</head>
<body>
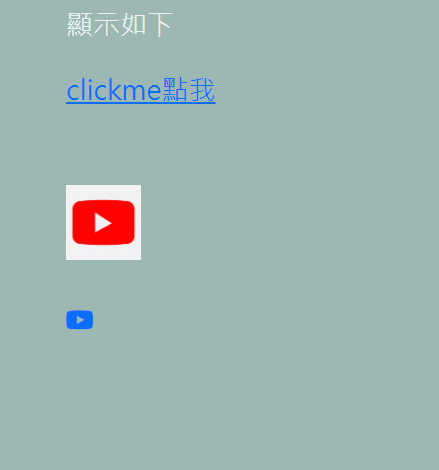
<p>顯示如下</p>
<a href = "https://www.youtube.com" >clickme點我</a>
<br>
<a href = "https://www.youtube.com" >
<img src = "https://img.freepik.com/premium-vector/youtube-icon-illustration-youtube-app-logo-social-media-icon_561158-3674.jpg" width = "50" height = "50">
</a>
<br>
<a href = "https://www.youtube.com"><i class="bi bi-youtube"></i></a>
</body>
</html>

就會是這樣啦
<img> 顧名思義就是image照片啦一般程式碼會是這樣<img src="原始檔" alt="替代文字" width="長度" height="高度">src是可以放自己本地檔的照片也可以放連結哦。
程式碼是
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>new</title>
<link rel="stylesheet" href="./new.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css">
<style>
body{
background-color: rgba(38, 97, 83, 0.447);
color: rgba(255, 255, 255, 0.795);
font-size: large;
margin: 10px 5%;
}
</style>
</head>
<body>
<P>來看可愛狗狗</P>
<img src="https://upload.wikimedia.org/wikipedia/commons/5/58/Shiba_inu_taiki.jpg" alt="柴犬" width="500" height="500">
</body>
</html>
由於我是上網找圖所以我在src那邊加入的是連結,就會長這樣啦
今天就這樣結束了,我們明天見~![]()
