Cursor IDE 有蠻多小撇步與快捷鍵,可以幫我們更有效率,且可以更精準地生成優良的程式碼。
這篇將會介紹 Cursor IDE 中常用的指令為主,以及 VSCode 的快捷鍵,能夠充分發揮這些工具的潛力,大大提升開發速度呦!
Claude 的部分則是也會提一些,介紹幾個比較「通用」下指令的訣竅。
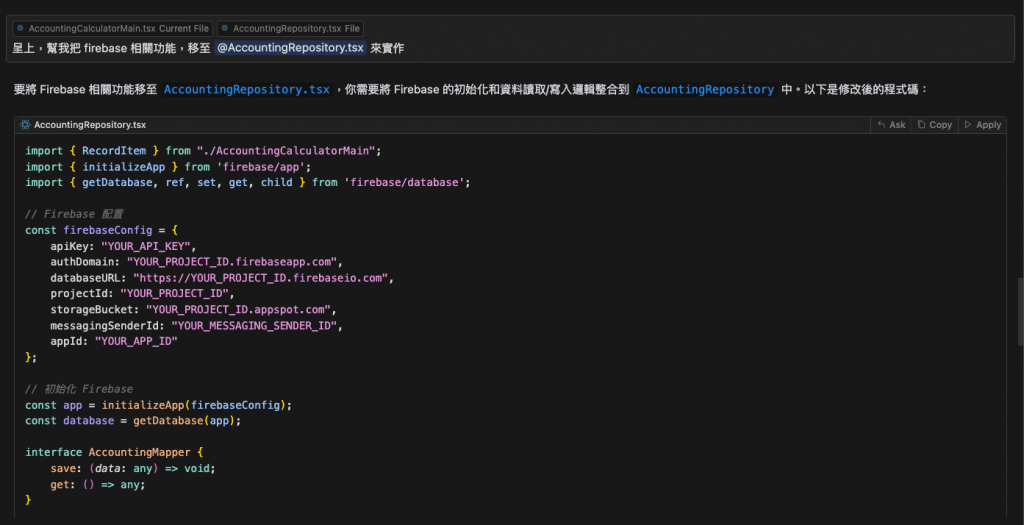
@{程式碼檔案} 檔案

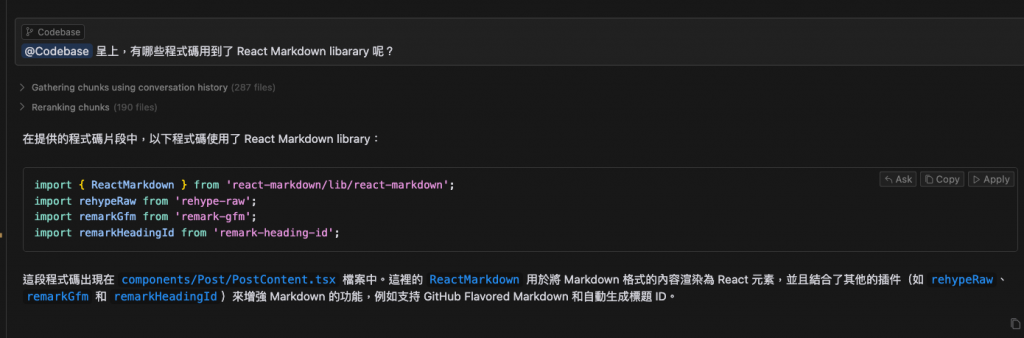
@codebase
@OOXX 指令。
個人常用指令模板:
@OOXX,幫我依據此程式碼,生成新的 {實作 / 測試 / 模板…等}。@codebase,請幫我找到跟 {你要問的功能} 有關的程式碼 ,列出檔案並解釋其中內容。先前已經介紹過,Cursor IDE 是基於 VSCode 的 AI 整合 IDE,這邊也幫大家整理了一些 VSCode 常用的快捷鍵。
以下這些是自己在用 Cursor 時,最常使用到的快捷鍵。
> ,讓你可以快速執行各種 VSCode 內建或是插件之指令基本技巧跟 ChatGPT 差不多,不外乎以下幾個重點,這邊幫大家整理一下:
為大家總結重點
@ 給 Cursor IDE 比較精確的「程式碼」範圍指令,生成的 Code 更為精準。值得一提的是,因為 Cursor IDE 也是基於 Claude 或是 ChatGPT 這些 LLM 模型來生成程式碼,因此也是要以「具體且清晰脈絡」的指令,請 AI 進行生成喔!
