本次使用 IntelliJ IDEA 來開發。預計會應用 React Expo 框架來開發。
Expo 這個開源框架,主要由檔案基礎的路由及標準函式庫所組成。
一般會想使用框架,就是想快速生成跨平台的應用程式,減少對於各自原生程式碼的實現。
Expo is a framework that makes developing Android and iOS apps easier. Our framework provides file-based routing, a standard library of native modules, and much more.
資料來源:Expo - Introduction
但是使用了 Expo 框架,在轉譯至 Android 及 iOS 上去實現各自原生的 Java/Kotlin、Swift 原生實作時,會有另外要處理的問題。像是需要使用 Expo 的 Kit 來輔助介接實作。
這時候來討論一下 React Native 是什麼概念。
Native 在我的理解是原生的意思,那 React Native 就是指它的實作語言 JavaScript 嗎?
好像也不盡然,在官方介紹中,React Native 被定性成是一個開源框架。我們可以透過這個框架來使用 JavaScript 存取平台的 API。並且有許多核心元件來幫忙形塑 UI 介面。
React Native is an open source framework for building Android and iOS applications using React and the app platform’s native capabilities. With React Native, you use JavaScript to access your platform’s APIs as well as to describe the appearance and behavior of your UI using React components: bundles of reusable, nestable code.
資料來源:React Native - Core Components and Native Components
接著從 IntelliJ IDEA 編譯器對 React Native 的要求看起。
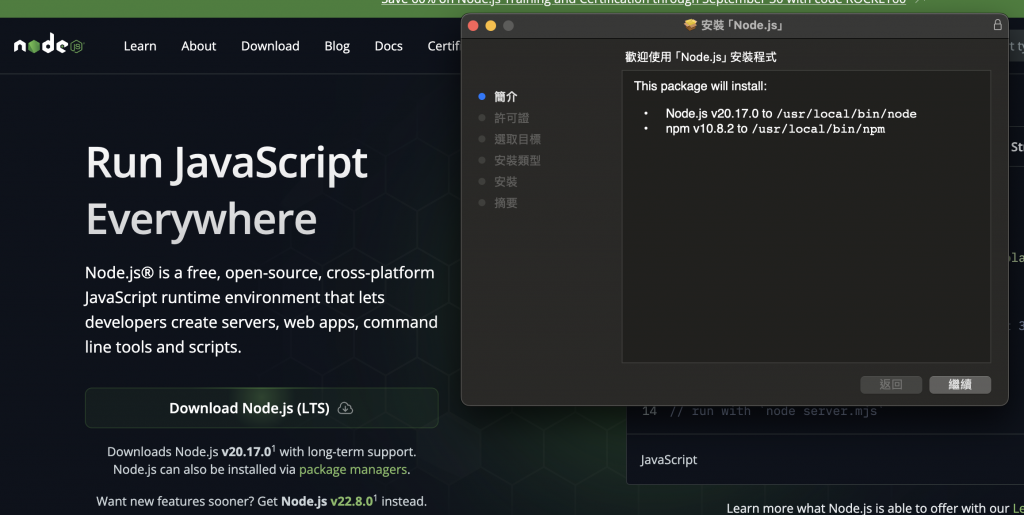
那就先來去安裝 Node.js 吧。
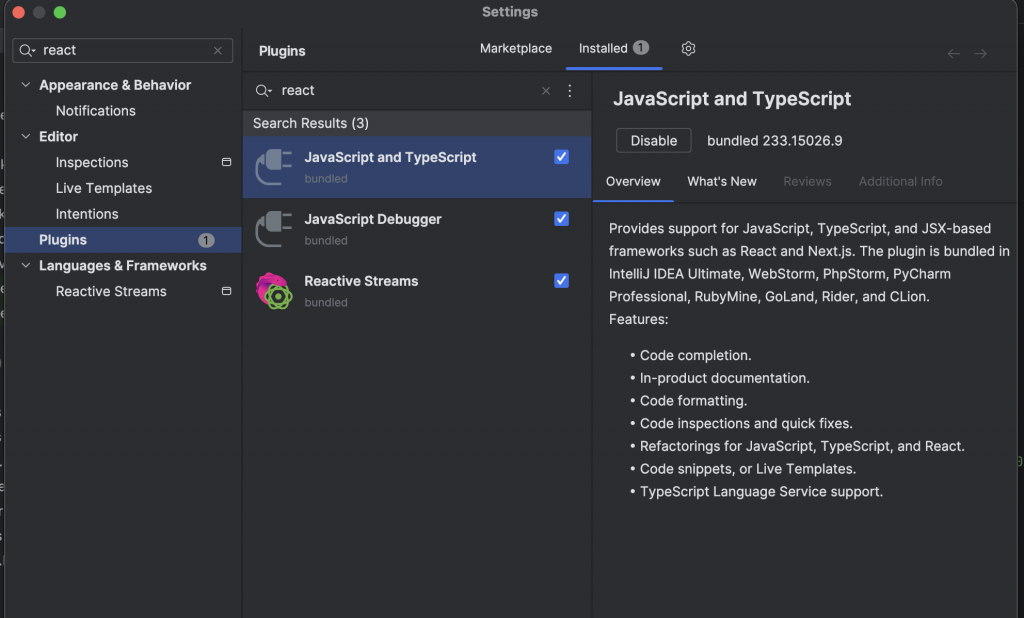
然後來到 IntelliJ IDEA 確認是否有安裝以下 2 個 plugins

最後來從 Expo 的文件來查看還有哪些需要設定的東西。
官方說可在下列 2 者擇一去建立新專案。
我先選第一個試試。
會需要先建立一個 Expo 帳戶,再跟個人的 GitHub 做連結。
嘗試後,不希望把 GitHub 上全部的 repository 都授權給 Expo 使用。
那改成先在本地開啟新的 React 專案,再 push 到 GitHub,然後再授權給 expo.new 使用這一個 repository。
