那要如何在本地建立一個 React Expo 專案呢?
先找到一個 terminal 工具,Windows 作業系統內建有 Windows PowerShell。
PowerShell 是由命令行殼層、腳本語言和組態管理架構所組成的跨平臺工作自動化解決方案。PowerShell 可在 Windows、Linux 和 macOS 上執行。
資料來源:Microsoft - 什麼是 PowerShell?
更早期的 Windows 作業系統可能會看到命令提示字元,也能做為 terminal 使用。
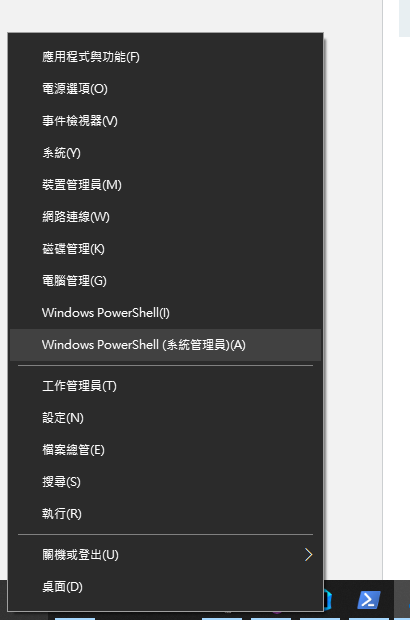
使用 Windows 系統管理員權限(對,就是選項後面有括號系統管理員字樣的那個)開啟 Windows PowerShell 後,可以用 cd 資料夾路徑 或是 cd ~ 回到上層目錄來指定想要建立專案的位置。
我覺得 D 槽空間蠻多的,想要把專案開在這邊。使用 cd 資料夾路徑 移動資料夾目錄至指定位置。
cd D:\Jim
接著使用下列指令來建立空白專案。
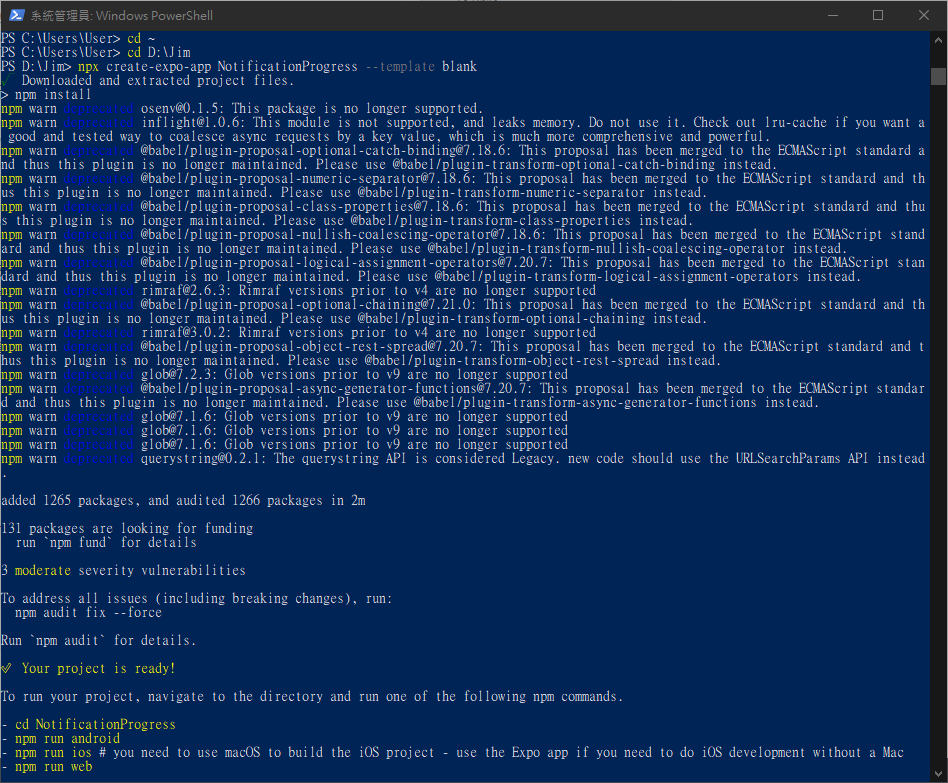
npx create-expo-app NotificationProgress --template blank

中間有很多警告(warn)訊息,大約是在提醒有些 plugins 已過時/未被持續維護/不再支援,我們可以先略過這些提示。
最後看到
✅ Your project is ready!
表示專案已準備完畢,可以用來開發了。
terminal 此時也很貼心的提示運行應用程式的指令。
To run your project, navigate to the directory and run one of the following npm commands.
// 要運行專案,先將資料夾目錄切換至專案所在路徑
- cd NotificationProgress
// 運行 Android 應用程式
- npm run android
- npm run ios # you need to use macOS to build the iOS project - use the Expo app if you need to do iOS development without a Mac
- npm run web

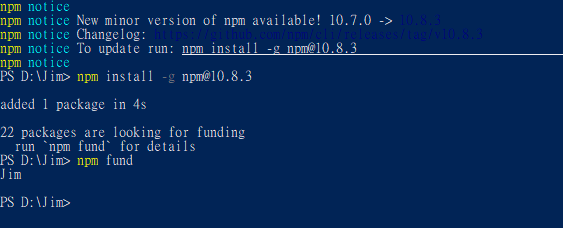
這邊訊息提示可以升級 npm,那順手用以下指令來升級一下。
npm install -g npm@10.8.3
最後來提一下建立專案的選項。
npx create-expo-app NotificationProgress --template blank
可以看到 --template 後方接著 blank。
依文件,template 有下列類型:
- default: 適用多種螢幕的應用程式,包含 Expo CLI, Expo Router library 工具,以及啟用 TypeScript 設置。
- blank: 安裝符合 npm 運作最小要求的專案,未設定導航組件。
- blank-typescript: 啟用 TypeScript 的空白專案。
- tabs: 使用 Expo Router 設定檔案基礎路由且啟用 TypeScript 的專案。
- bare-minimum: 具有原生資料夾目錄(iOS 及 Android)的空白專案。
資料來源:Expo: create-expo-app
