在前一天的教學中,我們深入了解了 Auto Layout 的 Content Hugging Priority 和 Content Compression Resistance Priority,並學會如何通過調整這些優先順序來管理 UI 元件的大小變化。這些技巧幫助我們有效解決了不同螢幕尺寸下可能出現的文字溢出或空間分配不均的問題。
今天,我們將進一步探討 Auto Layout 的應用,特別關注如何利用 Size Classes 來針對不同裝置和螢幕方向調整佈局。在現代 iOS 開發中,應用程式必須能夠在多種裝置和不同方向的螢幕下順利運行。不同的使用情境下,使用者的期望佈局也會有所不同。例如,在手機的直向模式下,使用者往往會期待更簡潔、垂直排列的內容;而在橫向模式下,則更可能希望看到更豐富的信息或更便於操作的界面。透過 Size Classes,我們能夠靈活地調整應用的佈局設計,滿足這些需求。
今天的學習目標是了解如何運用 Size Classes 來設計適應不同裝置與螢幕方向的佈局。透過這篇文章,你將學會如何在 iPhone 和 iPad 的直向與橫向模式下,靈活應用 Auto Layout,確保你的介面在各種螢幕尺寸和方向上都能正常顯示。重點包括設定不同的 Size Classes 和熟悉 wC, hC, wR, hR 的運作方式。

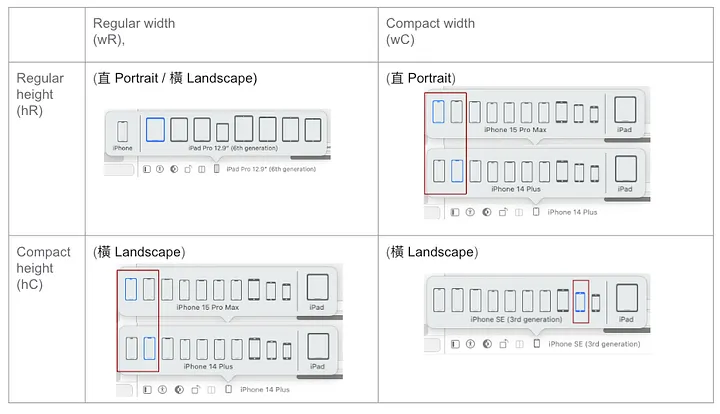
各個代表裝置及方向的截圖
Size Classes 是 Auto Layout 提供的機制,用於指定某一佈局在不同裝置和螢幕方向下的表現。它包括兩種主要類型:

這意味著我們需要考慮的排列組合有四種:
通常我們只需要確保這四種情況的佈局正確即可,可以先測試以這三台直向跟橫向為主。
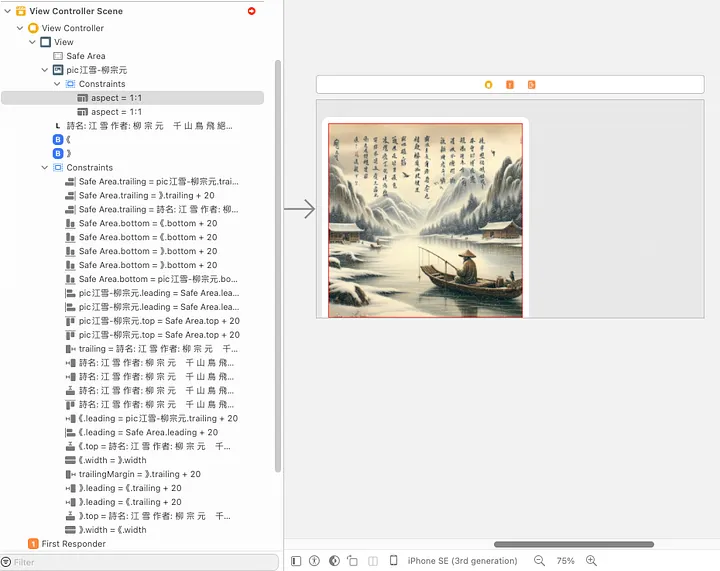
首先,我們將設計直向佈局,這是最常見的使用場景。假設我們有一個簡單的圖片、標題和兩個按鈕。這裡是我們的初始佈局:

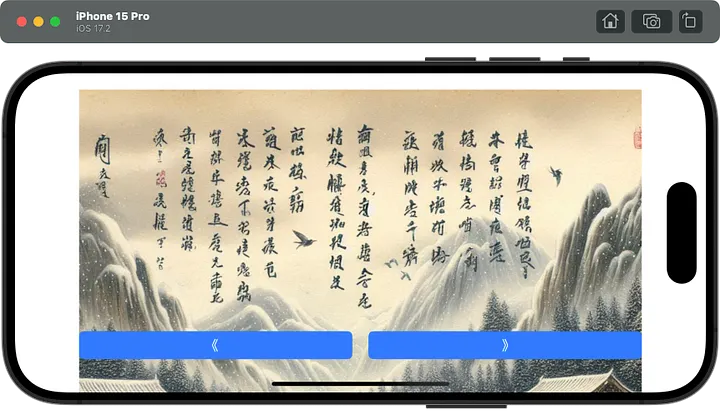
當裝置旋轉至橫向時,可能會出現「跑版」的問題。例如,圖片變得過大,只看到部份圖片及按鍵。
我們需要重新調整佈局來適應橫向顯示。這時,我們要設定不同的 Auto Layout 來處理橫向佈局。
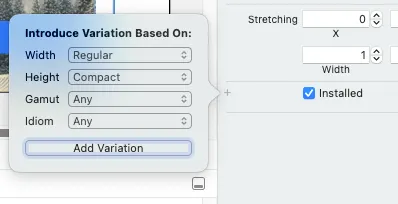
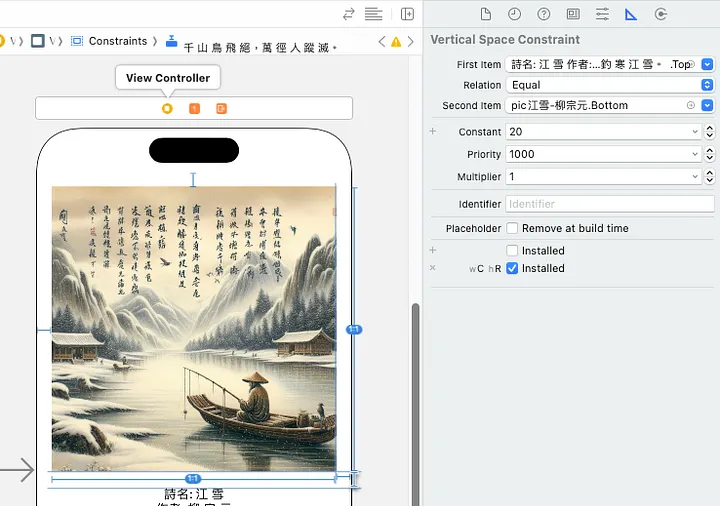
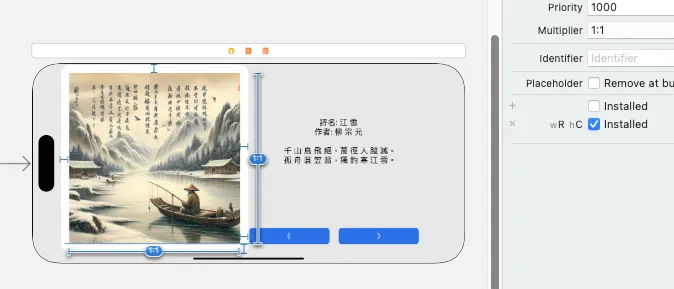
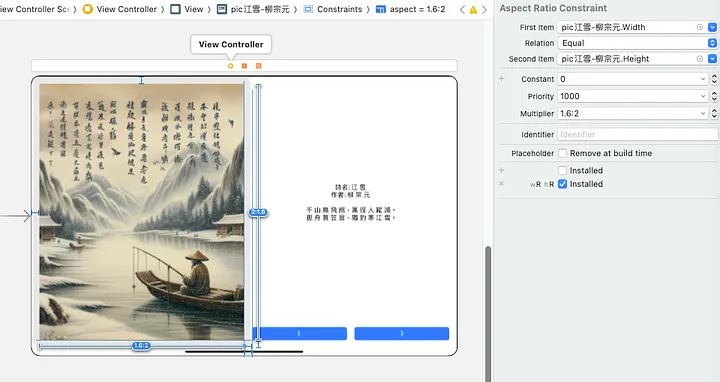
在 Xcode 的 Storyboard 裡,我們可以使用右側的屬性面版最下方的 installed 按左邊的 +號,設定來區分不同的佈局:
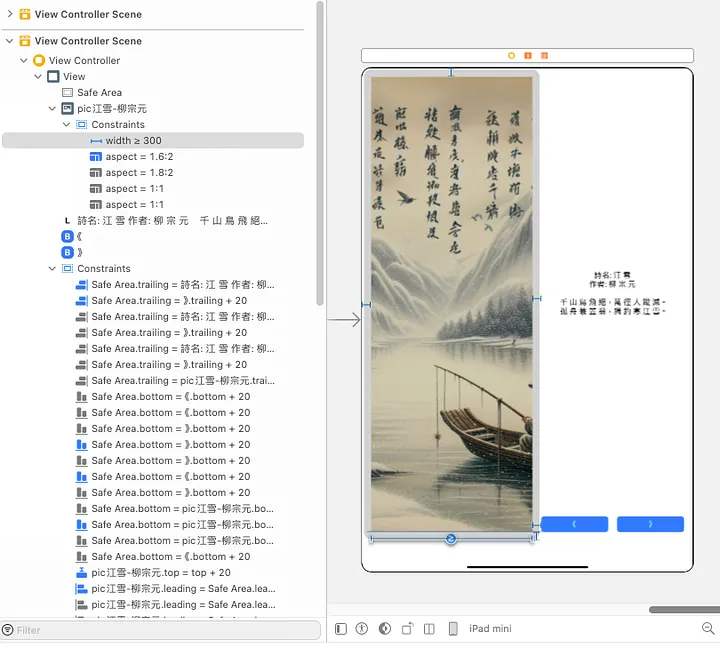
直向佈局 (wC, hR):先設置所有元件的佈局並加上 wC hR。
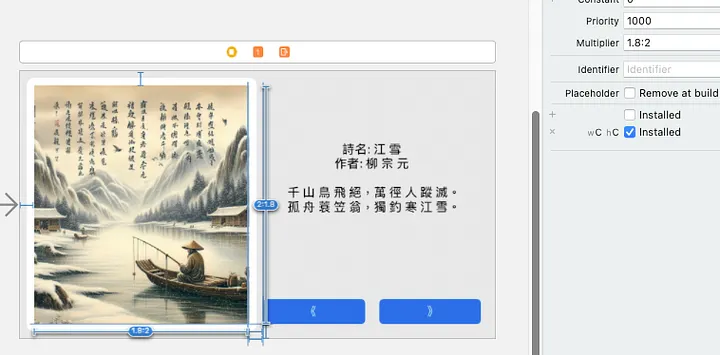
橫向佈局 (wR, hC):切換至橫向佈局,剛剛直向的 iPhone 15 Pro Max 一轉橫向,可以發現全部的 Constraints 都變成了灰色
重新設定所有 Constraints,並指定 wR hC,把原本的 Installed 取消。


設好一下我們想要的佈局,把每一個 Constraints 都加上 wC hC,把原本的 Installed 取消。

設好一下我們想要的佈局,把每一個 Constraints 都加上 wR hR,把原本的 Installed 取消。

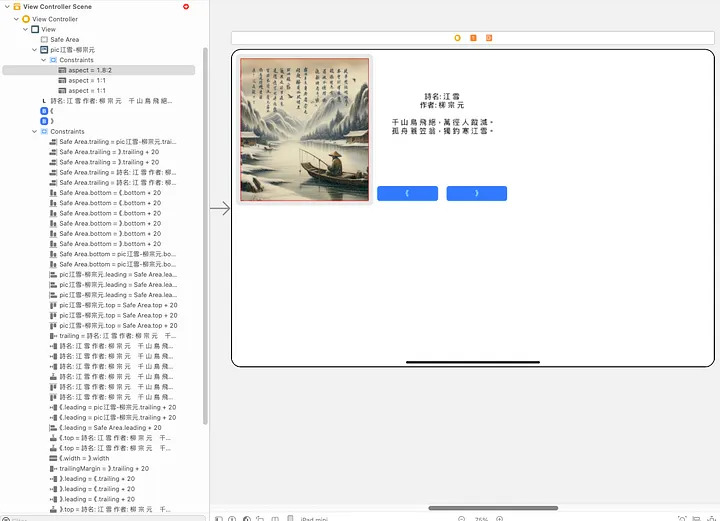
再來設定 iPad 直向,切過來一樣跑版了,再重覆一次剛剛的動作。但是因為直向跟橫向都是 wR hR,但長寬是不一樣的,設計上會有很大的挑戰。
每次新增條件約束 (Constraints) 時,要確保取消 已安裝 (Installed) 的原本佈局,並為每個方向提供專屬佈局。
你可能會發現,重複設定這些佈局時工作相對繁瑣,尤其是要為每一種方向都設置適合的 Auto Layout。這也是為什麼很多應用只支援單一方向的原因。
設定完成後,可以測試各個裝置和方向的顯示效果,確保每一種情境下都能正確呈現佈局。
在處理多裝置的 Auto Layout 佈局時,Size Classes 是我們的好幫手。透過針對不同螢幕方向進行細緻設定,我們可以確保應用程式在各個裝置和螢幕方向上看起來都很完美。雖然這過程有點繁瑣,但在開發一個能適應所有裝置的應用程式時,這是不可或缺的步驟。
Auto Layout 的強大之處在於它可以應對不同的螢幕尺寸,讓我們的應用在任何情境下都表現得井井有條。掌握 Size Classes,你將能設計出真正自適應且流暢的 UI。
