
還記得我們在使用純 HTML 和 JavaScript 時,如何實現按下按鈕來變更文字顏色嗎?讓我們一起回想一下什麼是命令式宣告。
命令式編程基本上就是直接指定 DOM 元素進行監聽或操作(例如:addEventListener、document.querySelector),透過具體的步驟更新畫面。
每多一個功能,都要清楚描述這個功能觸發要執行的每個動作(EX:新增項目)
除了資料要更新處理渲染畫面也需要負責,一手包辦全部
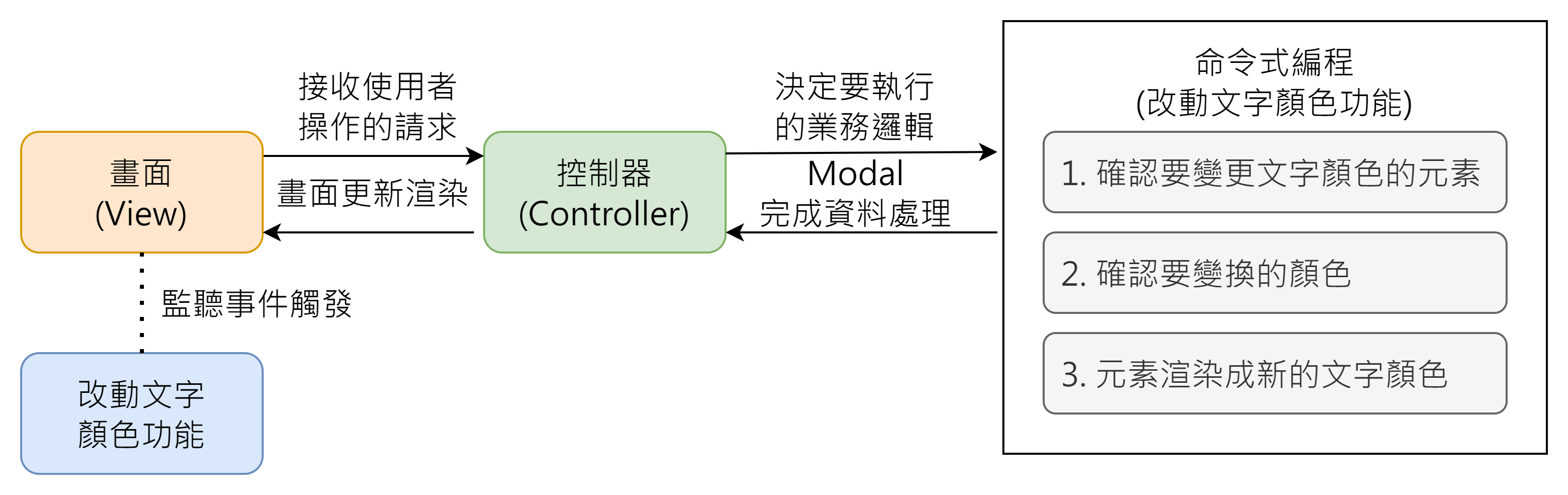
以下會以改動文字顏色為例進行功能說明:
流程白話來說:

功能說明:
以下是實現這個功能命令式編程的代碼示例:
👉 codepen javaScript 命令式編程實作連結
HTML(畫面):
<div class="card">
<div class="text">我是命令式宣告</div>
<button class="btn">命令式宣告-樣式切換</button>
</div>
JavaScript(控制器):
// DOM元素
const mycard = document.querySelector('.text')
const button = document.querySelector('.btn')
// 渲染畫面功能
function render(color){
mycard.style.color = color;
}
// 按下按鈕切換當前文字的顏色
button.addEventListener('click', function(){
const currentColor = mycard.style.color === 'red' ? 'green' : 'red';
render(currentColor);
})
// 初始化將指定文字渲染成紅色
render('red')
在命令式編程中,我們需要手動監聽事件(addEventListener),並直接操作特定 DOM 元素(document.querySelector)來達成變化。然而,這樣的方式會隨著功能增加而變得愈發繁瑣。此時,開發者可能會希望有更方便的方法來管理這些流程,比如通過聲明式編程。
那麼,如果改成聲明式編程會變成什麼樣子呢?
白話來說就是:
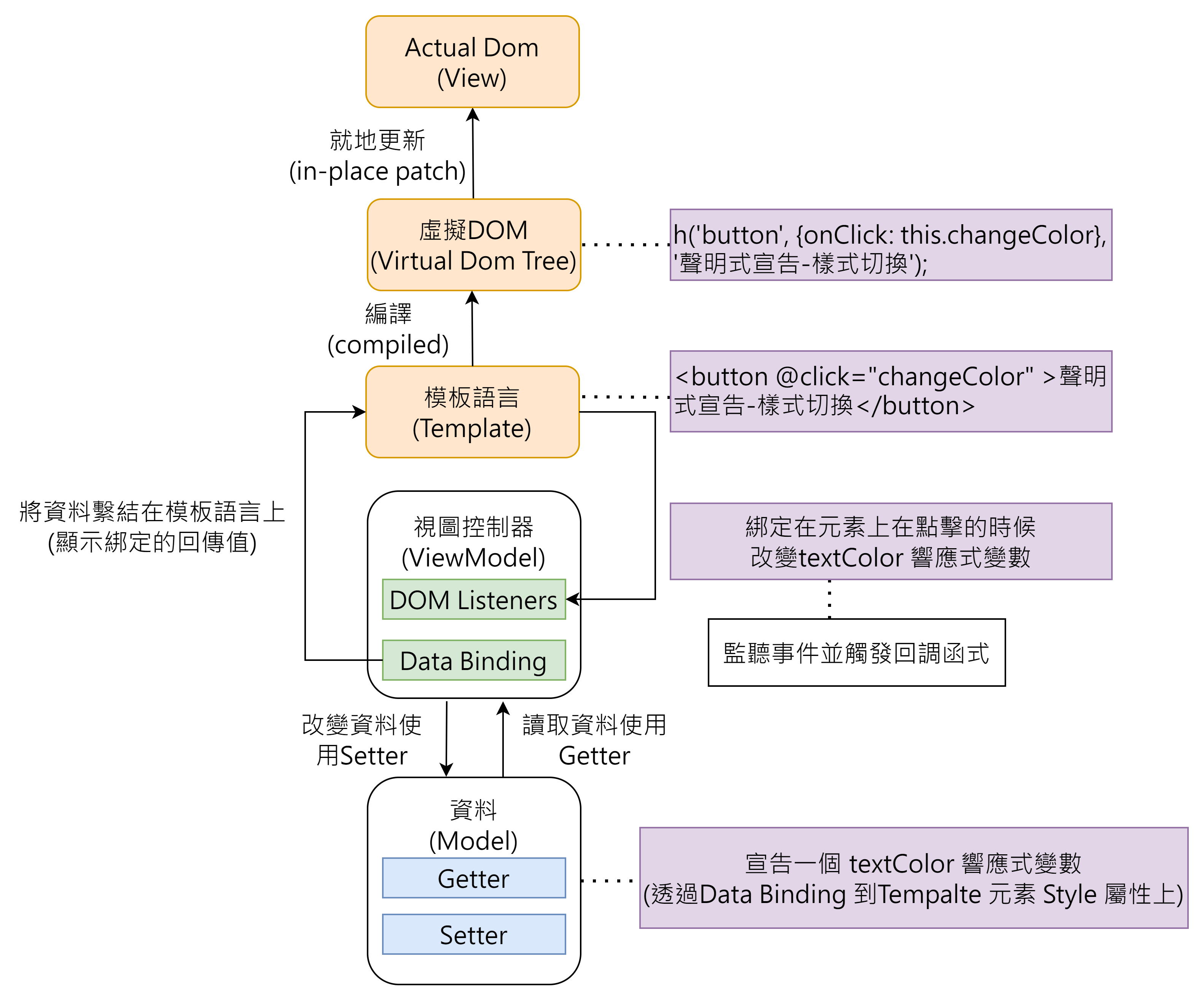
可以透過以下流程圖更清楚 Vue 聲明式編程的運作方式

透過維護框架中的資料,框架將自動處理監聽和渲染的工作,讓使用者能專注於資料的維護。
⭐ 在流程圖中可以看到,模板語言會被編譯成虛擬 DOM 結構。實際上,我們也可以直接使用 JavaScript 撰寫渲染函數,這是一種替代模板語法的方式。以下提供了使用模板語法與直接透過渲染函數撰寫虛擬 DOM 的對比範例。
👉 Vue3 Options API 模板語言實做連結
👉 Vue3 javaScript 渲染函數建構虛擬 DOM 物件實做連結
接著,讓我們來看看如何用 Vue 的聲明式編程來完成相同的功能。
這邊直接帶入Vue的 Options 寫法(先不要被嚇到(っ・Д・)っ
👉 codepen Vue3 Options API 聲明式編程實做連結
Vue Template(畫面)::
<div id="app">
<div class="card">
<!-- 將 textColor 變數繫結在 p style 屬性上 -->
<p :style="{color: textColor}">我是聲明式宣告</p>
<!-- 將 changeColor 函式綁定在 button click 事件上 -->
<button @click="changeColor" >聲明式宣告-樣式切換</button>
</div>
</div>
Vue JavaScript(數據維護及邏輯處理):
const { createApp } = Vue;
const app = createApp({
// data 存放響應式變數的地方
data() {
return {
textColor: "red"
};
},
// methods 存放函式的地方
methods: {
changeColor() {
this.textColor = this.textColor === "red" ? "green" : "red";
}
}
});
// 將 vue 實例掛載到 id=app 的元素上
app.mount("#app");
