
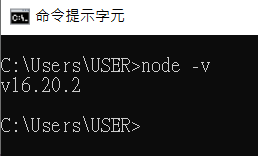
⭐ 需要特別注意,需要事先安裝Nodejs。若不確定是否已安裝 Nodejs 也可以開啟終端機,執行以下指令確認版本。
node -v
如果終端機介面上顯示對應版本號,代表 Nodejs 已安裝完成。

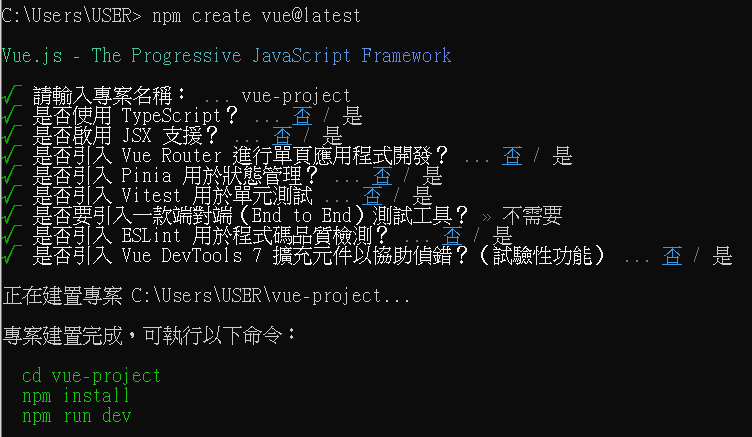
Vue 官方提供了一個快速建置 Vue 專案的鷹架工具(Vue project scaffolding tool)。使用以下指令即可創建新專案,並根據中文提示進行配置:
npm create vue@latest
這裡的範例中,選擇默認的配置(按下 Enter)。安裝完成後,你會擁有一個基於 Vite 的 Vue 專案。

專案建置完成後,您可以使用以下指令來啟動開發伺服器:
npm run build
如圖所示,我們透過Vite 構建工具成功啟動了本地開發伺服器。

在瀏覽器中輸入顯示的網址,即可訪問本地開發環境。

此時我們可能會好奇,npm run dev背後到底發生了什麼?我們可以回過頭來查看這個 Vue 專案的資料夾,了解它提供了哪些資訊。
在package.json中的scripts 區塊,我們可以看到dev對應的實際指令:
{
"name": "vue-project",
"version": "0.0.0",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.4.29"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.5",
"vite": "^5.4.5"
}
}
當完成開發並準備進行部署時,可以執行以下指令來打包專案:
npm run build
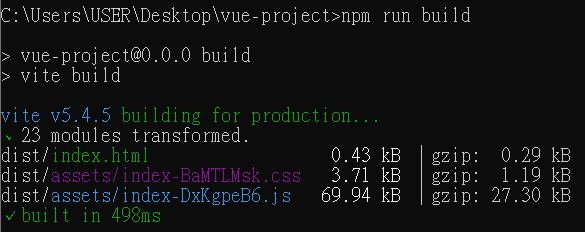
打包完成後,生成的文件將被存放於dist資料夾內。可以看到每個檔案的原始大小以及使用gzip壓縮後的大小:

在執行npm run preview前,請先進行打包 (npm run build)。打包完成後,npm run preview將啟動一個本地伺服器,模擬生產環境的運行效果。

如圖所示,啟動的模擬伺服器將會從dist資料夾中讀取打包後的文件,渲染並模擬生產環境的運行效果。這樣可以方便開發者在本地預覽應用的最終效果,確保在生產環境中能正常運行。

在使用 Visual Studio Code 進行開發時,可以快速創建一個 Vue 測試環境。以下是使用 CDN 匯入 Vue 並進行快速測試的步驟:
vue-test的資料夾,並在其中建立一個index.html 文件。index.html中,可以使用Emmet 語法快速生成基本的 HTML 結構。在 Visual Studio Code 中輸入! 並按下 Tab 鍵,即可生成標準的 HTML 結構。<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
<!-- 匯入 Vue 的 UMD 模組 -->
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
匯入 Vue CDN 後,你可以在全域的window 物件上看到 Vue 所定義的屬性和方法。
console.log(window)
這表示 Vue 已成功載入,開發者可以在 HTML 頁面中直接使用 Vue 所提供的功能和 API。

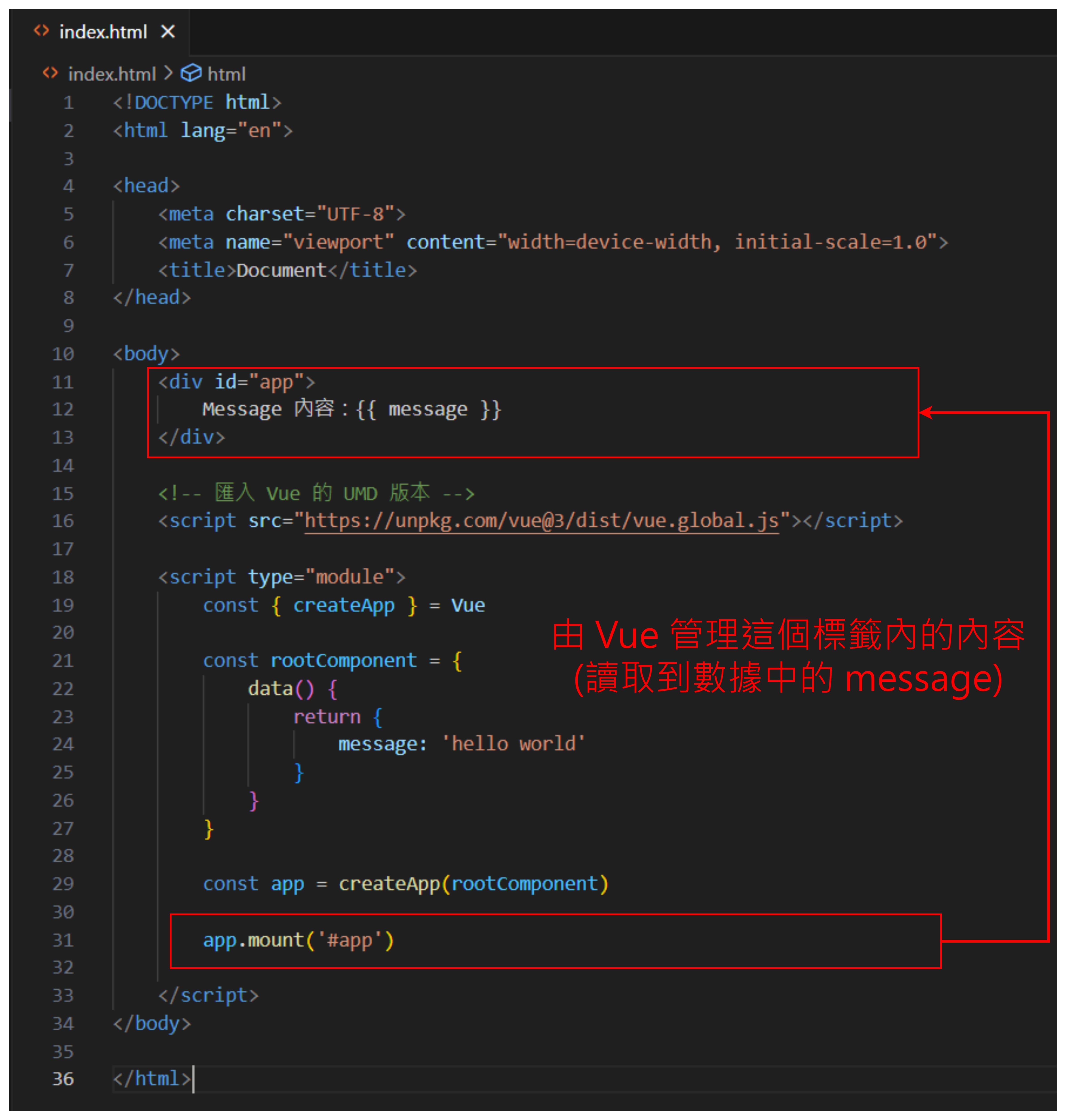
createApp 方法來建立 Vue 應用,並將其掛載到指定的 HTML 元素。這樣 Vue 就可以接管該元素內的內容並進行數據管理與畫面更新。