
路由設定方式,一般可以分成兩種:
#符號,例如:example.com/#/about
#後的內容發送到伺服器example.com/about
接下來的說明中,我將使用Hash Mode的方式進行說明。
讓我們透過一個範例,快速了解如何在 Vue 中結合 Vue Router 插件來實現顯示不同頁面的功能:
👉 Vue Router4 基本使用方式(path & component)實作連結

routers/index.js:透過createRouter方法決定要使用的路由設定方式(history)及路由配對組件(routes)的設定。
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
// 配對的路徑
path: '/',
// 渲染的組件(這邊示範統一先使用異步載入的方式)
component: () => import('../views/Home.vue'),
},
{
path: '/about',
component: () => import('../views/About.vue'),
},
],
});
export default router;
接著,我們需要使用 Vue Router 提供的全局組件<RouterView>來顯示與這些路由配對的組件。<RouterView>的作用是指定應用中哪個區域將由 Vue Router 控制,根據當前的路由來顯示對應的組件。這樣,當路由發生變化時,對應的頁面內容會動態顯示在 <RouterView>所在的區域。
App.vue:
<template>
<RouterView />
</template>
最後,記得在main.js入口文件中將 Vue Router 註冊到根組件上,這樣才能在應用中使用路由功能
main.js:
import { createApp } from 'vue';
import './style.css';
import App from './App.vue';
import router from './router/index.js';
createApp(App).use(router).mount('#app');
過去在進行路由導航時,通常會第一時間想到使用<a href="#">標籤。然而,在 Vue Router 插件中,路由有自己的一套生命周期管理,因此我們應該使用 Vue Router 提供的 <RouterLink>組件來實現導航。這樣可以確保路由切換時不會重新加載頁面,還能充分利用 Vue Router 的路由守衛功能。
路由守衛常見的全域 hook 功能介紹(全域代表這些 Hook 會應用到每一個路由):
beforeEach之後、組件渲染之前觸發。這個 Hook 可以用來進行數據獲取或其他初始化操作,確認一切就緒後才進行路由組件渲染。透過以上範例以及加入路由守衛的修改,讓我們更清楚了解其生命週期發生的順序:
👉 Vue Router4 基本使用方式搭配路由守衛實作連結

App.Vue:
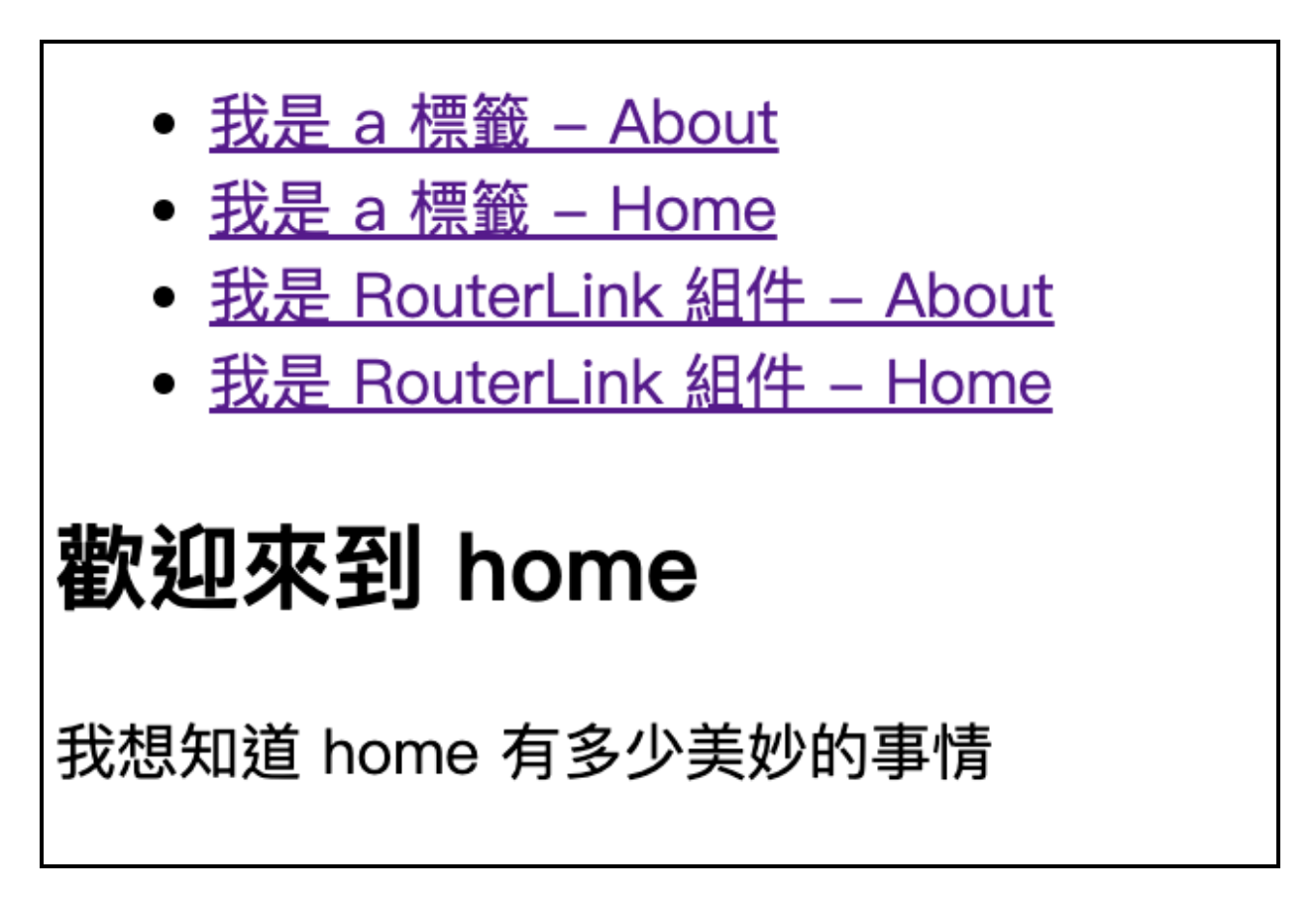
<template>
<nav>
<ul>
<li><a href="/about">我是 a 標籤 - About</a></li>
<li><a href="/">我是 a 標籤 - Home</a></li>
<li><RouterLink to="/about">我是 RouterLink 組件 - About</RouterLink></li>
<li><RouterLink to="/">我是 RouterLink 組件 - Home</RouterLink></li>
</ul>
</nav>
<RouterView />
</template>
router/index.js:
// ...略(跟前面路由設置的部分一致,這邊著重說明全局路由守衛)
router.beforeEach((to, from) => {
console.log('beforeEach');
});
router.beforeResolve((to, from) => {
console.log('beforeResolve');
});
router.afterEach((to, from, failure) => {
// 這邊特別將 failure 錯誤訊息印出配合說明
console.log('afterEach 發生錯誤', failure);
});
場景一:使用 RouterLink 組件從 Home 切換到 About:
當我們從Home 頁面切換到About 頁面,並使用<RouterLink>進行導航時,查看路由首頁生命週期觸發順序。
beforeEach -> beforeResolve -> afterEach 發生錯誤 undefined**
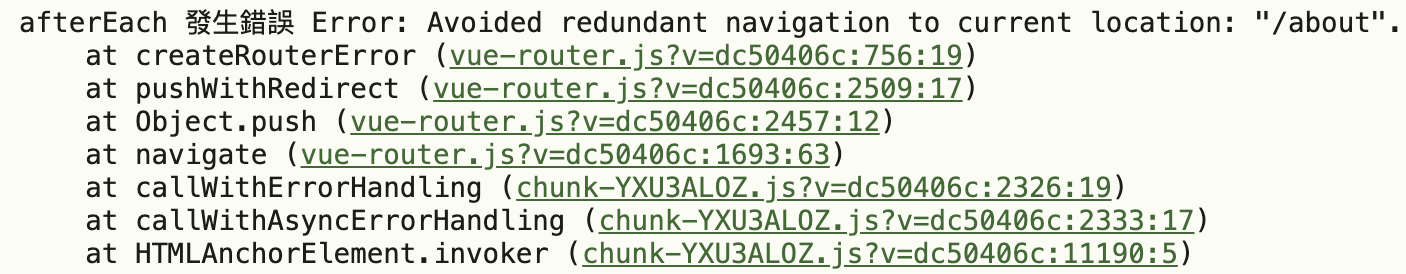
場景二:使用 RouterLink 組件在 About 頁面重複點擊 About 連結:
當我們已經在About 頁面,再次點擊<RouterLink>導航到相同的About 頁面時,路由的生命週期只會觸發afterEach hook,並顯示以下警告。
已在當前頁面了

場景三:使用 a 標籤在 About 頁面重複點擊 About 連結:
接著我們使用<a>標籤從Home 頁面切換到About 頁面,查看生命週期觸發順序:
beforeEach -> beforeResolve -> afterEach 發生錯誤 undefined**
當使用<a>標籤進行導航時,瀏覽器會觸發頁面重新載入,這是<a>標籤的預設行為。因此,頁面刷新後,所有的生命週期鉤子都會完整觸發,包括beforeEach、beforeResolve和afterEach。
當用戶輸入錯誤的網址時,通常會有兩種常見的解決方式:
這邊新增一個PageNotFound.vue來實做 404 頁面的例子:
在 router/index.js 中,我們可以新增 404 配對規則。這個規則使用 pathMatch進行正規化的配對。當其他所有路由規則都未被套用時,這個規則就會被觸發,從而將用戶導向到 404 頁面。
👉 Vue Router4 基本使用方式(PageNotFound 404 頁面)實作連結
router/index.js:
{
path: '/:pathMatch(.*)*',
component: () => import('../views/PageNotFound.vue'),
}
如果想要改成重導向的方式,可以將配對規則改成如下,改成使用redirect屬性進行設定:
👉 Vue Router4 基本使用方式(重導向頁面)實作連結
router/index.js:
{
path: '/:pathMatch(.*)*',
redirect: '/',
}
在 Vue 應用中,我們經常需要從 URL 中獲取參數來動態改變頁面內容。Vue Router 提供了兩種主要的參數類型:
baseurl/id=1,這種參數是 URL 路徑的一部分,通常用來傳遞必要的動態信息,如資源 ID 或類別。baseurl?id=2&userName=Antonio,這種參數附加在 URL 路徑之後,通常用來傳遞可選的篩選條件或額外數據。在介紹動態參數傳遞之前,我們先來了解 Vue Router 提供的$route和$router兩個全局屬性:
修改about路由配置,使用:id動態接收路由參數:
👉 Vue Router4 基本使用方式(路由參數)實作連結
router/index.js:
{
// id 動態參數(可以用來取得路由參數)
path: '/about/:id',
component: () => import('../views/About.vue'),
}
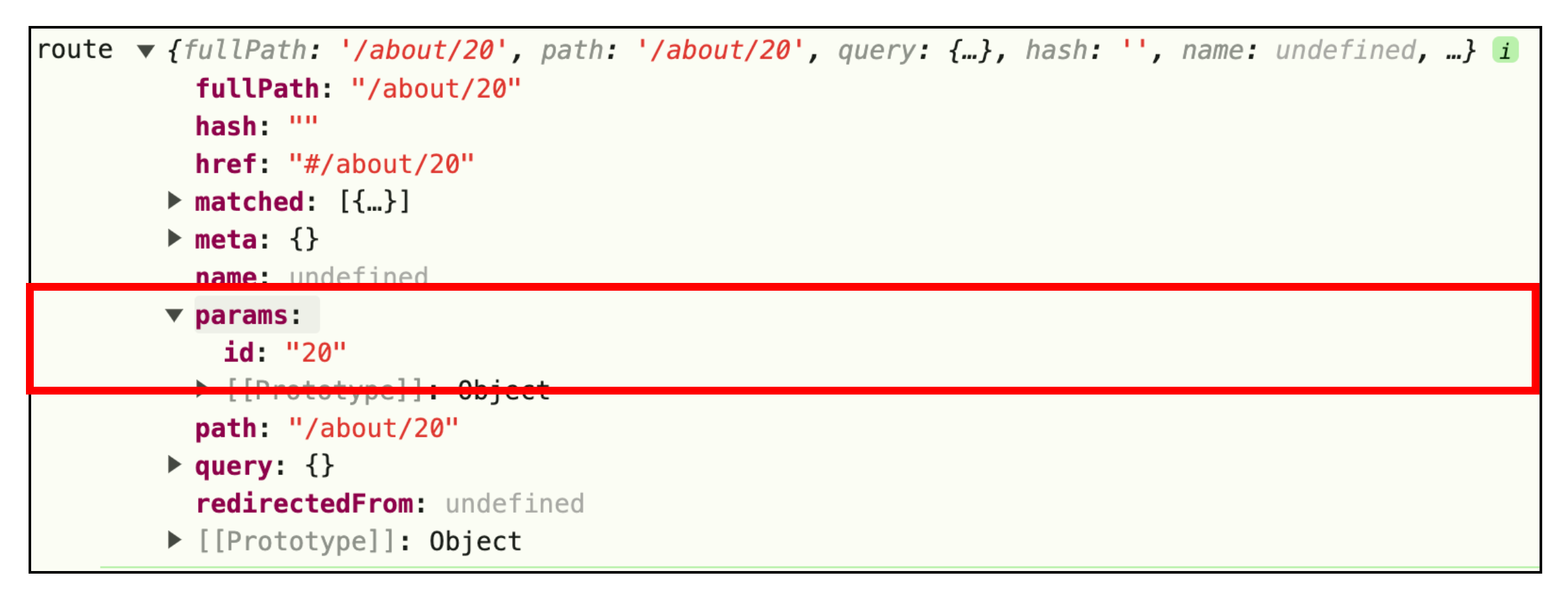
接著我們可以透過$route全域屬性在about.vue印出路由資訊:

修改about路由配置回原來的樣式,在瀏覽器直接使用查詢參數:
👉 Vue Router4 基本使用方式(查詢參數)實作連結
router/index.js:
{
path: '/about',
component: () => import('../views/About.vue'),
}
接著我們可以透過$route全域屬性在about.vue印出路由資訊:

Hash Mode和 HTML5 Mode在瀏覽器顯示和伺服器設定上有所差異。路由的配對規則是由path和component屬性決定的,並動態渲染對應的組件。<RouterLink>組件可以避免<a href>導致的頁面重新加載問題。全域路由守衛提供了多種應用場景,包括進入路由前的阻擋(beforeEach)、資料預處理(beforeResolve)以及完成導航後的資料分析(afterEach)。