Day 3 剛建立好 blank 的 React Expo 專案,想要先運行 Android 應用程式看看有無問題。
結果在 terminal 下完 npm run android 指令後,跑出一堆錯誤訊息。
~/development/jim/NotificationProgress | on develop ------------- at 20:51:03
> npm run android
> notificationprogress@1.0.0 android
> expo start --android
Starting project at /Users/minjing/development/jim/NotificationProgress
Unable to run simctl:
Error: xcrun simctl help exited with non-zero code: 69
Starting Metro Bundler
node:events:497
throw er; // Unhandled 'error' event
^
Error: EMFILE: too many open files, watch
at FSEvent.FSWatcher._handle.onchange (node:internal/fs/watchers:207:21)
Emitted 'error' event on NodeWatcher instance at:
at FSWatcher._checkedEmitError (/Users/minjing/development/jim/NotificationProgress/node_modules/metro-file-map/src/watchers/NodeWatcher.js:82:12)
at FSWatcher.emit (node:events:519:28)
at FSEvent.FSWatcher._handle.onchange (node:internal/fs/watchers:213:12) {
errno: -24,
syscall: 'watch',
code: 'EMFILE',
filename: null
}
Node.js v20.17.0
使用網路搜尋解法,先安裝 watchman。
brew install watchman
資料來源:stackoverflow - Error: EMFILE: too many open files - React Native CLI
安裝後,少掉一些錯誤訊息。
不過還是出現 Error: EMFILE: too many open files 錯誤。
> npm run android
> notificationprogress@1.0.0 android
> expo start --android
Starting project at /Users/minjing/development/jim/NotificationProgress
Starting Metro Bundler
› Opening emulator Pixel_5_API_28
Error: EMFILE: too many open files, watch
at FSEvent.FSWatcher._handle.onchange (node:internal/fs/watchers:207:21)
向 Claude AI 工具求救,它建議我們先看看目前的檔案描述符限制。
在 terminal 使用下列指令,我看到目前的檔案描述符限制是 256。
ulimit -n
接著使用下列指令來增加檔案描述符限制至 10240,但未解決錯誤。
sudo ulimit -n 10240
ulimit -n 10240
繼續使用下列指令來清楚快取,但未解決錯誤。
npx react-native start --reset-cache
接著嘗試刪除 Expo 專案中的node_modules 資料夾,
然後在 terminal 執行
// 安裝 npm
npm install
// 查看 npm 相關的問題
npm audit
// 修復 npm 的問題
npm audit fix --force
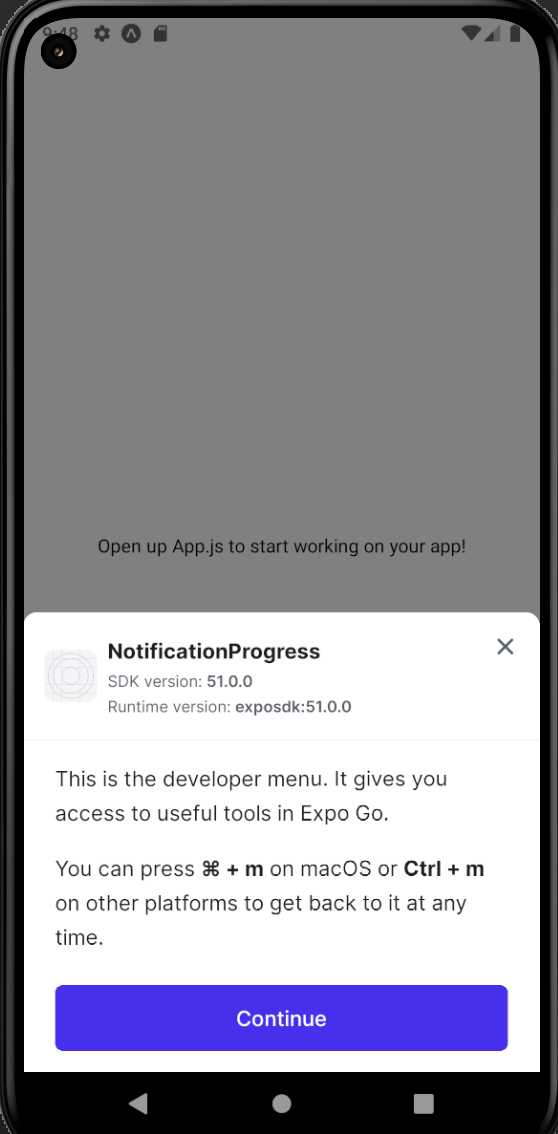
再重新執行 npm run android 指令,總算可以從模擬器看到畫面了。
terminal 也顯示了有下載 Expo App(Expo 開發用工具)至模擬器。
> npm run android
> notificationprogress@1.0.0 android
> expo start --android
Starting project at /Users/(省略)/development/jim/NotificationProgress
Starting Metro Bundler
› Opening exp://(省略) on Pixel_5_API_28
Downloading the Expo Go app [========================================] 100% 0.0s
(此處省略 QR CODE)
› Metro waiting on exp://(省略)
› Scan the QR code above with Expo Go (Android) or the Camera app (iOS)
› Using Expo Go
› Press s │ switch to development build
› Press a │ open Android
› Press i │ open iOS simulator
› Press w │ open web
› Press j │ open debugger
› Press r │ reload app
› Press m │ toggle menu
› Press o │ open project code in your editor
› Press ? │ show all commands
Logs for your project will appear below. Press Ctrl+C to exit.
