今天我們來說明如何輸出gt產生的表格。
等等,一開始就講輸出嗎?
沒錯!由於輸出格式是gt中最常見的問題。gt的使用者們很擅長參考官方文件,製作出各種漂亮的表格,但對於如何輸出卻似乎都很苦惱。所以我們決定在沒有講解如何使用gt的各項功能前,先說明該如何輸出。gt輸出表格的三種格式為:
GT.show())。GT.save())。GT.as_raw_html())。最後,我也將試著回答一個常見的問題:為什麼即使將官網範例複製貼上,執行後卻看不見表格呢?
GT.show()GT.show(self, target='auto')
GT.show()是一個顯性告知gt立即呈現表格的方式。
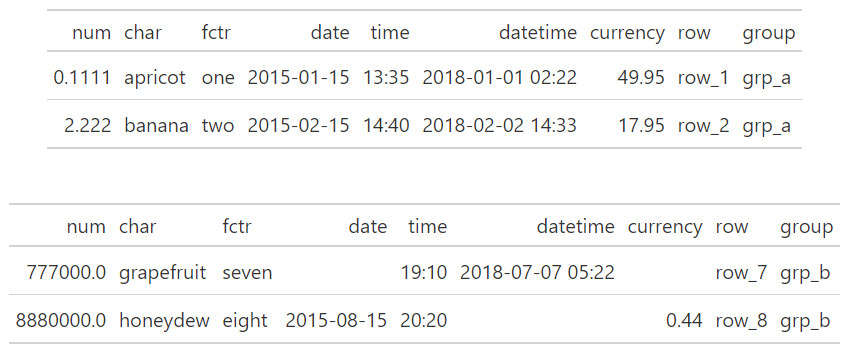
當使用者在Jupyter Lab或Jupyter Notebook環境時,其通常只會輸出各區塊中最後一行的結果,此時可以使用GT.show()在同一個區塊中輸出兩個表格,如官方範例中所示:
from great_tables import GT, exibble
GT(exibble.head(2)).show()
GT(exibble.tail(2)).show()

當使用者是在console或是在python檔案中的話,GT.show()將會將表格寫入一個暫存檔index.html,並隨機開啟一個可用的port將表格呈現於瀏覽器中,其URL會像是http://127.0.0.1:41429/index.html。
GT.save()GT.save(self, file, selector='table', scale=1.0, expand=5, web_driver='chrome', window_size=(6000, 6000), debug_port=None, _debug_dump=None)
GT.save()可以將表格存在檔案中,一般最常用的副檔名為PNG或PDF。使用方式是直接將想存的檔名作為第一個參數傳給GT.save()即可。像是:
from great_tables import GT, exibble
GT(exibble.head(2)).save("exibble.png")
這邊需注意GT.save()需額外安裝selenium及PIL兩個python package才能正常運作。您可以透過下面這個指令在安裝gt時一併安裝:
pip install great_tables[extra]
最後,GT.save()是一個一直持續調整的函數(因為需要運作在不同的OS環境搭配不同的web driver),所以如果您在使用上發現bug,請不吝回報。
GT.as_raw_html()GT.as_raw_html(self, make_page=False, all_important=False)
GT.as_raw_html()可以輸出表格的HTML格式。例如:
from great_tables import GT, exibble
GT(exibble.head(2)).as_raw_html()
'<div id="fuwpkwgvke" style="padding-left:0px;padding-right:0px; ... </div>\n '
作為示意之用,以上僅為部份輸出。
因為GT object是由繼承內部GTData object而來,而GTData object是由dataclass所產生,所以GT的呈現方式,即__str__()和__repr__(),是由dataclass來決定。
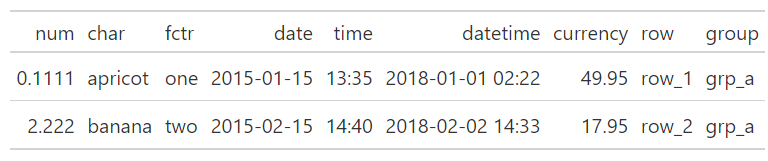
當使用者在Jupyter Lab或Jupyter Notebook環境時,該環境會「貼心」地將GT instance呈現為漂亮的表格。
# Jupyter Lab or Jupyter Notebook
from great_tables import GT, exibble
GT(exibble.head(2))

當使用者是在python檔案,例如在一個main.py中並使用類似python main.py的指令來執行的話,會發現營幕上什麼都沒出現。例如:
# main.py
from great_tables import GT, exibble
GT(exibble.head(2))
原因很簡單,因為我們只是告知python執行main.py中的程式,但並沒有告知python我們需要什麼輸出。或許您會想到加上print()來解決這個問題,但很遺憾的是,您看到的將會是一堆字串而不是一張漂亮的表格(因為沒有Jupyter Lab或Jupyter Notebook所提供的貼心幫助了)。例如:
# main.py
from great_tables import GT, exibble
print(GT(exibble.head(2)))
GT(_tbl_data= num char fctr date time datetime currency row \
0 0.1111 apricot one 2015-01-15 13:35 2018-01-01 02:22 49.95 row_1
1 2.2220 banana two 2015-02-15 14:40 2018-02-02 14:33 17.95 row_2
作為示意之用,以上僅為部份輸出。
此時您可以選擇呼叫GT.show()來自動開啟瀏覽器呈現表格。或者呼叫GT.as_raw_html()後,將其結果寫入一個HTML檔案,再使用瀏覽器開啟該檔案。以下是一個參考寫法:
def write_html(gtbl: GT, filename: str) -> None:
with open(filename, "w") as f:
f.write(gtbl.as_raw_html())
當使用者想要將表格整合於web框架時,一般需要呼叫GT.as_raw_html()來取得HTML格式,再將其傳至前端的template中。我將會於本系列文最後幾篇,分別講解如何將gt整合於Streamlit、FastAPI、Django、Panel及FastHTML五種app中,方便各framework的使用者查找。
