今天我們來介紹如何使用GT.cols_*()來進行欄位的各種操作。
GT.cols_*()可以分為三個類別:
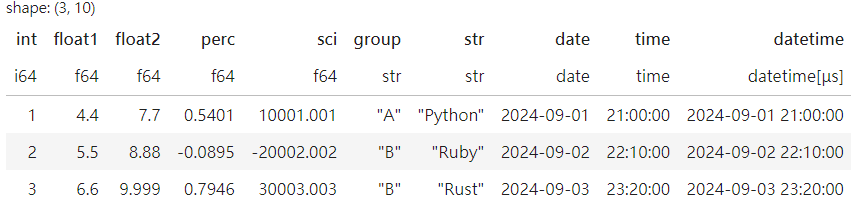
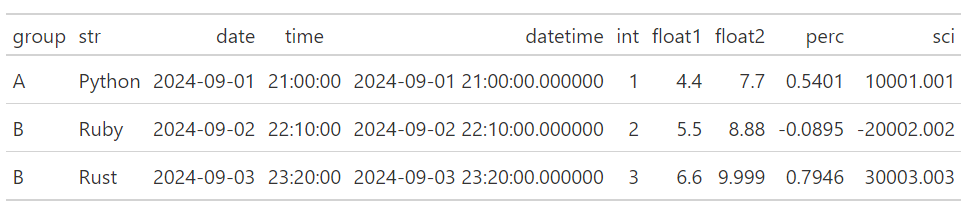
GT.cols_align()及GT.cols_width()。GT.cols_label()。GT.cols_move_to_start()、GT.cols_move_to_end、GT.cols_move()及GT.cols_hide()。以下將繼續使用df_demo為範例說明:
GT.cols_align()GT.cols_align(self, align='left', columns=None)
GT.cols_align()可以調整欄位的對齊方式。例如:
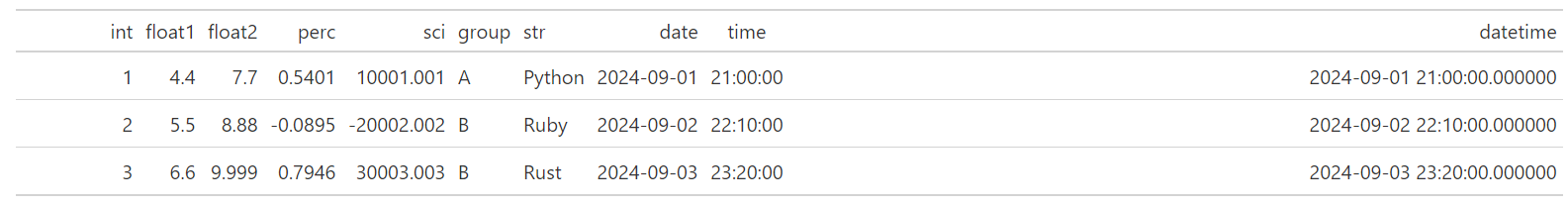
(
GT(df_demo)
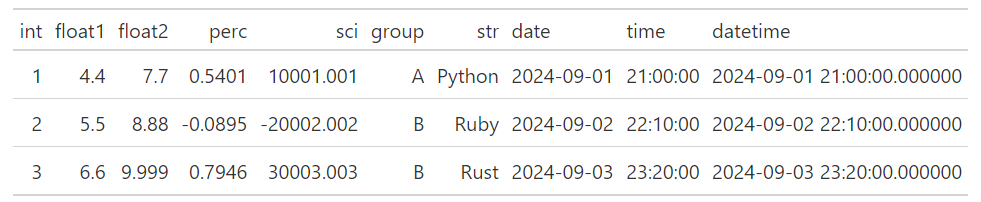
.cols_align("right")
.cols_align("left", cs.temporal())
)

這裡我們連續呼叫兩次GT.cols_align(),第一次先將所有欄位向右對齊,第二次再將所有與時間型別有關的欄位靠左對齊。
GT.cols_width()GT.cols_width(self, cases=None, **kwargs)
GT.cols_width()可以調整欄位寬度,其接收一個cases參數為字典型別。字典的key為欄位名,而value則為想調整的寬度,單位可以是「"px"」或「"%"」。
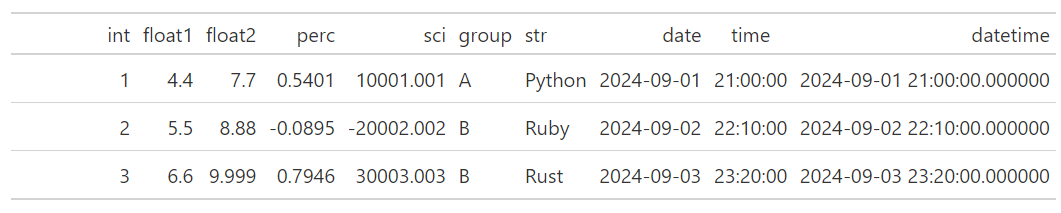
舉例來說,如果想將「"int"」欄位的寬度調整為「"100px"」,可以這麼寫:
(GT(df_demo).cols_width({"int": "100px"}))

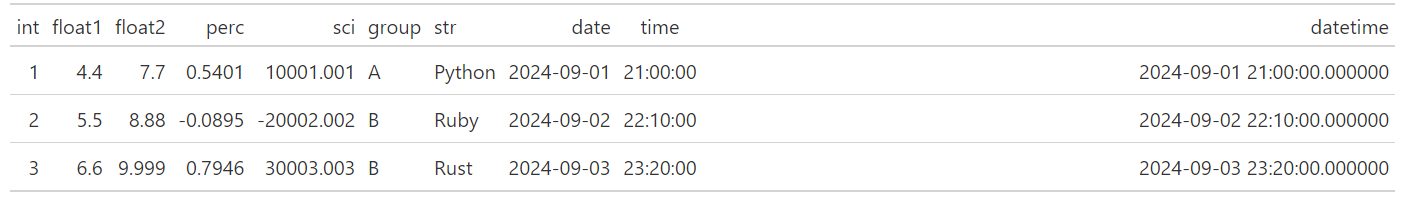
如果想將「"datetime"」欄位的寬度調整為「"50%"」,則可以:
(GT(df_demo).cols_width({"datetime": "50%"}))

您甚至可以混用「"px"」或「"%"」,例如:
(GT(df_demo).cols_width({"int": "100px", "datetime": "50%"}))

此外,也可以將欄位名以關鍵字方式傳入,也就是說上面的範例也可以寫成:
(GT(df_demo).cols_width(int="100px", datetime="50%"))
或是使用字典unpacking:
(GT(df_demo).cols_width(**{"int": "100px", "datetime": "50%"}))
GT.cols_label()GT.cols_label(self, cases=None, **kwargs)
GT.cols_label()可以改變欄位名稱的呈現方式,其接收一個cases參數為字典型別。字典的key為欄位名,而value則為想呈現的欄位名,可以搭配md()或html()來做變化。
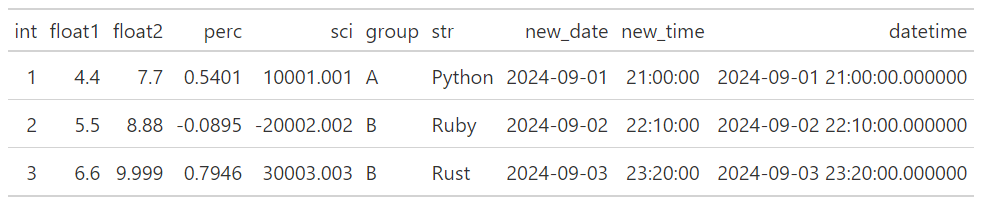
舉例來說,如果想將「"date"」欄位以「"new_date"」呈現,且將「"time"」欄位以「"new_time"」呈現,可以這麼寫:
(GT(df_demo).cols_label({"date": "new_date", "time": "new_time"}))

此外,也可以將欄位名以關鍵字方式傳入,也就是說上面的範例也可以寫成:
(GT(df_demo).cols_label(date="new_date", time="new_time"))
或是使用字典unpacking:
(GT(df_demo).cols_label(**{"date": "new_date", "time": "new_time"}))
最後,需要特別強調GT.cols_label()僅僅是改變欄位名稱「呈現的樣子」,而不是真正改變該欄位名稱。也就是說在選擇欄位時,永遠需要以所傳入DataFrame的欄位名來做選擇依據。
GT.cols_move_to_start()GT.cols_move_to_start(self, columns)
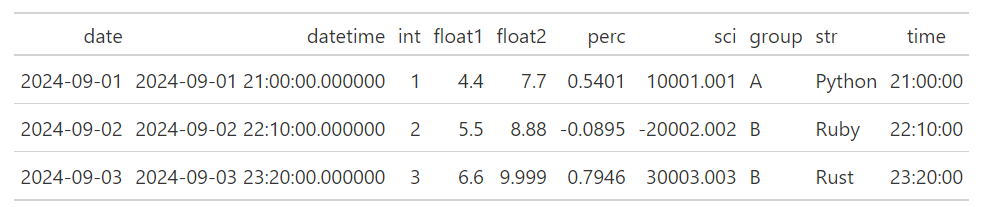
GT.cols_move_to_start()可以將一個以上的欄位移至表格最前面。例如將以「"date"」字串為開頭的欄位,移至表格最前方:
(GT(df_demo).cols_move_to_start(cs.starts_with("date")))

GT.cols_move_to_end()GT.cols_move_to_end(self, columns)
GT.cols_move_to_end()可以將一個以上的欄位移至表格最後面。例如將所有字串型別的欄位,移至表格最後方:
(GT(df_demo).cols_move_to_end(cs.string()))

GT.cols_move()GT.cols_move(self, columns, after)
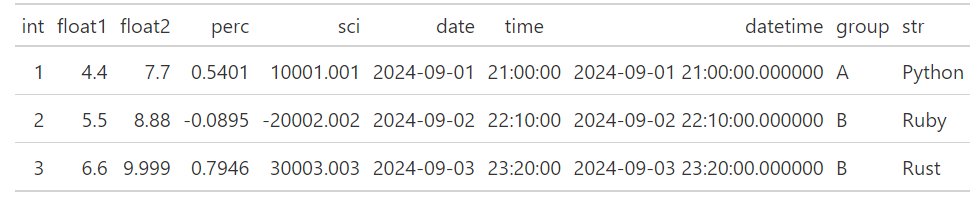
GT.cols_move()可以將一個以上的欄位移至某一個欄位後面。例如將所有數字型別的欄位,移至「"datetime"」欄位之後:
(GT(df_demo).cols_move(cs.numeric(), after="datetime"))

GT.cols_hide()GT.cols_hide(self, columns)
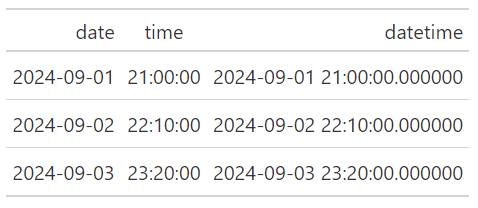
GT.cols_hide()可以將一個以上的欄位在表格中隱藏。例如將所有與時間型別無關的欄位,在表格中隱藏起來:
(GT(df_demo).cols_hide(~cs.temporal()))

註1:GT.cols_width()與GT.cols_label()兩者所接受的參數,在PR#452合併後調整為一致,並於0.11.1發佈。由於我們是擴充其相容性,所以legacy code仍可在新版本gt中運行。此外,如果欄位名稱不符合Python命名原則時,將無法使用關鍵字方式傳入,此時需要使用字典或是字典unpacking。
