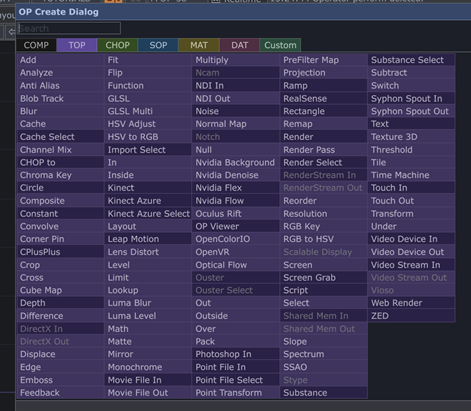
我們現在把畫面全部清空,在Project裡,點選左鍵兩下,叫出這張表格這裡面存放。
五花八門的原件,我到現在也只會用到基礎的,不用因為看到這介面而害怕,這真的很複雜。
我們先點選 Movie File In輸入一張圖片
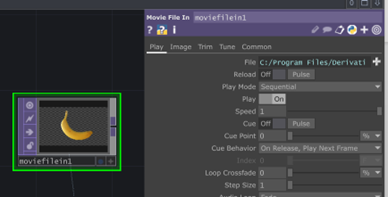
這邊能看到左邊這元件裡的屬性面板,最上面File可以看到這張圖的檔案位置,預設是一張香蕉,在安裝TD時會安裝一些素材,也可以輸入自己的圖片。
節點與節點的連接
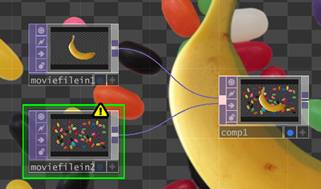
我要兩張圖片,可以看到節點旁邊都有個黑黑的輸出孔,對著其中一個輸出孔按右鍵,找到一個叫Composite的元件出來。(如果找不到都可以在上面搜尋,是按照英文字母順序排序),
把另一個輸出孔按住左鍵,拉出線條接到同個點,會出現兩張圖片的疊合,但這疊合是有模式的。

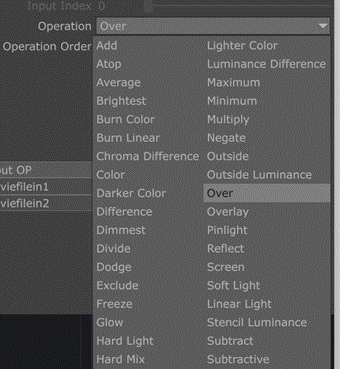
這疊合模式有以下這幾種,那我們選over單純把兩張圖疊在一起就好了,其他的疊合模式都可以自己玩玩看

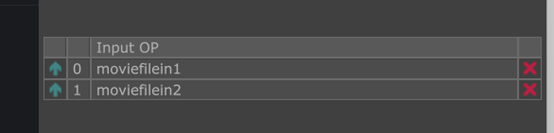
屬性面板上,可以調整圖層,哪張圖在前,哪張圖在後
對節點按中間,可以知道圖片的大小,在疊合圖片時也要注意尺寸的問題,疊合出來的效果也會有差異
那我們再找到Constant的元件,Constant是2D固定的顏色,屬性板可以調整顏色
再把Constant與Composite疊合起來
就可以輸出成一張,看起來蠻有食慾的圖片ㄌ~
composite在之後會常常用到
